Guest Login API¶
Overview¶
Backendless supports anonymous login, which is an operation of creating a "guest" user account. This functionality is useful when your application needs to provide some of its services to users prior to them registering as a fully functional user. For example, consider an application where users can add items to a shopping cart with a subsequent check out. To simplify the user experience, your application may allow adding items to the shopping cart before the user has completed the registration process. At the same time, you may want to have a persistent record in the database for the user with relationships between the user record and the pending order. This can be implemented using the anonymous login.
The process of using anonymous login consists of the following steps:
- Login the user anonymously using the API documented below;
- Perform any application specific logic, such as establishing data object relationships with the user data record;
- Convert the guest user account to a registered user by using the user registration API.
When logging in anonymously, Backendless creates a user record in the Users database table. The account (record in the database) is identified by a unique objectId, and can be used like any other data object. If your database schema includes relationships between users and other tables, the guest user accounts can benefit from the same relationships.
Important
If the Users table has any validators for any of the columns, the anonymous login operation ignores them. If any of the columns have the "not null" or the NN constraint, Backendless will assign random values for those columns.
Anonymous Login API¶
Method¶
Backendless.UserService.loginAsGuest(stayLoggedIn): Promise<Backendless.User>;
where:
| Argument | Description |
|---|---|
stayLoggedIn |
Optional parameter. When set to true the user session remains persistent on the device. In that case, when the application is re-launched, the session identifier (also known as user-token) is re-used by the SDK for all API invocations. For more information see the User Session section below. Boolean value. |
Return Value¶
The BackendlessUser object representing the guest user. The object is also stored in the database and is uniquely identified by the "objectId" property.
{
"userStatus":"GUEST",
"user-token":"user-token-value",
"objectId":"guest-user-objectId"
}
where:
| Argument | Description |
|---|---|
"user-token-value" |
A string value uniquely identifying guest user's session. The value should be passed to the server as a request header with all subsequent API calls in order to maintain user's session. The name of the request header must be user-token. |
"guest-user-objectId" |
The "objectId" property is a unique identifier assigned by Backendless to the user account. You can see the user account/record in the Users table of the Backendless database. Click the Users icon in Backendless Console, select the Users table and locate the object by its objectId. |
User Session¶
Guest logins are subject to the same session policy as regular logins. To maintain the session, the user-token value returned from the anonymous login API must be sent back to the server with every API call. This is done automatically by Backendless SDKs. Every session has an inactivity timeout which can be configured in Backendless Console. The inactivity timeout is the number of seconds since the last invocation. When the time gap between two invocations is greater then the inactivity timeout, Backendless returns an error.
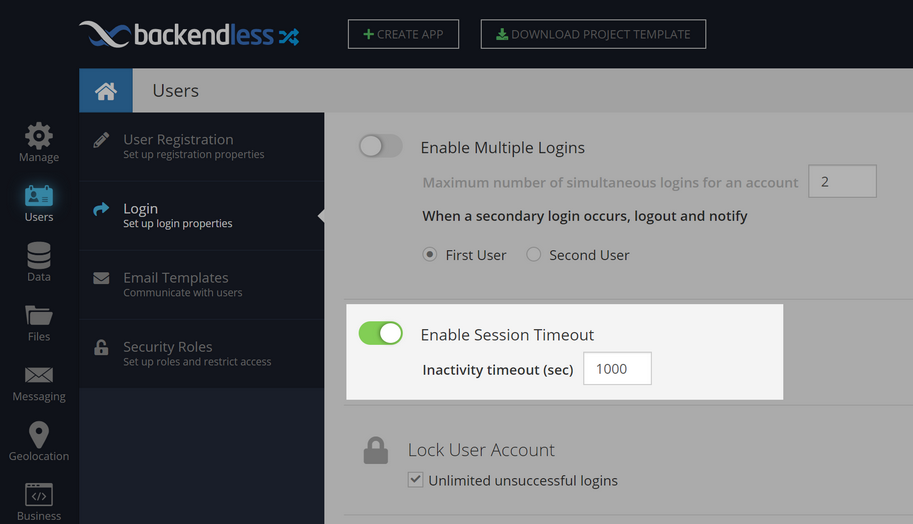
To configure session inactivity timeout:
- Login to your account in Backendless Console, select your app and click Users, then Login.
- Click the Enable Session Timeout toggle.
- Enter a value for the Inactivity timeout(sec) field.
- Click outside the field to save the value on the server:

Persistent Login¶
Anonymous login API provides the "persistent login" option via the stayLoggedIn argument. When the argument is true, the information about the user session including objectId assigned to the guest user account are stored on the device and can be re-used when the application is re-launched again. In that case, the BackendlessUser object representing the existing guest user session must be reconstructed as shown below:
const guestUser = new BackendlessUser()
guestUser.setProperty('objectId', Backendless.UserService.loggedInUser())
In some cases, you may need to retrieve the guest user object from the database as there may be additional data stored from the previous time the user used the application (for example, you may need to load the contents of the shopping cart). The following code demonstrates how the user object can be retrieved using objectId saved on the client-side:
const guestUserObjectId = Backendless.UserService.loggedInUser()
Backendless.Data.of( 'Users' ).findById( guestUserObjectId )
.then( guestUser => console.log( guestUser ) )
.catch( error => console.log(error) )
Client-server session identifying guest user is represented by a special value generated by Backendless called user-token. For persistent logins Backendless SDK saves user-token on the client-side so it can be used again when users re-launch your application. However, a special consideration must be made to ensure the user-token (and thus the actual guest user session) is still valid. The token and the session may be invalidated if the time since the last invocation is greater than the session inactivity timeout (see the User Session section above). To ensure the token is still valid, your application should use the API documented on the Login page - see the Validating User Login section for details.
Guest to Regular User Conversion¶
Guest user accounts created with the Anonymous Login API documented below can be "converted" to regular users using the User Registration API. The BackendlessUser object used in the registration request must contain the same value for the objectId property as the one returned in the response for the Anonymous Login API request. Alternatively, you can use the same BackendlessUser object returned from the Anonymous Login. The code below demonstrates how the BackendlessUser object should be constructed for the registration API:
const guestConversionUser = new Backendless.User()
guestConversionUser.email = 'email of the actual NON guest user'
guestConversionUser.password = 'actual password the user is registering with'
guestConversionUser.objectId = 'objectId received from the guest login API'
Backendless.Users.register(guestConversionUser)
.then(registeredUser => {
// guest user has been converted to registered and now can login
})
.catch(error => {
// an error has occurred, the error code can be retrieved with error.code
})
Security Consideration¶
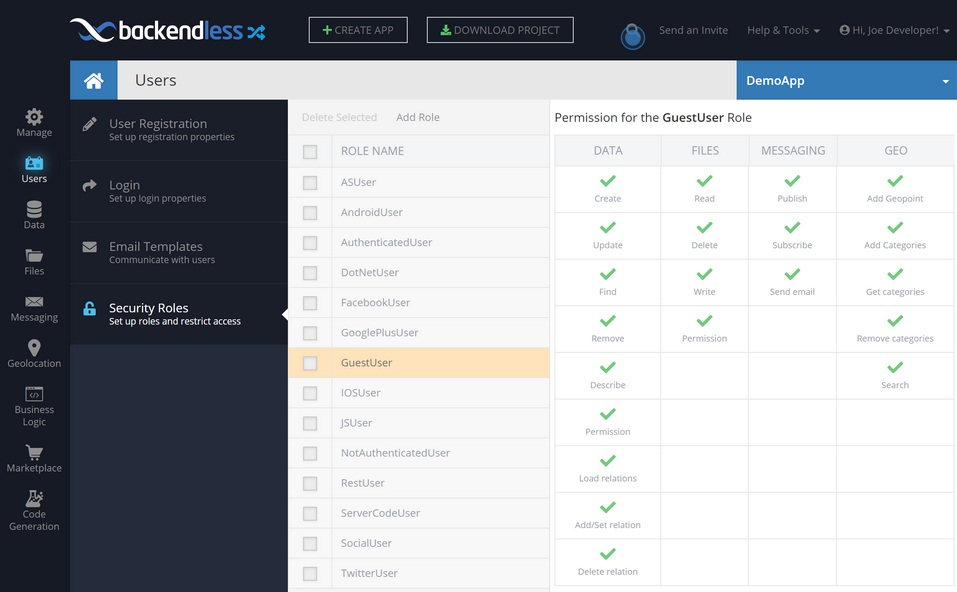
Every API call handled by Backendless has a security role associated with it. For example, when an API call is made in an app with a logged-in user, Backendless assigns the role of AuthenticatedUser to the request. This becomes important as each role has its own permissions for various backend operations thus Backendless can automatically handle how different roles can access your data, files, etc. When your application makes API requests on behalf of a guest user, Backendless assigns special security role to these requests. The role name is GuestUser. You can configure global permissions for the role using the Users > Security Roles screen in Backendless console:

Permissions for the role for individual data tables, folders/files, messaging channels, geo categories and API services can be configured in the respective sections in Backendless Console.
CloudCode Consideration¶
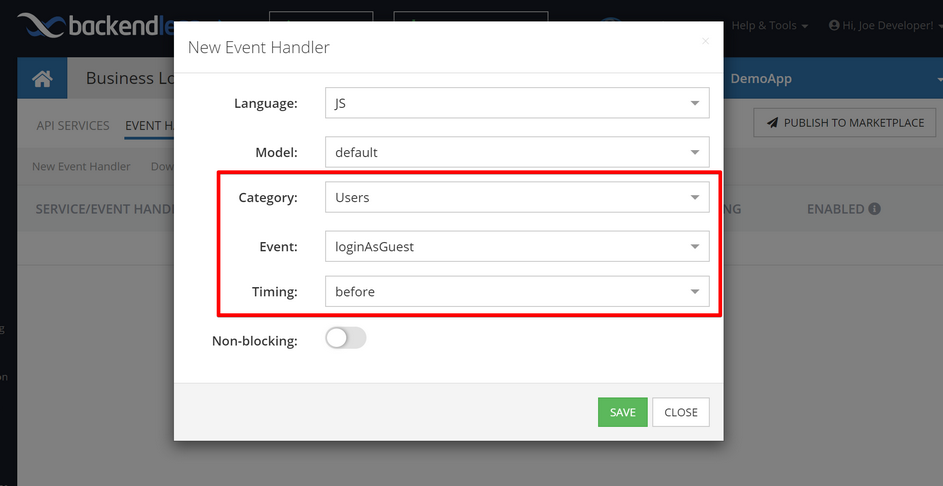
You can use Backendless Cloud Code to inject your own logic and functionality to be executed when Backendless executes API operations. Your code/logic can be added as "event handlers" which run before and/or after Backendless' native API implementation. In cases when some additional logic should be executed before and/or after the Anonymous Login implementation, add an event handler for the loginAsGuest event on the Business Logic > Event Handlers screen in Backendless Console:

Your event handler can be implemented with JavaScript, Java or without any code using Backendless' own Codeless technology. For more information see the Cloud Code developer guide (JavaScript, Java, Codeless).
Guest Accounts Cleanup¶
As your application uses the anonymous login functionality, it is natural that some guest accounts will be abandoned. This happens when a user starts a session while working with your app and leaves without completing the workflow without creating a permanent user registration. Backendless database runs a routine check for the abandoned guest accounts and purges them from the system. The trigger for the account removal is the expiration of the session associated with the account.
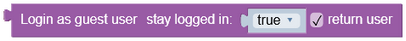
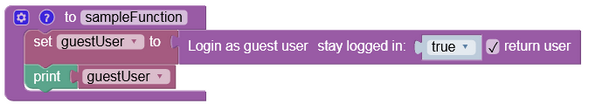
Codeless Reference¶

where:
| Argument | Description |
|---|---|
stay logged in |
A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
return user |
Optional parameter. When this option is checked, the operation returns BackendlessUserobject. |
Returns the BackendlessUser object representing the guest user.
The example below initiates the guest session and returns the BackendlessUser object, since the return user option is checked.

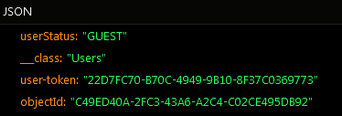
After the Codeless logic runs, the operation returns the BackendlessUser object, but with limited number of properties narrowed down to "userStatus", "user-token" and "objectId".

where:
| Argument | Description |
|---|---|
"user-token" |
A string value uniquely identifying guest user's session. The value should be passed to the server as a request header with all subsequent API calls in order to maintain user's session. The name of the request header must be user-token. |
"objectId" |
The "objectId" property is a unique identifier assigned by Backendless to the user account. You can see the user account/record in the Users table of the Backendless database. Click the Users icon in Backendless Console, select the Users table and locate the object by its objectId. |