Updating Single Object¶
// The objectId property is required - without it the API will be creating a new object
Backendless.Data.of( "TABLE-NAME" ).save( { objectId:"MUST-BE-A-VALID-VALUE",
propertyA:"",
propertyB:""} )
.then( function( savedObject ) {
})
.catch( function( error ) {
});
function DataTypeX() {
// The objectId property is required - without it the API will be creating a new object
this.objectId = "MUST-BE-A-VALID-VALUE";
this.propertyA = "";
this.propertyB = "";
}
Backendless.Data.of( DataTypeX ).save( new DataTypeX() )
.then( function( savedObject ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
DataTypeX |
function/class identifying the table where the object will be updated. Method argument must be an instance of the class. |
"TABLE-NAME" |
name of the table where the object will be updated. |
Return Value¶
Returns updated object.
Example¶
// to update an existing object, it must have the "objectId"
// property with a value assigned by Backendless
var contact = {
objectId:"XXXX-XXXX-XXXX-XXXXX",
name:"Jack Daniels",
age:147,
phone:"777-777-777",
title:"Favorites"
}
Backendless.Data.of( "Contact" ).save( contact )
.then( function( savedObject ) {
console.log( "Contact instance has been updated" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
Consider the following class:
function Contact(args) {
args = args || {};
this.name = args.name || "";
this.age = args.age || "";
this.phone = args.phone || "";
this.title = args.title || "";
}
// do not forget to initialize the app with Backendless.initApp( appId, jsAPIKey );
// to update an existing object, it must have the "objectId"
// property with a value assigned by Backendless
var contactObject = new Contact( {
objectId: "XXXXX-XXXXX-XXXXXX-XXXXX",
name: "James Bond",
age: 45,
phone: "1-800-JAMESBOND",
title: "chief spying officer"
});
Backendless.Data.of( Contact ).save( contact )
.then( function( savedObject ) {
console.log( "Contact object has been updated" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
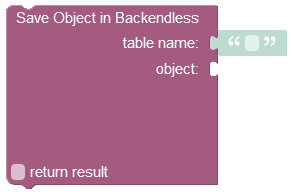
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a record must be updated. |
object |
An object with properties that match the names of the table columns, these properties must contain new values for update operation. The objectId property and the corresponding value must be also included in the object. |
return result |
Optional parameter. When this box is checked, the operation returns the updated object. |
Returns the updated object.
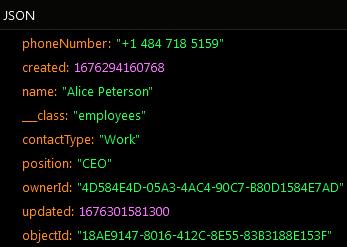
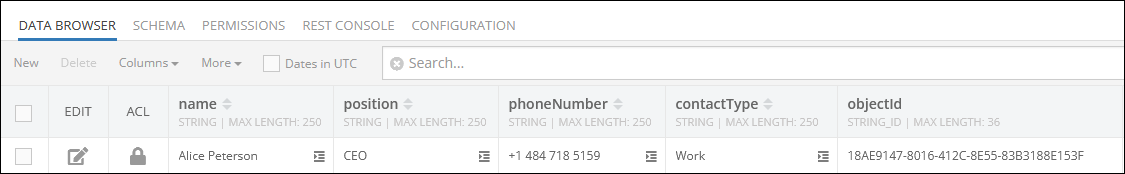
Consider the following record stored in the employees data table:
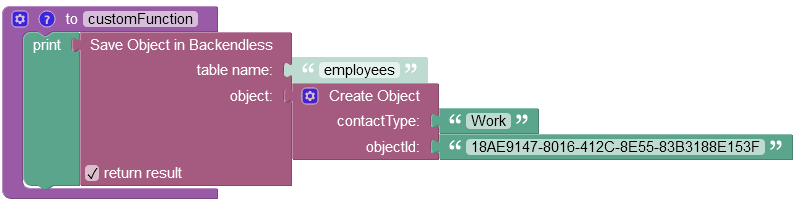
The example below uses the objectId: "18AE9147-8016-412C-8E55-83B3188E153F" to find the record in the data table and update the value in the contactType column from "Personal" to "Work". To update more values in one query, specify the required number properties/column in the object and the new values.

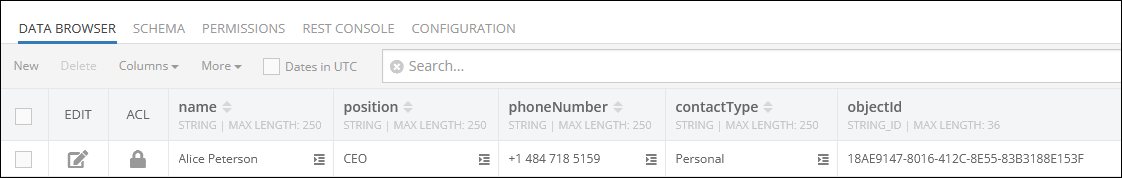
The result of this operation will look as shown below after the Codeless logic runs:

Moreover, the operation described above has returned the updated object: