Retrieving JSON Data¶
JSON values are stored in database columns of type JSON. The data retrieval mechanism for JSON values is the same as for any other data stored in Backendless database. You can use the data retrieval API to retrieve objects from the Backendless database. Data in the JSON columns is returned to the client application as either a strongly-typed object or as . Consider the example below:
Suppose the database stores objects in the Person data table. The table declares the profile column of type JSON. The column contains JSON values in the following format:
{
"age": 55,
"name": "Bob",
"address": {
"city": "Los Angeles",
"state": "California",
"street": "123 Santa Monica Blvd."
},
"lastname": "Smith",
"favoriteColors": [
"Blue", "Red"
],
"favoriteNumbers": [
13, 21, 88
]
}
As you can see the sample JSON value above exhibits the following "qualities":
- literal string and numeric values -
age,nameandlastnamekeys. - an array consisting of strings -
favoriteColors - an array consisting of numbers -
favoriteNumbers - an enclosed JSON object in the
addresskey.
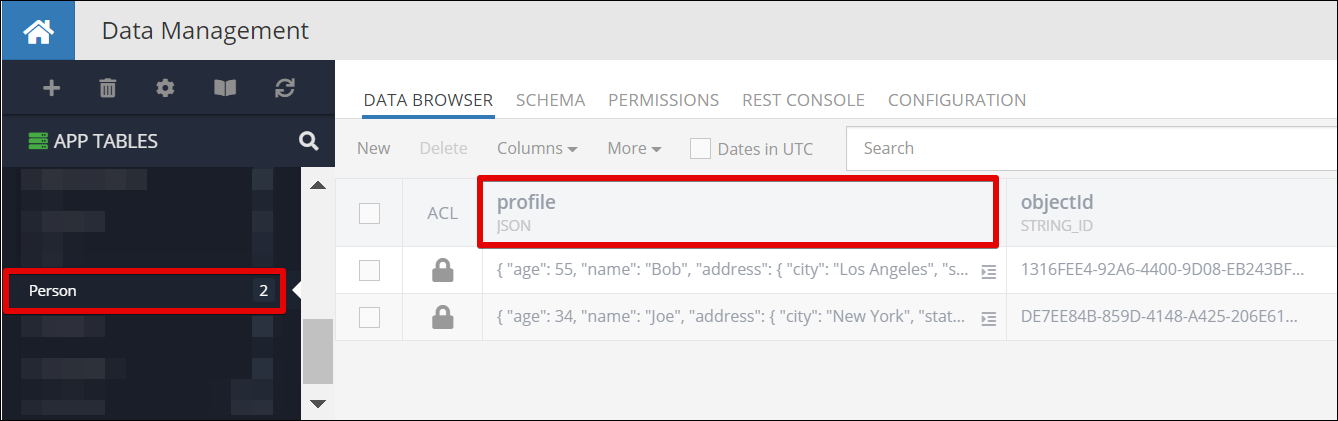
The JSON values and the Person objects may appear as shown below in the database:

Suppose the client application needs to retrieve both Person objects and the corresponding profile values . This can be accomplished with the following code:
const person = await Backendless.Data.of('Person').findById('AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02')
const { profile } = person
console.log('Name:', profile.name)
console.log('Last name:', profile.lastname)
console.log('Age:', profile.age)
console.log('Favorite numbers:', profile.favoriteNumbers)
console.log('Favorite colors:', profile.favoriteColors)
const { address } = profile
console.log('Street:', address.street)
console.log('City:', address.city)
console.log('State:', address.state)
The code produces the following log output:
Name Bob
Last name Smith
Age 55
Favorite numbers [13, 21, 88]
Favorite colors [Blue, Red]
Street 123 Santa Monica Blvd.
City Los Angeles
State California
As you can see, the entire JSON structure is converted to a JavaScript object with all the key/value pairs becoming corresponding entries in the returned object.
Your application may use an alternative approach - representing objects in the Backendless database with strongly-typed classes. In the context of the example above, this means you will have the Person class defined in your application. See the example below:
Address class:
// declare custom Address class
class Address {
constructor(address) {
address = address || {}
this.street = address.street
this.city = address.city
this.state = address.state
}
setStreet(street) {
this.street = street
return this
}
getStreet() {
return this.street
}
setCity(city) {
this.city = city
return this
}
getCity() {
return this.city
}
setState(state) {
this.state = state
return this
}
getState() {
return this.state
}
}
class Profile {
constructor(profile) {
profile = profile || {}
this.name = profile.name
this.age = profile.age
this.favoriteNumbers = profile.favoriteNumbers
this.favoriteColors = profile.favoriteColors
this.address = new Address(profile.address)
}
setName(name) {
this.name = name
return this
}
getName() {
return this.name
}
setAge(age) {
this.age = age
return this
}
getAge() {
return this.age
}
setFavoriteNumbers(favoriteNumbers) {
this.favoriteNumbers = favoriteNumbers
return this
}
getFavoriteNumbers() {
return this.favoriteNumbers
}
setFavoriteColors(favoriteColors) {
this.favoriteColors = favoriteColors
return this
}
setAddress(address) {
this.address = new Address(address)
return this
}
getAddress() {
return this.address
}
}
class Person {
constructor(person) {
person = person || {}
this.profile = new Profile(person.profile)
}
setProfile(profile) {
this.profile = new Profile(profile)
return this
}
getProfile() {
return this.profile
}
}
const personObject = await Backendless.Data.of('Person').findById('AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02')
const person = new Person(personObject) // initialize person as Person class
In case when the JSON values are represented as strongly-typed classes, Backendless automatically adapts them to the instances of your classes. It is important to maintain the basic fidelity between the JSON types and the corresponding types as shown below:
Codeless Reference¶
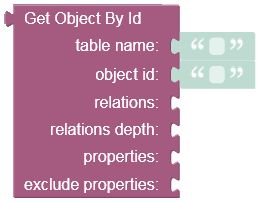
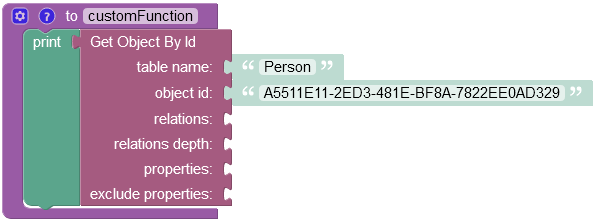
Retrieving Object By objectId¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the object is retrieved. |
object id |
Unique identifier of the object to retrieve. |
relations |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
relations depth |
Depth of the relations to include into the response. |
properties |
Names of the properties/columns for which to load the corresponding values. |
exclude properties |
Names of the properties/columns that should not be included in the response. |
Returns the object containing JSON data.
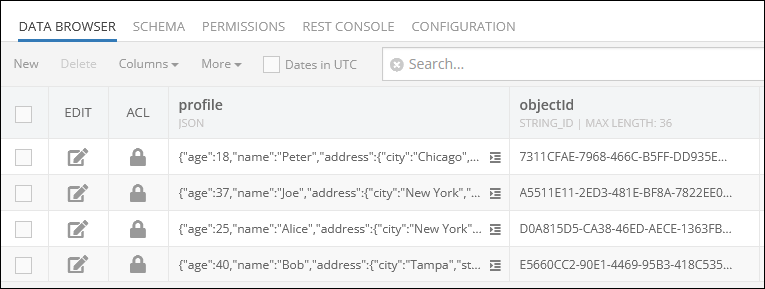
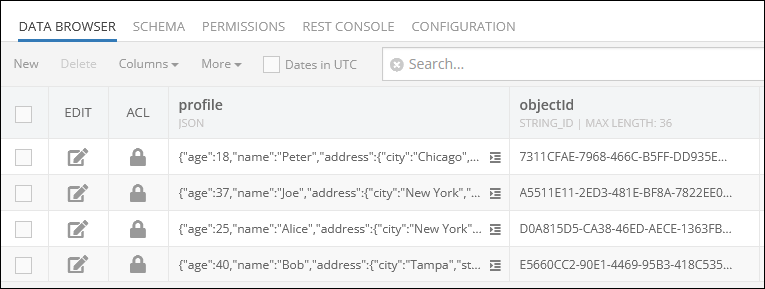
Consider the following records stored in the Person data table:

Suppose you need to retrieve one object containing JSON values. The example below retrieves the record from the data table using the object Id value.

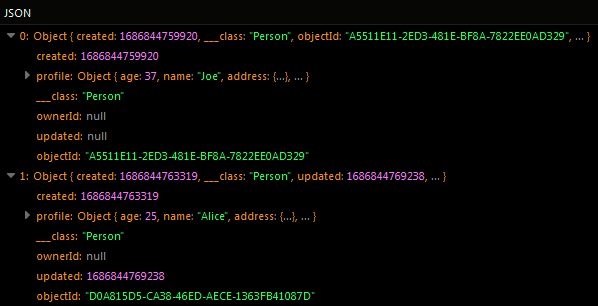
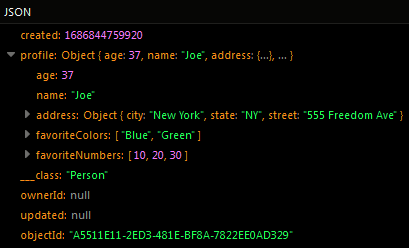
After the Codeless logic runs, the server returns the object containing JSON values.

Retrieving Multiple Objects¶
Consider the following records stored in the Person data table:

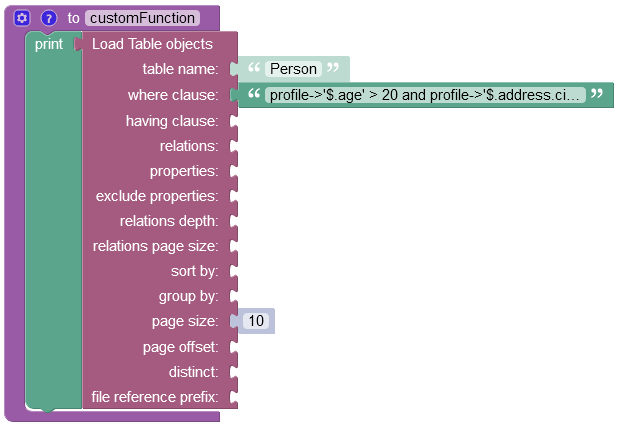
Suppose you need to retrieve objects from the data table containing "New York" value in the "city" property and values greater than 20 in the "age" property. To achieve this, you need to use the following where clause condition:
profile->'$.age' > 20 and profile->'$.address.city' = 'New York'
For more information about retrieving objects using the where clause condition, refer to the JSON Query documentation.
The example below finds objects matching the where clause condition presented above.

Important
For a detailed description of all input parameters see the Basic Object Retrieval topic of this guide.
After the Codeless logic runs, the operation returns two objects matching the specified where clause condition: