Get Current User¶
Description¶
JavaScript applications can retrieve a BackendlessUser object representing the currently logged in user using the operation presented below.
Method¶
Backendless.UserService.getCurrentUser(reload): Promise<Backendless.User>;
where:
| Argument | Description |
|---|---|
reload |
Optional parameter. Defaults to false. When this parameter is set totrue, the operation is forced to retrieve the user data from the Backendless servers. Otherwise, your application returns cached user data stored locally. Boolean value. |
Return Value¶
BackendlessUser object containing user data. The object has the values for all the properties stored in the Users data table.
If a user is not logged in, the operation returns null.
Example¶
The example below retrieves the current BackendlessUser object containing user data.
Backendless.UserService.getCurrentUser()
.then(currentUser => {
console.log(currentUser)
})
.catch(error => {
console.error(error)
})
Codeless Reference¶

where:
| Argument | Description |
|---|---|
reload |
Optional parameter. When this option is selected, the operation is forced to retrieve the user data from the Backendless servers. Otherwise, your application returns cached user data stored locally. |
Returns the BackendlessUser object containing user data. The object has the values for all the properties stored in the Users data table. If a user is not logged in, the method returns null.
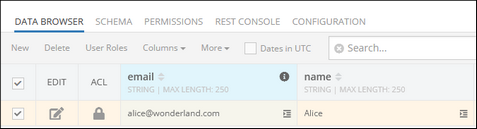
Consider the following record in the Users data table:

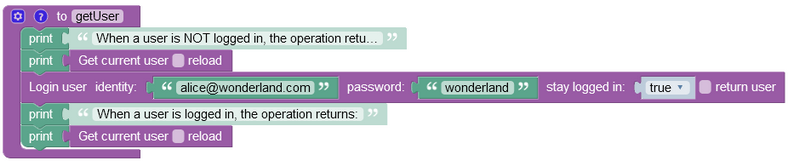
For demonstration purposes, the example below showcases the operation's output for two scenarios when:
- A user is not logged in; When the
"alice@wonderland.com"user is not logged in, the operation returnsnull. - A user is logged in; When the
"alice@wonderland.com"user is logged in, the operation returns theBackendlessUserobject:

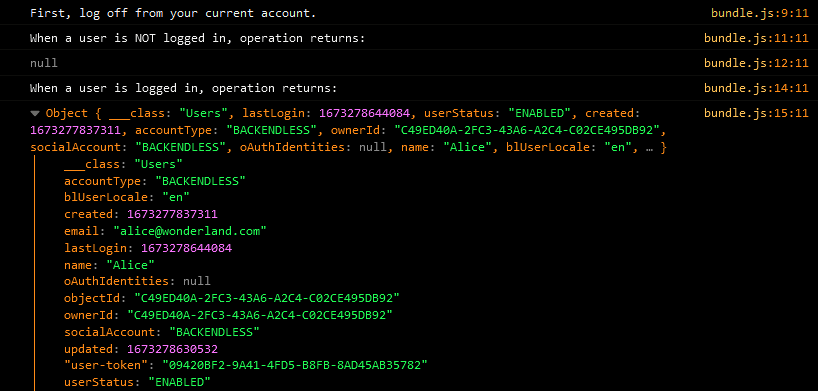
The output will look as shown below after the Codeless logic runs: