Real-Time Database Overview¶
As users work with data in your application, the client program and the server-side business logic may create new, update or delete existing objects in the database. In some cases, it is important to instantly reflect these changes for other users of the app. For example, suppose a mobile and/or web app displays remaining available quantity for a product in an online store. As users purchase the product, it is important to update the remaining quantity for all other users of the app. The Backendless RT (Real-Time) Database system enables Backendless client applications to maintain constant real-time synchronization with the Backendless database.
The Backendless RT system relies on listeners which can be registered at a table level. A listener is notified when an object is created, updated or deleted. For example, the following sample registers a listener which is notified when an object is created in the Person table:
const personTableRT = Backendless.Data.of( 'Person' ).rt();
const onObjectCreate = object => console.log( 'Object has been created in the table', object);
const onError = error => console.log( 'An error has occurred -', error);
personTableRT.addCreateListener( onObjectCreate, onError )
Notice the callback method receives the created object. The callback is invoked any time a new object is saved in the database.
The RT system makes it possible to receive conditional updates. This means the listeners are notified only when objects which meet a certain criteria are created, updated or deleted. For example, the following code requests that any update in the Address table for the objects with the city name set to Tokyo is delivered to the listener:
const addressTableRT = Backendless.Data.of( 'Address' ).rt();
const onObjectUpdate = object => console.log( 'Received updated address for Tokyo', object );
const onError = error => console.log( 'An error has occurred - ', error );
addressTableRT.addUpdateListener( "cityName = 'Tokyo'", onObjectUpdate, onError );
Notice the code uses a whereClause which creates a condition for the updated objects which must be delivered to the client:
cityName = 'Tokyo'
Any updated object in the Address table, which matches the specified condition, is instantly delivered to the client applications.
Backendless RT is a multi-platform database, it works across all supported languages and client SDKs. Objects can be created/updated/deleted in Backendless using any of the supported APIs will be triggering RT events regardless of the operating system running on the client-side. For example, an iOS client can create a Real-Time database listener who will be receiving events resulting from a REST client saving objects in the database.
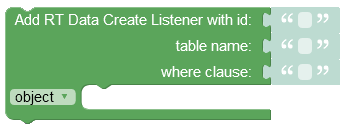
Codeless Reference

where:
| Argument | Description |
|---|---|
id |
The unique identifier of the event listener. |
table name |
The name of the data table where the event listener must be registered. |
where clause |
Optional parameter. Condition which determines what events trigger the listener. When this property is not specified, then the operation will retrieve a new object created in the database. For more information about the where clause condition refer to the Search With The Where Clause topic. |
object |
When a listener gets triggered, it assigns an object matching the where clause condition to this variable(object). |
Returns the object from the data table which has been added/modified/deleted, depending on the where clause condition that tells the listener to catch specific events(changes).
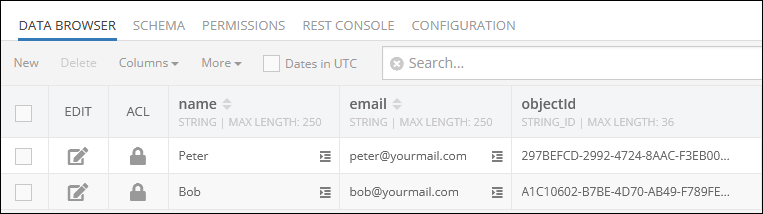
Consider the data table called Person presented below:

The example below registers a new event listener in the "person" data table. Considering the where clause condition, the listener will get triggered every time an object containing the value 'Alice' in the name column is added to the data table.
If the where clause condition is met, the Codeless logic below executes the custom block of code; It prints the sentence "Alice was added to the system".
