Conditional Delivery Listeners¶
Description¶
This operation allows registering conditonal relation event listeners for a specific data table. You can register the following types of relation listeners that get triggered when these events occur: a new relation is added to the object, an existing relation is set(modified) and an existing relation is deleted.
An array of objects used in the invocation is treated by the operation as the condition. So when a relation event listener is registered for a data table, it will monitor relation events of only those objects that were used in the invocation.
Methods¶
Relation Added
addAddRelationListener(relationColumnName: string, parents: Array<string> | Array<{ objectId: string, [key: string]: any }>, callback: (data: RTChangeRelationStatus) => void, onError: (error: RTSubscriptionError) => void): Backendless.EventHandler;
Relation Set
addSetRelationListener(relationColumnName: string, parents: Array<string> | Array<{ objectId: string, [key: string]: any }>, callback: (data: RTChangeRelationStatus) => void, onError: (error: RTSubscriptionError) => void): Backendless.EventHandler;
Relation Deleted
addDeleteRelationListener(relationColumnName: string, parents: Array<string> | Array<{ objectId: string, [key: string]: any }>, callback: (data: RTChangeRelationStatus) => void, onError: (error: RTSubscriptionError) => void): Backendless.EventHandler;
where:
| Argument | Description |
|---|---|
relationColumnName |
Sets the name of the column containing relations whose changes are monitored by event listeners. |
parents |
Must be an array containing objectId values representing objects associated with a specific set of relations. When an array of objects is used in the invocation, the operation registers an event listener that monitors events only associated with the specified objects. |
callback |
In case the event listener is triggered, it returns a callback object containing the record where a relation was added, set or deleted. |
Return Value¶
This operation does not return a value.
However, when an event listener is triggered it returns a callback object containing the record where a relation was added, set or deleted.
Examples¶
Relation Added
The example below registers a new event listener in the "Person" data table. The listener is triggered every time a new relation is added to one of the objects specified in the array.
// This is an array for parent objects ids.
// They are referenced using objectId values.
// The example hard-codes the array, but in
// your code you'd get the objectId values
// from your data model or using a query
const parentObjectsIds = [
'EE3BF4B5-DB88-1425-FF89-CC11B7707500',
'0CF23E36-FCC0-4E04-FF3E-8B67E6E27200',
'DFFEDE1D-E423-2472-FF71-26EEC3F23700'
]
// You can use an array of objects represented by a unique value in "objectId' property.
const parentObjects = [
{ objectId: 'EE3BF4B5-DB88-1425-FF89-CC11B7707500' },
{ objectId: '0CF23E36-FCC0-4E04-FF3E-8B67E6E27200' },
{ objectId: 'DFFEDE1D-E423-2472-FF71-26EEC3F23700' },
]
const personEventHandler = Backendless.Data.of('Person').rt()
const onRelationAdded = object => console.log('Ralations to companies added. Objects IDs - ', object.children)
Relation Set
The example below registers a new event listener in the "Person" data table. The listener is triggered every time an existing relation is set(modified) for an object specified in the array.
// This is an array for parent objects ids.
// They are referenced using objectId values.
// The example hard-codes the array, but in
// your code you'd get the objectId values
// from your data model or using a query
const parentObjectsIds = [
'EE3BF4B5-DB88-1425-FF89-CC11B7707500',
'0CF23E36-FCC0-4E04-FF3E-8B67E6E27200',
'DFFEDE1D-E423-2472-FF71-26EEC3F23700'
]
// You can use an array of objects represented by a unique value in "objectId' property.
const parentObjects = [
{ objectId: 'EE3BF4B5-DB88-1425-FF89-CC11B7707500' },
{ objectId: '0CF23E36-FCC0-4E04-FF3E-8B67E6E27200' },
{ objectId: 'DFFEDE1D-E423-2472-FF71-26EEC3F23700' },
]
const personEventHandler = Backendless.Data.of('Person').rt()
const onRelationSet = object => console.log('Ralations to companies set. Objects IDs - ', object.children)
Relation Deleted
The example below registers a new event listener in the "Person" data table. The listener is triggered every time an existing relation is deleted from an object specified in the array.
// This is an array for parent objects ids.
// They are referenced using objectId values.
// The example hard-codes the array, but in
// your code you'd get the objectId values
// from your data model or using a query
const parentObjectsIds = [
'EE3BF4B5-DB88-1425-FF89-CC11B7707500',
'0CF23E36-FCC0-4E04-FF3E-8B67E6E27200',
'DFFEDE1D-E423-2472-FF71-26EEC3F23700'
]
// You can use an array of objects represented by a unique value in "objectId' property.
const parentObjects = [
{ objectId: 'EE3BF4B5-DB88-1425-FF89-CC11B7707500' },
{ objectId: '0CF23E36-FCC0-4E04-FF3E-8B67E6E27200' },
{ objectId: 'DFFEDE1D-E423-2472-FF71-26EEC3F23700' },
]
const personEventHandler = Backendless.Data.of('Person').rt()
const onRelationDelete = object => console.log('Ralations to companies deleted. Objects IDs - ', object.children)
const onError = error => console.log('Server reported an error', error)
personEventHandler.addDeleteRelationListener('company', parentObjectsIds, onRelationDelete, onError)
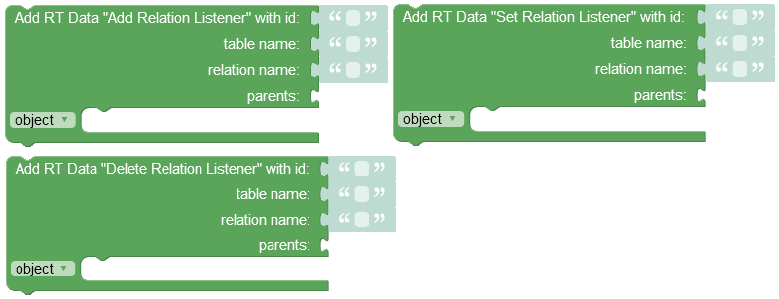
Codeless Reference¶

where:
| Argument | Description |
|---|---|
id |
Unique identifier of the new event listener. |
table name |
The name of the data table where a conditional event listener must be registered. |
relation name |
Sets the name of the column containing relations whose changes are monitored by event listeners. |
parents |
Must be a list containing objectId values representing objects associated with a specific set of relations. When an array of objects is used in the invocation, the operation registers an event listener that monitors events only associated with the specified objects. |
object |
When an event listener gets triggered, the object that triggered the listener gets saved to this variable (object) and then it can be used for other Codeless operations. |
This operation does not return a value.
However, when an event listener is triggered it saves the record from the data table where a relation was added, set or deleted to the object variable.
Examples¶
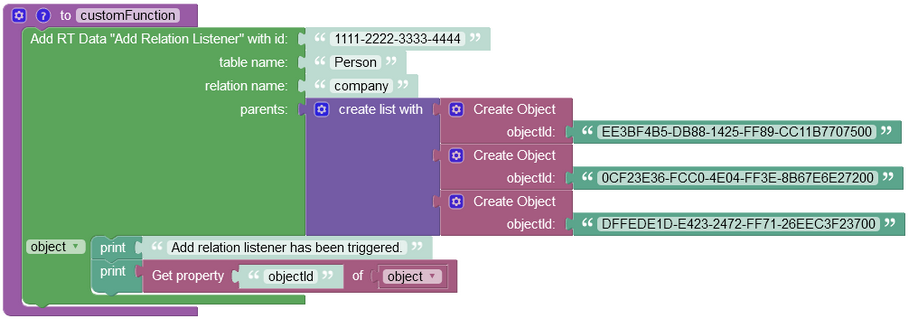
Relation Added
The example below registers a new event listener in the "Person" data table. The listener is triggered every time a new relation is added to one of the objects specified in the list. The listener is set to monitor the "company" column.

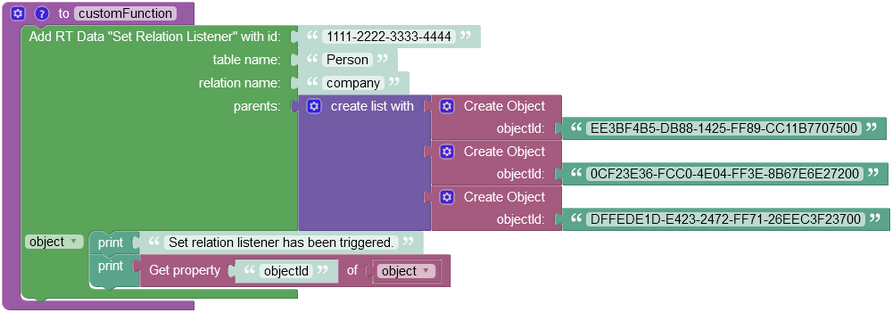
Relation Set
The example below registers a new event listener in the "Person" data table. The listener is triggered every time an existing relation is set(modified) for an object specified in the list. The listener is set to monitor the "company" column.

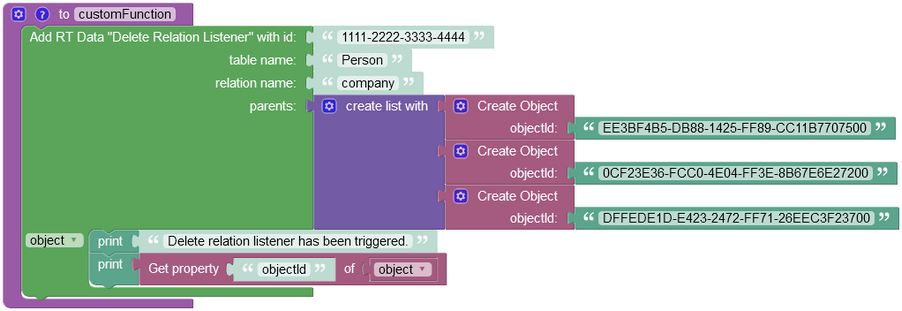
Relation Deleted
The example below registers a new event listener in the "Person" data table. The listener is triggered every time an existing relation is deleted from an object specified in the list. The listener is set to monitor the "company" column.