Set Relation with objects¶
API request replaces related objects with the ones identified in the API call. Child objects must be explicitly defined by referencing their IDs.
Backendless.Data.of("TABLE-NAME").setRelation(parent, relationColumnName, childrenArray): Promise<string>;
Backendless.Data.of(ClassFunctionRef).setRelation(parent, relationColumnName, childrenArray): Promise<string>;
where:
| Argument | Description |
|---|---|
TABLE-NAME |
Name of the table where the parent object is stored. |
ClassFunctionRef |
Reference to a JS function/class identifying the table. Name of the table must match the name of the function. |
parent |
The object which will be assigned related children for relatedColumnName. This property expects the objectId value of the string or number type. When this argument is a plain JS object(for the "Untyped Objects" approach), it must contain the "objectId" property whose value must be a string or a number. Refer to the Data Import topic to learn more about the objectId value as the number. |
relationColumnName |
Name of the column identifying the relation. Objects from the childrenArray array will be set as related for the column in parentObject. The column name may optionally include table name separated by the colon character as well as cardinality which determines the type of relationship (one to one or one to many) (see the note below): |
Important
If the column does not exist in the parent table at the time when the API is called, the value of the "relationColumnName " argument must include the name of the child table separated by colon and the cardinality notation. The cardinality is expressed as ":1 " for one-to-one relations and ":n " for one-to-many relations. For example, the value of "myOrder:Order:1 " will create a one-to-one relation column "myOrder " in the parent table. The column will point to the Order child table. Likewise, the value of "myOrder:Order:n " will create a one-to-many relation column "myOrder " pointing to the Order table.
| Argument | Description |
|---|---|
childrenArray |
An array of child objects to set into the relation identified by relatedColumnName. For the one-to-one relations the collection must contain one element. The array element can be either a complete object which must have the objectId property containing a value of the string or the number type. Both of the following examples are valid values for the childrenArray argument:[ "XXXX-XXXX-XXXX-XXXX", "ZZZZ-ZZZZ-ZZZZZ-ZZZZ" ][ {objectId:"XXXX-XXXX-XXXX-XXXX"}, {objectId:"ZZZZ-ZZZZ-ZZZZZ-ZZZZ" }]or [ 111122223333, 444455556666 ][ {objectId:111122223333}, {objectId:444455556666 }] |
Return Value¶
Number of child objects set into the relation.
Example¶
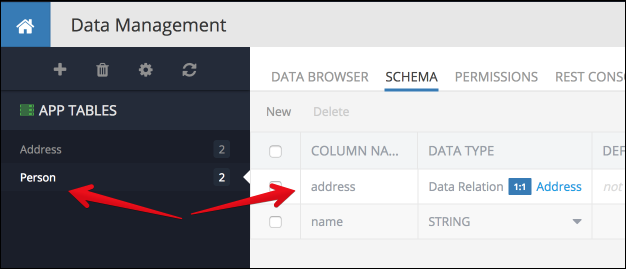
The example below sets a relation for a one-to-one column named address declared in the Person table. The column must be declared in the table prior to the execution of the request shown below. This necessity is explained by missing table name qualifier in the relationColumnName argument - notice the relation column is "address". If the argument value were "address:Address:1", then the column would be created automatically.
var parent = { objectId:"41230622-DC4D-204F-FF5A-F893A0324800" };
var childObject = { objectId:"3464C734-F5B8-09F1-FFD3-18647D12E700" };
var children = [ childObject ];
Backendless.Data.of( "Person" ).setRelation( parent, "address", children )
.then( function( count ) {
console.log( "relation has been set" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
function Person() {
// define Person properties here
}
function Address() {
// define Address properties here
}
var personObject = // personObject retrieval is out of scope in this example
var addressObject = // addressObject retrieval is out of scope in this example
var addressCollection = [ addressObject ];
Backendless.Data.of( Person ).setRelation( personObject, "address", addressCollection )
.then( function( count ) {
console.log( "relation has been set" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
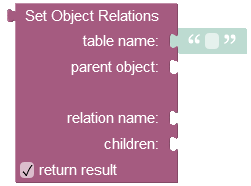
Codeless Reference¶
The update operation presented further replaces existing objects relations with the new ones.

where:
| Argument | Description |
|---|---|
table name |
Name of the table where which contains the parent object as identified by parent object. |
parent object |
Id of the object for which the relation will be created/set. |
relation name |
Name of the column which identifies the relation within the parent table (identified as table-name). The column name may optionally include table name separated by the colon character as well as cardinality which determines the type of relationship (one to one or one to many) (see the note below):If the column does not exist in the parent table at the time when the API is called, the value of the " relationColumnName" argument must include the name of the child table separated by colon and the cardinality notation. The cardinality is expressed as ":1" for one-to-one relations and ":n" for one-to-many relations. For example, the value of "myOrder:Order:1" will create a one-to-one relation column "myOrder" in the parent table. The column will point to the Order child table. Likewise, the value of "myOrder:Order:n" will create a one-to-many relation column "myOrder" pointing to the Order table. |
children |
A list containing unique identifiers(objectId) of the children objects that are used to update existing relations of the parent object. The objectId can be a string value or a number. |
Returns the number of newly set object relations.
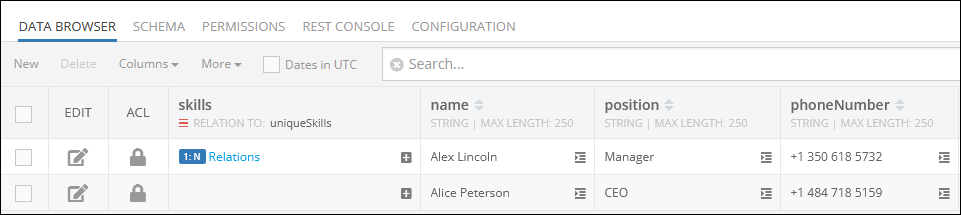
The operation requires two data tables to update existing relations. Consider the first object with one-to-many relations(skills column) in the parent data table called employees:
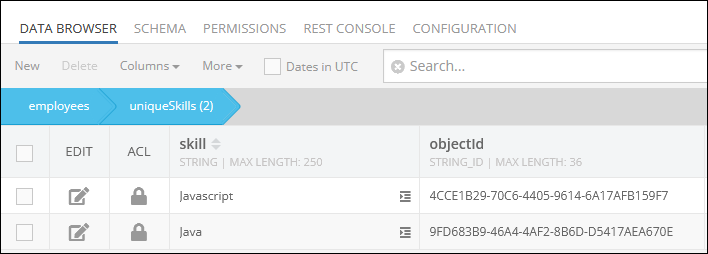
By clicking the value (1:N Relations) in the skills column of the parent data table presented above, you get redirected to the child data table called uniqueSkills, where you can see the related children objects:

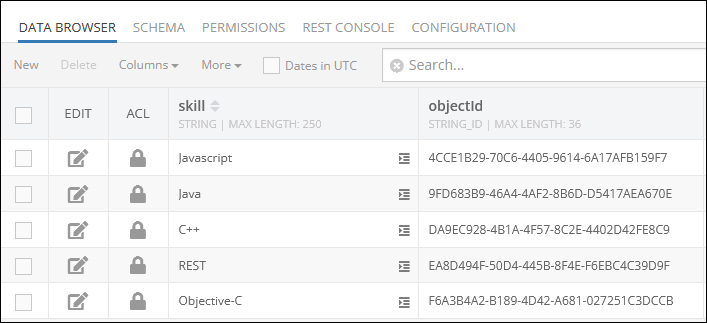
Suppose, you want to set new relations between the parent object in the employees data table and the third/fifth objects(having values REST and C++) in the uniqueSkills data table presented below:

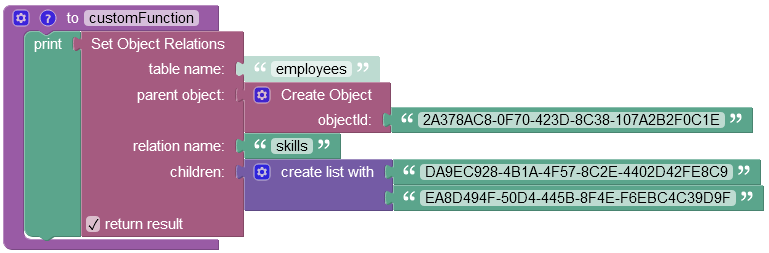
The example below updates the current relations for the parent object. Children objects that are used to update existing relations:
-
(
skill: REST, objectId: DA9EC928-4B1A-4F57-8C2E-4402D42FE8C9) -
(
skill: C++, objectId: EA8D494F-50D4-445B-8F4E-F6EBC4C39D9F)

As you can see, this operation has replaced the old relations(objects having Javascript and Java values) with the new ones(objects having C++ and REST values):
