Decrement by 1, return previous¶
Atomically decrements by one the current value and returns the previous value of the counter. It is possible that multiple concurrent client requests may receive the same previous value. This occurs since only the decrementing part of the logic is atomic, the retrieval of the value before it is decremented is not.
// *******************************************
// Backendless.Counters approach
// *******************************************
Backendless.Counters.getAndDecrement( counterName )
.then( function( result ) {
})
.catch( function( error ) {
});
// *******************************************
// Backendless.Counters.of() approach
// *******************************************
var counter = Backendless.Counters.of( counterName );
counter.getAndDecrement()
.then( function( result ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
counterName |
name of the counter to decrement. |
Example¶
var successCallback = function( response ) {
console.log( "counter value is - " + response );
};
var failureCallback = function( fault ) {
console.log( "error - " + fault.message );
};
// ************************************************
// Backendless.Counters approach
// ************************************************
Backendless.Counters.getAndDecrement( "my counter" )
.then( successCallback )
.catch( failureCallback );
// ************************************************
// Backendless.Counters.of() approach
// ************************************************
var myCounter = Backendless.Counters.of( "my counter" );
myCounter.getAndDecrement()
.then( successCallback )
.catch( failureCallback );
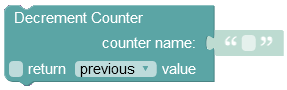
Codeless Reference¶

where:
| Argument | Description |
|---|---|
counter name |
Name of the counter whose value must be decremented. |
return previous value |
When this box is checked, the operation returns the previous value of the counter. |
Returns the previous value of the counter.
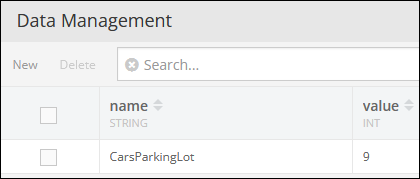
Consider the following counter:

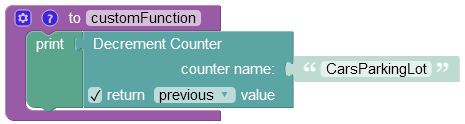
The example below decrements the value of the "CarsParkingLot" by 1. This operation returns 10, since the return previous value box is checked. To avoid confusion, the value was decremented by 1, even though the return value is 10.

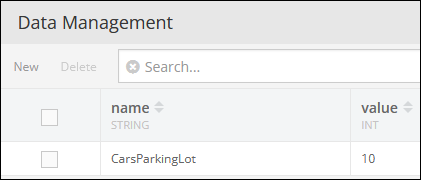
The result of this operation will look as shown below after the Codeless logic runs, as you can see the value of the counter was decremented by 1.