Conditional Delivery of Updated Objects¶
Consider a data table called Order. The table contains a column named orderAmount. The code below adds a listener for the update event for the Order table.
const orderEventHandler = Backendless.Data.of( 'Order' ).rt();
const onObjectUpdate = object =>
console.log( 'an Order object has been updated. Object ID - ', object.objectId );
const onError = error =>
console.log( 'An error has occurred -', error );
orderEventHandler.addUpdateListener( 'orderAmount > 1000', onObjectUpdate, onError );
function Order() {
this.objectId = undefined;
this.orderAmount = 0;
}
const orderEventHandler = Backendless.Data.of( Order ).rt();
const onObjectUpdate = object =>
console.log( 'an Order object has been updated. Object ID - ', object.objectId );
const onError = error =>
console.log( 'An error has occurred -', error );
orderEventHandler.addUpdateListener( 'orderAmount > 1000', onObjectUpdate, onError );
The event listener will receive only the Order objects which are being updated in the database where the amount of order is greater than 1000. This is achieved with the first argument in the addUpdateListener method. The argument is a where clause condition, which references the orderAmount column and requests that the real-time database sends only the matching objects. The second argument is a callback object which will receive any updated object which matches the where clause condition. Notice the argument of the response callback method is the actual object updated in the database.
For more information about the whereClause syntax, see the Condition Syntax section of the guide.
Codeless Reference¶

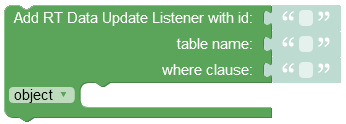
where:
| Argument | Description |
|---|---|
id |
Unique identifier of the new event listener. |
table name |
The name of the data table where a conditional event listener must be registered. |
where clause |
Optional parameter. Sets the condition for an event listener which gets triggered every time the condition is met when the update operation is invoked for a specific data table. For more information about the where clause syntax, see the Condition Syntax section of the guide. |
object |
When a listener gets triggered, the Backendless delivers a callback object containing the updated object to the listener. |
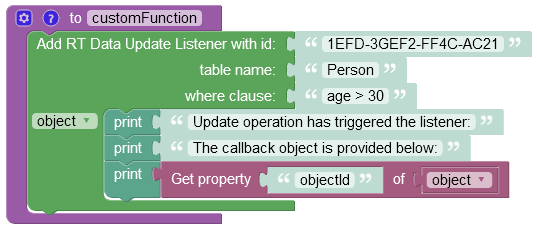
The example below registers a new event listener for the "Person" data table with the id``"1EFD-3GEF2-FF4C-AC21". The listener is triggered when the where clause condition is met, specifically when an existing object is updated in the data table and the value in the "age" property is greater than 30.
Assume the where clause condition is met, and the Codeless logic below executes a custom block of code; First the following sentence is printed: "Update operation has triggered the listener.", then the value of the property objectId is retrieved from the object variable and also gets printed.