Decrement by 1, return current¶
Atomically decrements by one the current value and returns the updated (current) value of the counter. Multiple concurrent client requests are guaranteed to return unique updated value.
// *******************************************
// Backendless.Counters approach
// *******************************************
Backendless.Counters.decrementAndGet( counterName )
.then( function( result ) {
})
.catch( function( error ) {
});
// *******************************************
// Backendless.Counters.of() approach
// *******************************************
var counter = Backendless.Counters.of( counterName );
counter.decrementAndGet()
.then( function( result ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
counterName |
name of the counter to decrement. |
Example¶
var successCallback = function( response ) {
console.log( "counter value is - " + response );
};
var failureCallback = function( fault ) {
console.log( "error - " + fault.message );
};
// ************************************************
// Backendless.Counters approach
// ************************************************
Backendless.Counters.decrementAndGet( "my counter" )
.then( successCallback )
.catch( failureCallback );
// ************************************************
// Backendless.Counters.of() approach
// ************************************************
var myCounter = Backendless.Counters.of( "my counter" );
myCounter.decrementAndGet()
.then( successCallback )
.catch( failureCallback );
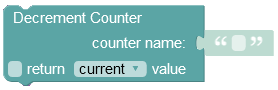
Codeless Reference¶

where:
| Argument | Description |
|---|---|
counter name |
Name of the counter whose value must be decremented. |
return current value |
When this box is checked, the operation returns the current value of the counter. |
Returns the current value of the counter.
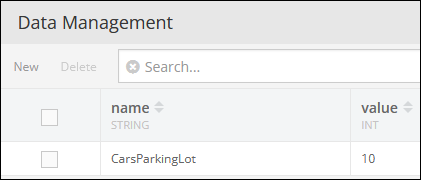
Consider the following counter:

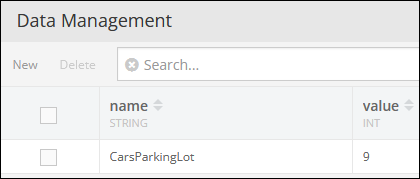
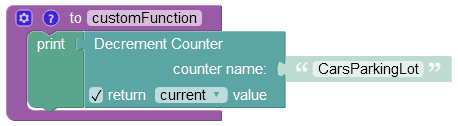
The example below decrements the value of the "CarsParkingLot" by 1. This operation returns 9, since the return current value box is checked.

The result of this operation will look as shown below after the Codeless logic runs: