Deleting Single Object¶
Backendless.Data.of.(table).remove(objectId): Promise<object>;
function DataTypeX() {
// define properties of the class here
}
Backendless.Data.of.(DataTypeX).remove(dataTypeXInstance): Promise<object>;
where:
| Argument | Description |
|---|---|
table |
name of the table where the object will be deleted. |
objectId |
Unique identifier of a record that must be deleted from the data table. String value or number. Refer to the Data Import topic to learn more about the objectId value as the number. |
DataTypeX |
function/class identifying the table where the object will be deleted. |
dataTypeXInstance |
object to delete. Must contain the objectId property assigned by Backendless. |
Important
The remove method argument must be an object with the objectId property containing a value assigned by Backendless. The object must be stored in the data table identified in the of() function.
Return Value¶
Returns a time stamp when the server-side removed the object from the data store
Example¶
// to delete an object on the server, it must have the "objectId"
// property with a value assigned by Backendless
var contact = {
objectId:"XXXX-XXXX-XXXX-XXXXX",
name:"Jack Daniels",
age:147,
phone:"777-777-777",
title:"Favorites"
}
Backendless.Data.of( "Contact" ).remove( contact )
.then( function( timestamp ) {
console.log( "Contact instance has been deleted" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
Consider the following class:
function Contact(args) {
args = args || {};
this.name = args.name || "";
this.age = args.age || "";
this.phone = args.phone || "";
this.title = args.title || "";
}
// do not forget to initialize the app with Backendless.initApp( appId, jsAPIKey );
// to delete an object stored on the server, it must have the "objectId"
// property with a value assigned by Backendless
var contactObject = new Contact( {
objectId: "XXXXX-XXXXX-XXXXXX-XXXXX",
name: "James Bond",
age: 45,
phone: "1-800-JAMESBOND",
title: "chief spying officer"
});
Backendless.Data.of( Contact ).remove( contact )
.then( function( timestamp ) {
console.log( "Contact object has been deleted" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
Codeless Reference¶

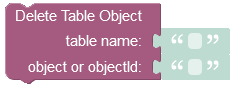
where:
| Argument | Description |
|---|---|
table name |
Name of the data table where an object will be deleted from. |
object or objectId |
This parameter expects either a unique identifier(objectId) of the record that must be deleted in the data table, or a data object which must contain the objectId property which identifies the object in the database. String value or number. |
This operation does not return a value.
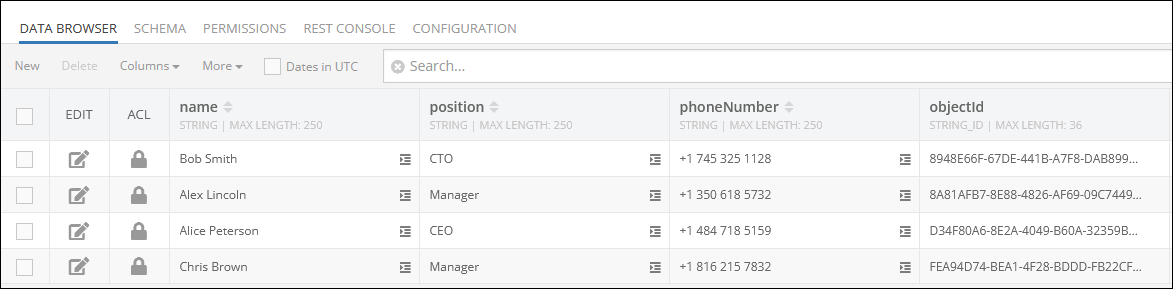
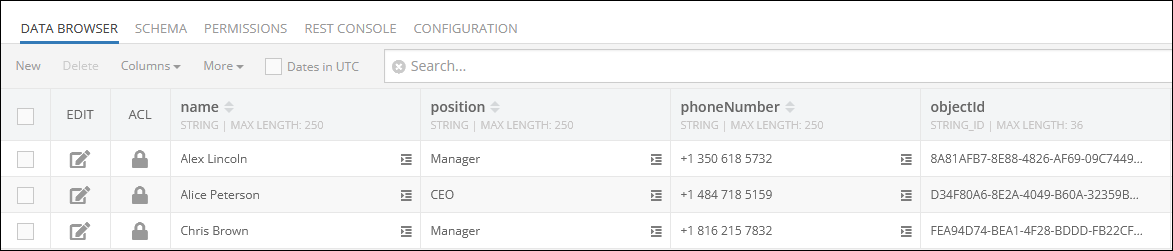
Consider the following records in the employees data table:

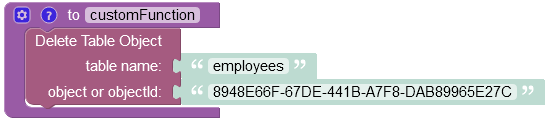
The example below deletes the object associated with the objectId: "8948E66F-67DE-441B-A7F8-DAB89965E27C".

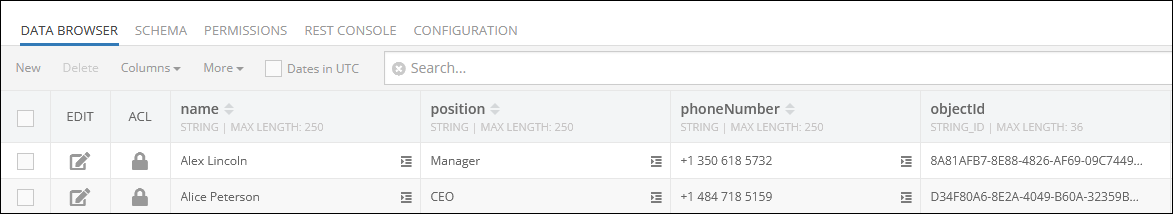
The result of this operation will look as shown below after the Codeless logic runs. As you can see, the object with the name "Bob Smith" associated with the objectId: "8948E66F-67DE-441B-A7F8-DAB89965E27C" has been deleted from the data table.

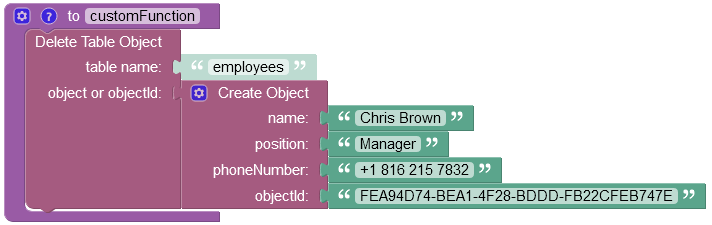
You can also delete a record from the data table by passing an object to the operation. The object must have the objectId property and the unique identifier of the record that must be deleted. The example below deletes a record from the data table using an object that contains the following objectId: "FEA94D74-BEA1-4F28-BDDD-FB22CFEB747E"

The result of this operation is a deleted record from the employees data table: