Update Parent and Child¶
The example below demonstrates how the Deep Save API can be used to update both the parent and the child objects in the database. The sample retrieves a Product and the related Manufacturer objects then it changes property values in both objects and saves the changes with a single Deep Save API call. The objects before the code runs are:
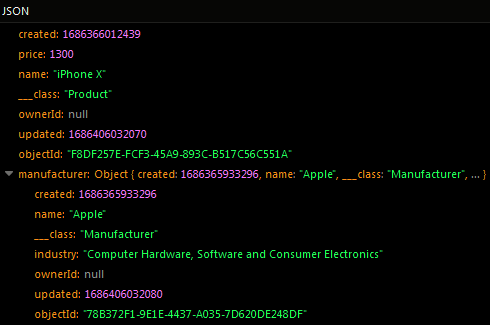
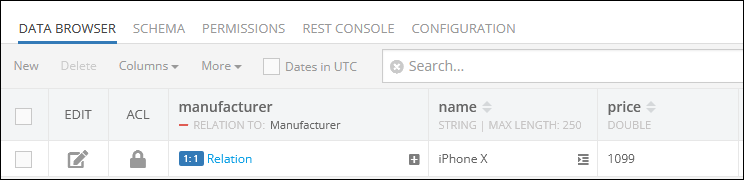
The Product object:

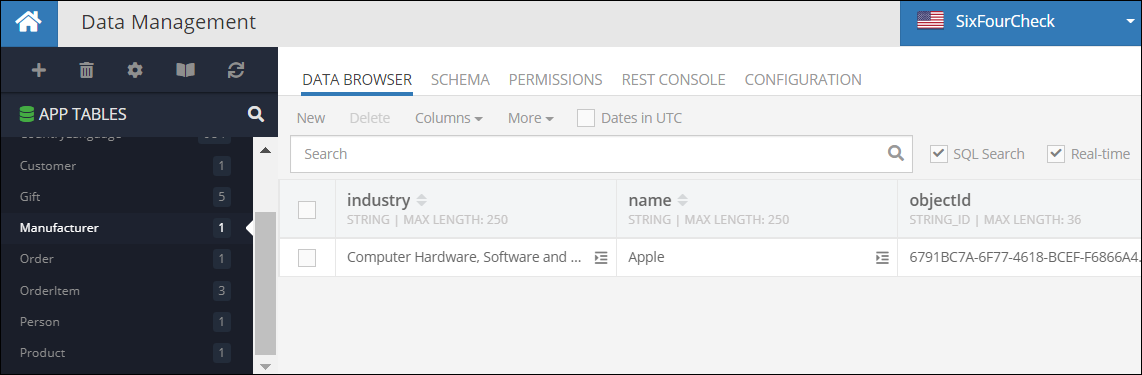
The Manufacturer object:

const queryBuilder = Backendless.DataQueryBuilder.create()
// load the related manufacturer object
queryBuilder.addRelated('manufacturer')
// get the specific product
queryBuilder.setWhereClause('name = \'iPhone X\'')
// use get( 0 ) to get the first object from the response
const iPhone = (await Backendless.Data.of(Product).find(queryBuilder))[0]
// update values in both parent (Order) and child (Manufacturer) objects
iPhone.price = 1300
iPhone.manufacturer.industry = 'Computer Hardware, Software and Consumer Electronics'
// save both objects back in the database
Backendless.Data.of('Product').deepSave(iPhone)
// load the related manufacturer object
queryBuilder.addRelated('manufacturer')
// get the specific product
queryBuilder.setWhereClause("name = 'iPhone X'")
// use get( 0 ) to get the first object from the response
const iPhone = (await Backendless.Data.of(Product).find(queryBuilder))[0]
// update values in both parent (Order) and child (Manufacturer) objects
iPhone.price = 1300
iPhone.manufacturer.industry = "Computer Hardware, Software and Consumer Electronics"
// save both objects back in the database
Backendless.Data.of( Product ).deepSave( iPhone )
class Product {
constructor(data) {
data = data || {}
this.objectId = data.objectId
this.name = data.name
this.price = data.price
this.manufacturer = data.manufacturer
}
}
class Manufacturer {
constructor(data) {
data = data || {}
this.objectId = data.objectId
this.name = data.name
this.industry = data.industry
}
}
After the sample code runs, the objects in the database will appear as shown below:
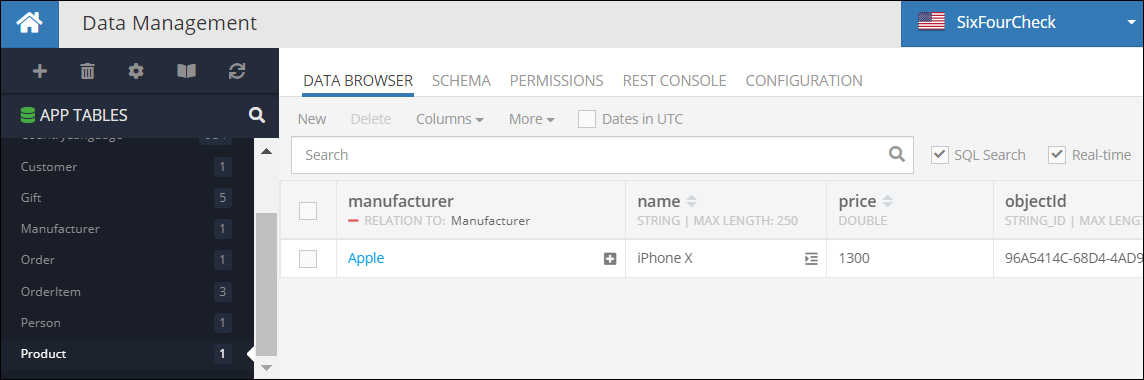
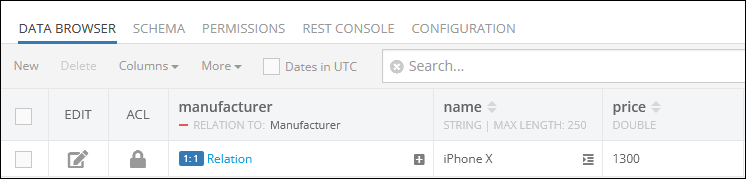
The Product object:

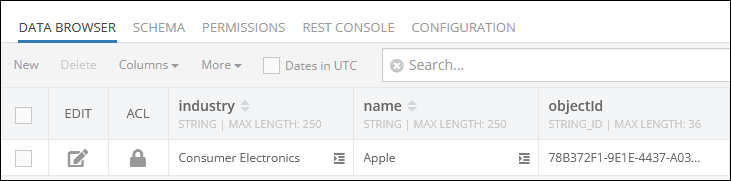
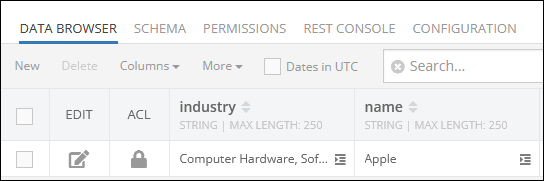
The Manufacturer object:

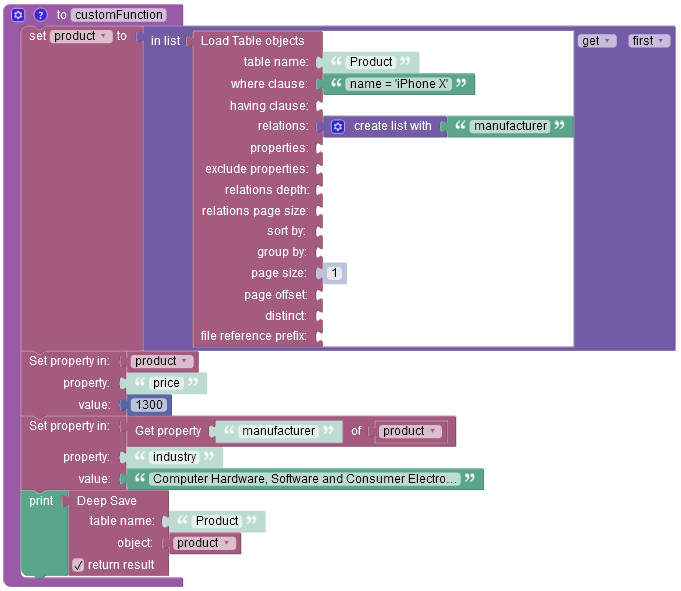
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Specify the name of the data table where you want to update an existing record. |
object |
An object to update in the database. Object properties must match the names of the table columns. |
return result |
Optional parameter. When this box is checked, the operation returns the updated object. |
The Deep Save API can be used to update both the parent and the child objects in the database.
Returns the updated object.
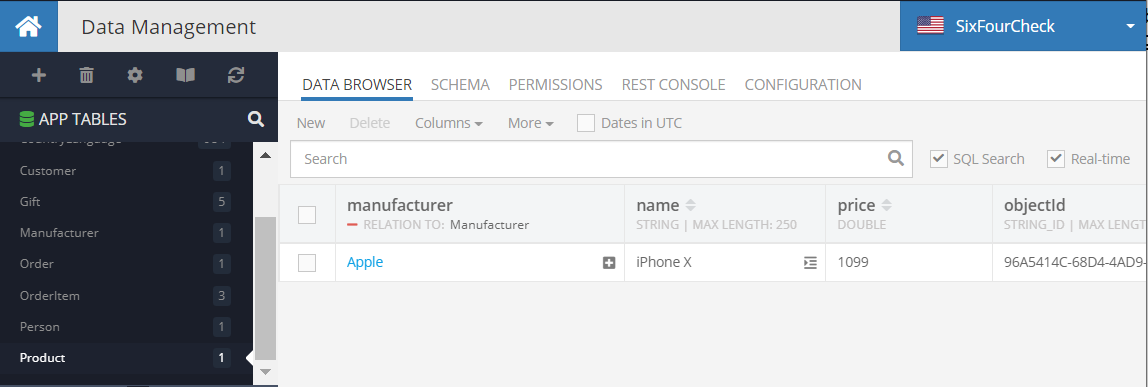
Consider the structure of the data table called Product. This table contains three columns: manufacturer, name and price. Values in the first column are associated with the Manufacturer data table where the manufacturer object with the corresponding information is stored, values in the second column represent the name of the product, while the third column stores the price of the product.

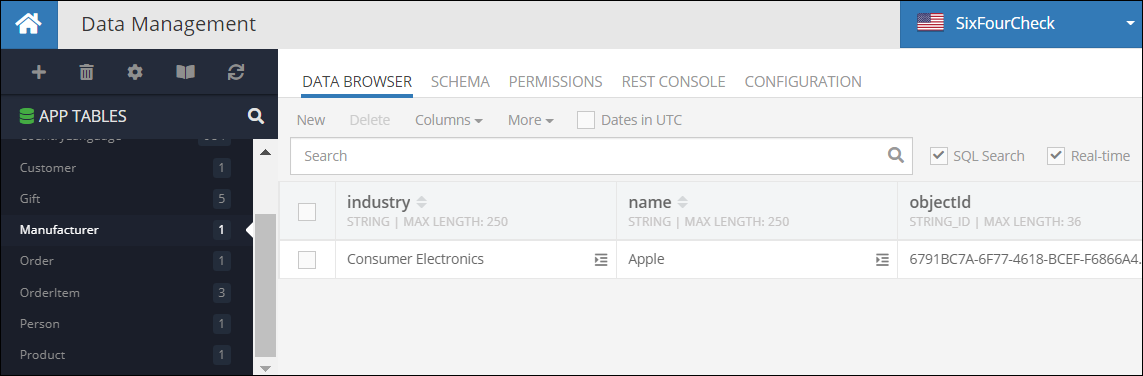
Below you can find the structure of the Manufacturer data table where the manufacturer information is stored.

The example below sets the new value 1300 in the "price" column of the parent object which is stored in the "Product" data table, and also it updates the value in the "industry" column of the related child object which is stored in the "Manufacturer" data table. The updated value for the "industry" column is: "Computer Hardware, Software and Consumer Electronics".

After the Codeless logic runs, the value in the price column of the parent object gets updated to 1300.

The value stored in the industry column of the related child object also gets updated.

The result of this operation will look as shown below after the Codeless logic runs: