Updating a single object¶
Important
This operation updates a single object in the database. To update more than one object, use the bulkUpdate operation documented in the Updating multiple objects chapter of this guide.
To add this operation to a Unit Of Work instance, use the following methods:
The methods are organized by how the object to be updated is specified in the API. As you can see below, there are several ways to reference the object which will be updated in the database: explicit object reference, which is either using a Dictionary or a custom class or by using a result of a previous operation:
// Saves the object represented by the "objectToSave" argument in the database
// The object must have a server assigned value for the objectId property.
// The object will be saved in a data table with the "tableName" name.
// Values in the "objectToSave" will overwrite the ones in the database.
unitOfWork.update( tableName: string, object: object );
// Saves the object represented by the "objectToSave" argument in
// the database. The YourCustomClass class must have either
// the get/set methods for the objectId property or a public
// string field called objectId. The object must exist in a
// data table which corresponds to the YourCustomClass class.
// For example if YourCustomClass is called Person, then the
// objectToSave must be stored in the Person table.
unitOfWork.update( object: object );
// Update an object represented by the "result" argument. The argument
// is a result of a previous operation in the same transaction.
// Since this operation expects a single object, the "result"
// argument must represent a single object as well. This means it
// can be a result from any of the following previous operations:
// - saving a single object
// - updating a single object
// The "changes" argument is a key/value map of changes which will
// be updated in the object represented by "result". The keys in
// "changes" correspond to the columns in the data table where
// the updated object is stored.
unitOfWork.update( opResult: OpResult, changes: object );
// Same as the above, but instead of a collection/map of "changes",
// this method accepts only one key/value pair in the form of
// propertyName and propertyValue. The propertyName argument
// is a property name in the object to be updated that will be
// updated with the value in the propertyValue argument.
unitOfWork.update( opResult: OpResult,
propertyName: string,
propertyValue: object );
// Update an object represented by the "result" argument. The argument
// is a reference to an object from a result of a previous operation
// in the same transaction. Since this operation expects a single object,
// the "result" argument must represent a single object as well.
// This means it can be obtained from any of the following previous
// operations:
// - saving multiple objects
// - retrieving objects
// The "changes" argument is a key/value map of changes which will
// be updated in the object represented by "result". The keys in
// "changes" correspond to the columns in the data table where
// the updated object is stored.
unitOfWork.update( opResult: OpResultValueReference,
changes: object );
// Same as the above, but instead of a collection/map of "changes",
// this method accepts only one key/value pair in the form of
// propertyName and propertyValue. The propertyName argument
// is a property name in the object to be updated that will be
// updated with the value in the propertyValue argument.
unitOfWork.update( opResult:OpResultValueReference,
propertyName: string,
propertyValue: object);
Return Value¶
All methods listed above return an instance of the OpResult class which represents the updated object in the database. The OpResult object can be used as an argument in other operations in the same transaction (same UnitOfWork instance). For more information see the Operation Result chapter of this guide.
Example¶
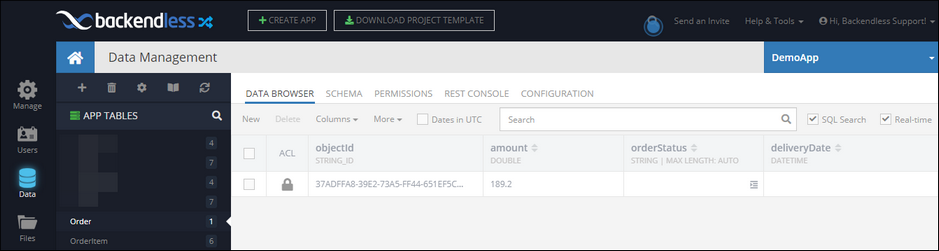
The examples below demonstrate the usage of the operation for all possible ways to reference the object that should be updated. This is the what the data table looks like before the transaction runs:
const unitOfWork = new Backendless.UnitOfWork();
const changes = {
objectId: "37ADFFA8-39E2-73A5-FF44-651EF5C4E900",
orderStatus: "complete"
}
unitOfWork.update( "Order", changes);
// run the transaction
unitOfWork.execute()
.then(function (unitOfWorkResult) {
// transaction is complete. Use uowResult to check the result
})
.catch( function( error ) {
// Server reported an error.
});
const unitOfWork = new Backendless.UnitOfWork();
const order = new Order({
objectId: "37ADFFA8-39E2-73A5-FF44-651EF5C4E900",
orderStatus: "complete"
});
unitOfWork.update(order);
// run the transaction
unitOfWork.execute()
.then(function (unitOfWorkResult) {
// transaction is complete. Use uowResult to check the result
})
.catch( function( error ) {
// Server reported an error.
});
function Order(args) {
args = args || {};
this.objectId = args.objectId || "";
this.orderStatus = args.orderStatus || "";
}
const unitOfWork = new Backendless.UnitOfWork();
// compose query builder
const queryBuilder = Backendless.DataQueryBuilder.create();
// set the query condition
queryBuilder.setWhereClause( "orderId = '031820-CV1'" );
// we need only one object, this will help to speed it up
queryBuilder.setPageSize( 1 );
// add the find operation to the transaction
const findResult = unitOfWork.find( "Order", queryBuilder );
// get a reference to the first object (order) from the result
const orderObjectRef = findResult.resolveTo( 0 );
// compose a map of changes - notice the objectId is not needed there
const changes = {
objectId: "37ADFFA8-39E2-73A5-FF44-651EF5C4E900",
orderStatus: "complete"
}
unitOfWork.update( orderObjectRef, changes );
// run the transaction
unitOfWork.execute()
.then( function( unitOfWorkResult ) {
// transaction is complete. Use uowResult to check the result
})
.catch( function( error ) {
// Server reported an error.
});
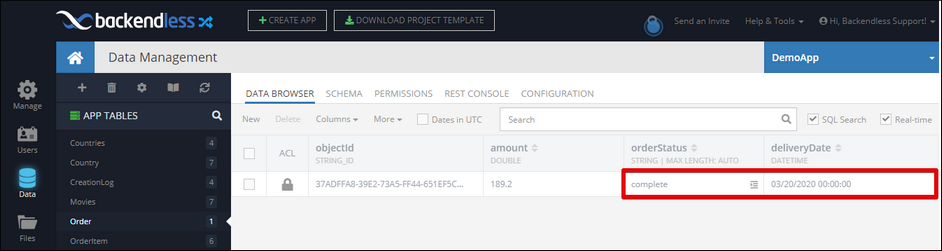
This is what the same object in the data table looks like after the transaction runs: