SUM¶
The Sum aggregate function allows you to calculate the mathematical sum for a set of objects. To use the function, include Sum(columnNameInDatabase) into the list of properties requested from the server. For example, the following query retrieves the sum for all box office earnings for all movies in the database:
var dataQueryBuilder = Backendless.DataQueryBuilder.create();
dataQueryBuilder.setProperties( "Sum(totalBoxOffice)");
Backendless.Data.of( "Movie" ).find( dataQueryBuilder )
.then( function( result ) {
console.log( JSON.stringify( result, null, 2 ) );
} )
sum property in the returned object. The value of the property is the mathematical sum of all values in the totalBoxOffice column:
[
{
"sum": 14507795640,
"___class": "Movie"
}
]
Using Alias¶
To change the name of the returned property from sum to a custom name, use the following syntax:
Sum( columnNameInDatabase ) as customPropertyName
For example, the following query returns the sum value in the grandTotal property:
var dataQueryBuilder = Backendless.DataQueryBuilder.create();
dataQueryBuilder.setProperties( "Sum(totalBoxOffice) as grandTotal");
Backendless.Data.of( "Movie" ).find( dataQueryBuilder )
.then( function( result ) {
console.log( JSON.stringify( result, null, 2 ) );
} )
grandTotal property:
[
{
"grandTotal": 14507795640,
"___class": "Movie",
}
]
Grouping Results¶
Results in the response can be grouped by values from another column. To request grouping of the results, add the groupBy parameter to the request with the value containing the name of the column. For example, the following request returns the sum of earnings value for the movies in the database grouped by the year the movies were released:
var dataQueryBuilder = Backendless.DataQueryBuilder.create();
dataQueryBuilder.setProperties( "Sum(totalBoxOffice), yearReleased");
dataQueryBuilder.setGroupBy( "yearReleased" );
Backendless.Data.of( "Movie" ).find( dataQueryBuilder )
.then( function( result ) {
console.log( JSON.stringify( result, null, 2 ) );
} )
[
{
"sum": 2207615668,
"yearReleased": 1997,
"___class": "Movie",
},
{
"sum": 2783918982,
"yearReleased": 2009,
"___class": "Movie",
},
{
"sum": 1341511219,
"yearReleased": 2011,
"___class": "Movie",
},
{
"sum": 1519479547,
"yearReleased": 2012,
"___class": "Movie",
},
{
"sum": 6655270224,
"yearReleased": 2015,
"___class": "Movie",
}
]
Sorting¶
The results can be sorted using the sortBy parameter. For example, results for the following request will be sorted by the values in the yearReleased column in the descending order:
var dataQueryBuilder = Backendless.DataQueryBuilder.create();
dataQueryBuilder.setProperties( "Sum(totalBoxOffice), yearReleased");
dataQueryBuilder.setGroupBy( "yearReleased" );
dataQueryBuilder.setSortBy( ["yearReleased DESC"] );
Backendless.Data.of( "Movie" ).find( dataQueryBuilder )
.then( function( result ) {
console.log( JSON.stringify( result, null, 2 ) );
} )
var dataQueryBuilder = Backendless.DataQueryBuilder.create();
dataQueryBuilder.setProperties( "Sum(totalBoxOffice) as grandTotal, yearReleased");
dataQueryBuilder.setGroupBy( "yearReleased" );
dataQueryBuilder.setSortBy( ["grandTotal"] );
Backendless.Data.of( "Movie" ).find( dataQueryBuilder )
.then( function( result ) {
console.log( JSON.stringify( result, null, 2 ) );
} )
Codeless Reference¶
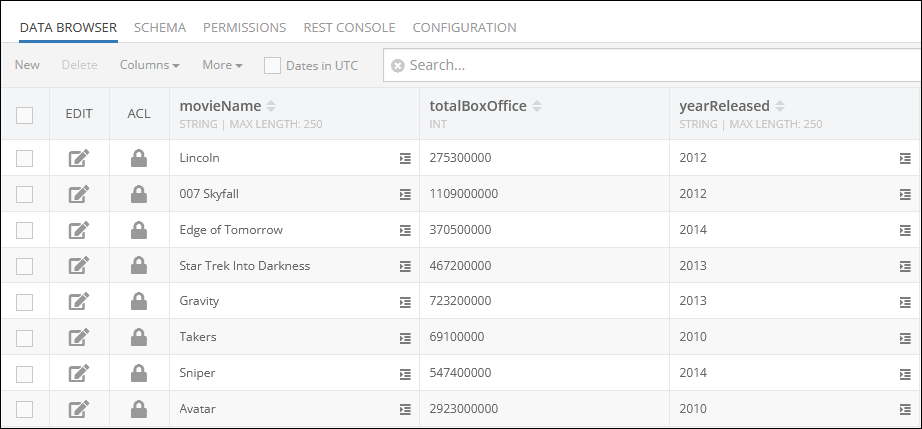
Consider the following data table called Movie:

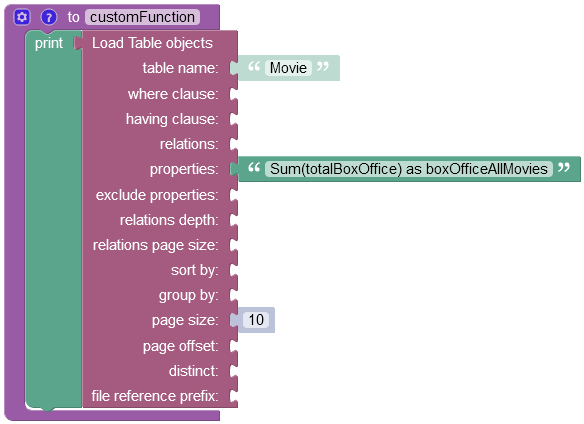
The example below calculates the sum of values stored in the totalBoxOffice column. To calculate the sum of values you must use the aggregate function Sum(columnName) in the properties argument:

Important
For a detailed description of all input parameters see the Basic Object Retrieval topic of this guide.
After the Codeless logic runs the operation returns an object with the sum property containing the value which reflects the sum of all values stored in the requested column/property:

Using Alias¶
Any default property returned in the response can have a custom name. You can change the default property name (e.g. sum) returned in the response by defining a dynamic property as shown in the excerpt below. The totalBoxOffice is the name of the column in the data table, and the boxOfficeAllMovies is the custom property name that will be shown in the response instead of the current property name (e.g. sum):
Sum(totalBoxOffice) as boxOfficeAllMovies
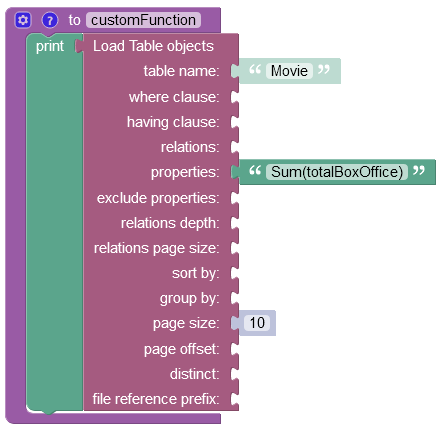
The example below calculates the sum of values stored in the "totalBoxOffice" column and returns the result with a custom property name "boxOfficeAllMovies":

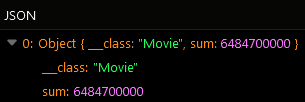
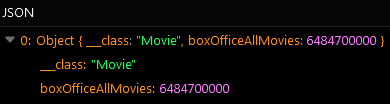
After the Codeless logic runs, the operation returns an object with a new property name boxOfficeAllMovies:

Grouping The Results¶
Results can be grouped by values from another column. To group results you have to reference the name of the column in the group by property. By doing so, you instruct the operation to separate every calculated sum into a distinct object based on the value from the column you have used in the group by property.
As you reference the column name in the group by property, the operation groups all values first, and then it calculates the sum.
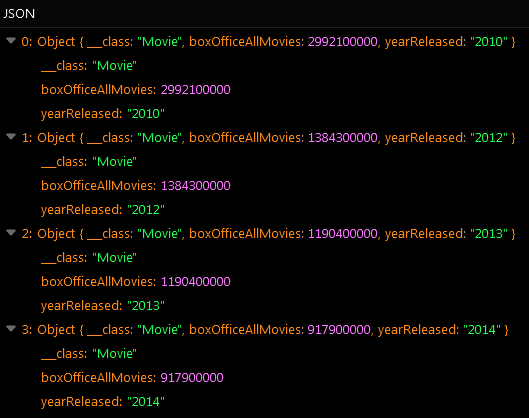
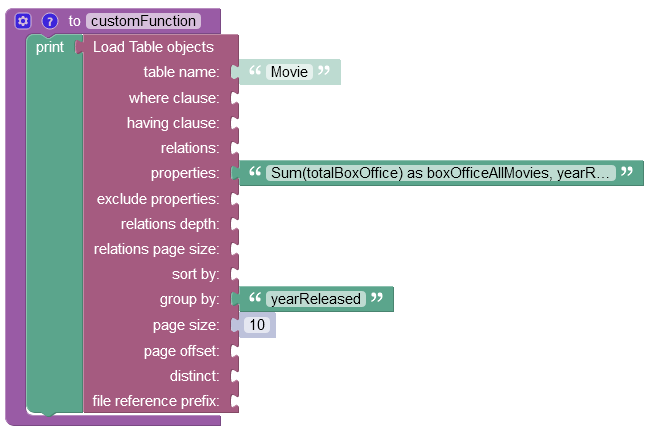
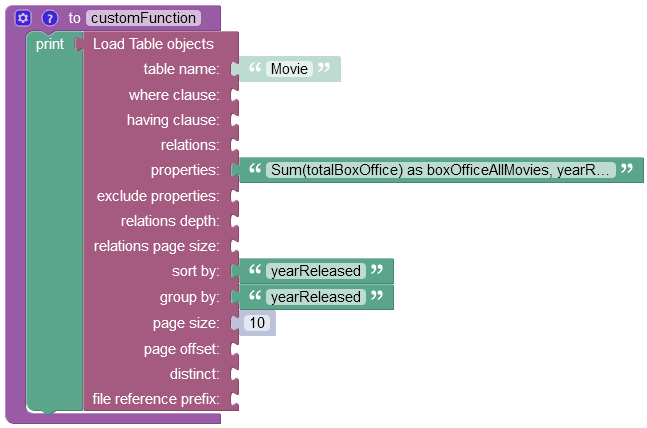
The example below groups values in the totalBoxOffice column by values in the yearReleased column into distinct objects and then calculates the sum. For better perception of the operation result you can also include the yearReleased column in the properties argument, so that you could see the sum of the box office earnings for every year in the response.

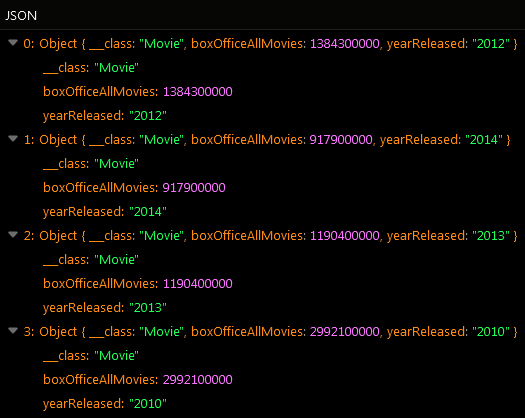
First, the operation has grouped all records into distinct objects based on the values in the yearReleased column passed to the group by property. Then for every object the operation has calculated the sum of values stored in the totalBoxOffice column.

Sorting¶
You can sort the data by referencing the column name in the sort by property.
Results for the following request will be sorted by the values in the yearReleased column in the descending order:

As you can see, objects returned in the response are sorted in descending order by values in the yearReleased column/property: