Set Current User¶
Description¶
If you are developing an alternative API that allows logging in the user to the application using the phone number, security key or any other login option, then this operation can be very helpful in building a new API. When the user completes the custom authorization process, the client application must receive a BackendlessUser object. Once this object is received, you have to set it in the app using the operation described below. Setting the BackendlessUser object means, that your application will use the identity information and the user-token to maintain the session, send and receive data.
Method¶
Backendless.UserService.setCurrentUser(user, stayLoggedIn): Promise<Backendless.User>;
where:
| Argument | Description |
|---|---|
user |
Must be a BackendlessUser containing user data. |
stayLoggedIn |
Optional parameter. A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
The method expects aBackendlessUser object or an object that must contain at least the objectId and the user-token properties to set a new user. The user-token is treated as a user-property across login methods.
If the stayLoggedIn parameter is set to false, the method simply resets theBackendlessUser object(deletes existing contents).
Return value¶
BackendlessUser object containing user data.
Example¶
The example below sets a new user in the application.
const userToken = 'B8D5D11C-6E07-4E0D-A3F9-B8015F9E4391'
const userId = '279578C0-C959-4D6B-9839-01C43C342B69'
const stayLoggedIn = true
Backendless.UserService.setCurrentUser({ 'user-token': userToken, objectId: userId }, stayLoggedIn)
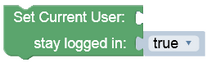
Codeless Reference¶

where:
| Argument | Description |
|---|---|
stay logged in |
A boolean value requesting user login information to be saved so it can be reused when the application restarts (or page is reloaded). |
Returns the BackendlessUser object containing user data.
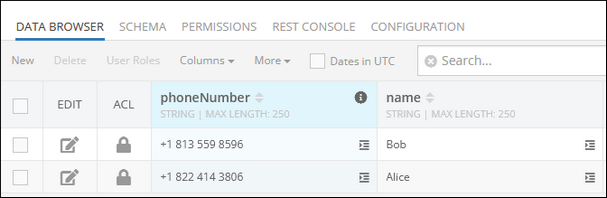
Consider the following records in the Users data table:

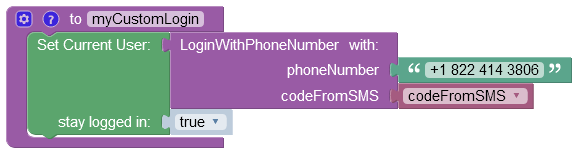
The example below is the client codeless logic that performs the login operation as the "+1 822 414 3806"identity, retrieves the BackendlessUser object , and sets this object in the application using the Set Current User Codeless block.
Note that the LoginWithPhoneNumber is a custom Codeless block(function) which is used only for demonstration purposes to show how the Set Current User operation works when used in combination with a custom API.