Delete Relation using condition¶
The API deletes objects from a relationship with their parent. The objects are identified implicitly through a whereClause condition.
Backendless.Data.of("TABLE-NAME").deleteRelation(parent, relationColumnName, whereClause): Promise<string>;
Backendless.Data.of(DataTypeX).deleteRelation(parent, relationColumnName, whereClause): Promise<string>;
where:
| Argument | Description |
|---|---|
TABLE-NAME |
Name of the table where the parent object is stored. |
DataTypeX |
Reference to a JS function/class identifying the table. Name of the table must match the name of the function. |
parent |
The object for which the relation with the specified children will be deleted. This property expects the objectId value of the string or number type. When this argument is a plain JS object(for the "Untyped Objects" approach), it must contain the "objectId" property whose value must be a string or a number. Refer to the Data Import topic to learn more about the objectId value as the number. |
relationColumnName |
name of the column representing the relation. Relation between the parent object and the objects identified through whereClause for the column in parentObject will be deleted. |
whereClause |
A where clause condition identifying the objects in the child table which will be removed from the relation to the parent object. |
Return Value¶
Number of child objects removed from the relationship.
Example¶
The following request deletes a relation between a Person object and all the related objects in the related table identified by column "user" which match the provided query:
name='Joe' or name = 'Frank'
As a result of the operation, all related objects where the name property is either Joe or Frank will be deleted from the relation.
var parentObject = { objectId:"41230622-DC4D-204F-FF5A-F893A0324800" };
Backendless.Data.of( "Person" ).deleteRelation( parentObject,
"user",
"name = \"Joe\" or name = \"Frank\"" )
.then( function( count ) {
console.log( "relation has been deleted" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
function Person {
// properties of Person defined here
}
var parentObject = // retrieval of the parent object is out of scope of the example
Backendless.Data.of( Person ).deleteRelation( parentObject,
"user",
"name = \"Joe\" or name = \"Frank\"" )
.then( function( count ) {
console.log( "relation has been deleted" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
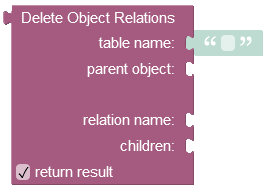
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the table where which contains the parent object as identified by parent object. |
parent object |
Id of the object for which the relation will be deleted. |
relation name |
Name of the column which identifies the relation within the parent table (identified as table name). |
children |
You must use the where clause condition in this property to delete specific children objects from the data table. |
return result |
When this box is checked, the operation returns the number of removed child objects relations. |
Returns the number of removed child objects relations.
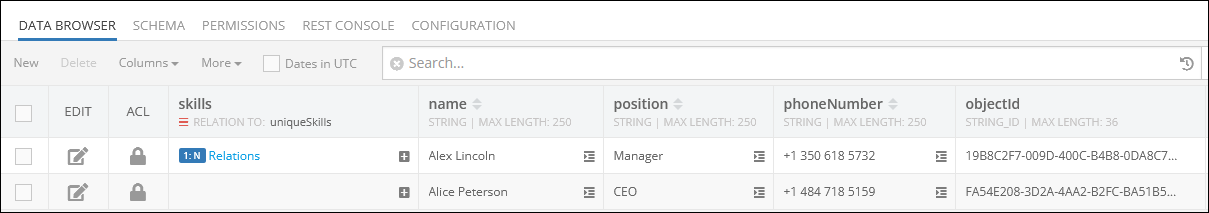
Consider the first object with one-to-many relations(skills column) in the parent data table called employees:
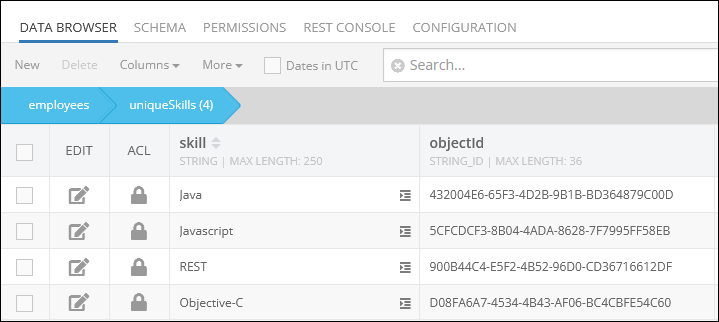
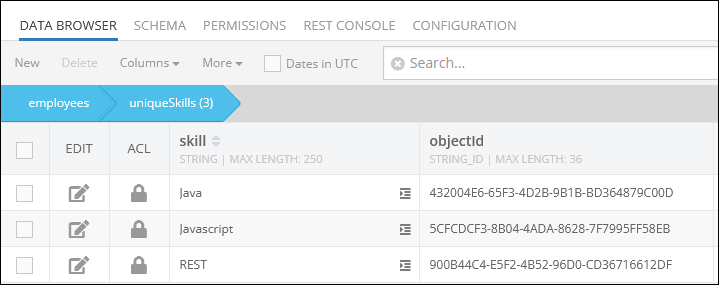
By clicking the record (1:N Relations) in the skills column of the parent data table presented above, you get redirected to the child data table called uniqueSkills, where you can see the related children objects:

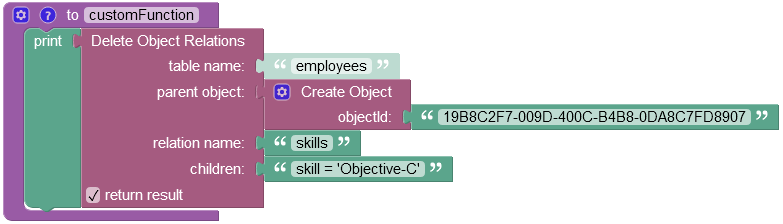
Suppose, you want to delete only one relation. The example below deletes the Objective-C relation from the data table using the where clause condition "skill = 'Objective-C'" specified in the children property:

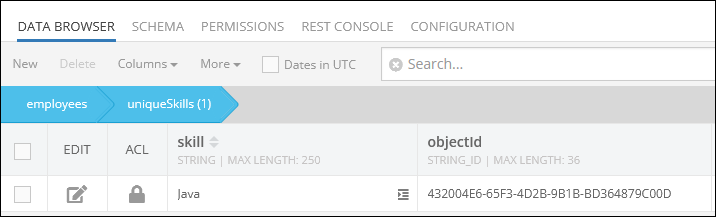
The result of this operation is one deleted relation Objective-C from the data table:

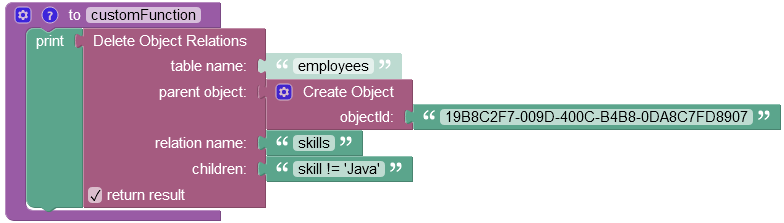
In case you want to delete multiple objects relations using the where clause condition, refer to the example below which removes all relations except the Java.

After the Codeless Logic runs, only one object relation Java remains in the data table.