Basic Object Retrieval¶
Backendless supports multiple data search and retrieval operations. These include finding an object by its objectId, finding first or last object in the collection or retrieving the entire persisted collection. Each method is available in both blocking and non-blocking formats:
Retrieving Data Objects¶
Retrieve data objects with the default paging setting from a table:
Backendless.Data.of( "TABLE-NAME" ).find()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Data.of( "TABLE-NAME" ).findFirst()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Data.of( "TABLE-NAME" ).findLast()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Data.of( "TABLE-NAME" ).findById( objectId )
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Data.of("TABLE-NAME").findById<T = object>(objectId): Promise<T>;
Define a function/class which will represent a data table on the server:
function X() {
// properties of the class defined here
}
Backendless.Persistence.of( X ).find()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Persistence.of( X ).findFirst()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Persistence.of( X ).findLast()
.then( function( result ) {
})
.catch( function( error ) {
});
Backendless.Persistence.of( X ).findById( objectId )
.then( function( result ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
X |
A reference to a JavaScript constructor function defining a JavaScript class. Object(s) returned by functions will be of the specified type. |
TABLE-NAME |
Name of the table where to retrieve object(s) from. |
objectId |
Unique identifier of a record that must be retrieved from the data table. String value or number. Refer to the Data Import topic to learn more about the objectId value as the number. |
Return Value¶
The find method returns an array of objects. All other methods return a single object.
Example¶
Load contacts using default paging¶
Backendless.Data.of( "Contact" ).find()
.then( function( result ) {
// every loaded object from the "Contact" table is now an individual untyped
// JS object in the "result" array
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
// Define the constructor function first:
function Contact()
{
this.objectId = "";
this.name = "";
this.age = 0;
this.phone = "";
this.title = "";
}
Backendless.Data.of( Contact ).find()
.then( function( result ) {
// every loaded object from the "Contact" table is now an individual
// instance of Contact in the "result" array
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
Find first contact¶
Backendless.Data.of( "Contact" ).findFirst()
.then( function( firstObject ) {
// first contact instance has been found
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
// Define the constructor function first:
function Contact()
{
this.objectId = "";
this.name = "";
this.age = 0;
this.phone = "";
this.title = "";
}
Backendless.Data.of( Contact ).findFirst()
.then( function( firstContact ) {
// first contact instance has been found
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
Find last contact¶
Backendless.Data.of( "Contact" ).findLast()
.then( function( lastObject ) {
// last contact instance has been found
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
// Define the constructor function first:
function Contact()
{
this.objectId = "";
this.name = "";
this.age = 0;
this.phone = "";
this.title = "";
}
Backendless.Data.of( Contact ).findLast()
.then( function( lastObject ) {
// last Contact instance has been found
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
Find contact by objectId¶
Backendless.Data.of( "Contact" ).findById( {objectId:"XXXX-XXXX-XXXX-XXXX" } )
.then( function( contactObject ) {
// contact instance has been found by its objectId
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
// Define the constructor function first:
function Contact()
{
this.objectId = "";
this.name = "";
this.age = 0;
this.phone = "";
this.title = "";
}
Backendless.Data.of( Contact ).findById( {objectId:"XXXX-XXXX-XXXX-XXXX" } )
.then( function( contactObject ) {
// Contact instance has been found by its objectId
})
.catch( function( error ) {
// an error has occurred, the error code can be retrieved with fault.statusCode
});
Codeless Reference¶
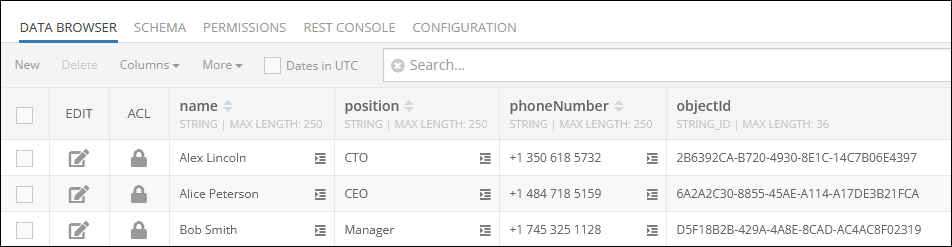
The data table employees presented below is used throughout all Codeless examples as the main reference:

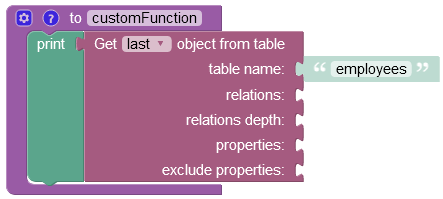
Find First Object¶
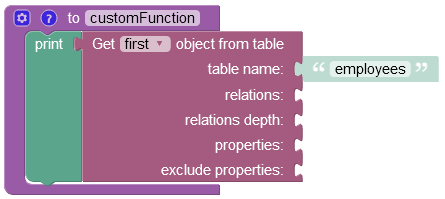
The example below retrieves the first object stored in the "employees" data table.

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the required object is retrieved. |
relations |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
relations depth |
Depth of the relations to include into the response. |
properties |
Names of the properties/columns for which to load the corresponding values. |
exclude properties |
Names of the properties/columns that should not be included in the response. |
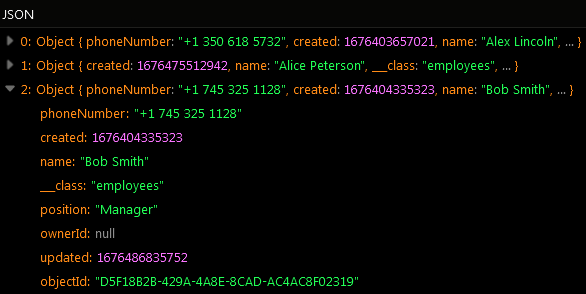
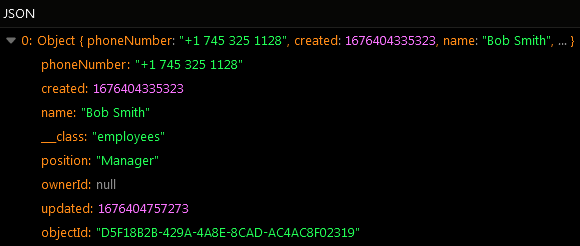
The operation has returned the following result:

Find Last Object¶
The example below retrieves the last object stored in the "employees" data table.

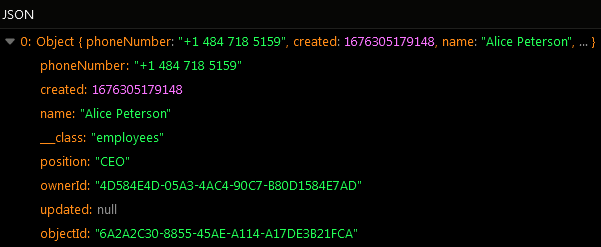
The operation has returned the following result:

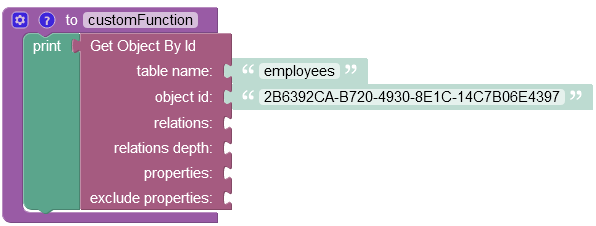
Find Object By ID¶
Consider the following scenario where you want to retrieve an object associated with both the object id: "2B6392CA-B720-4930-8E1C-14C7B06E4397" and the name "Alex Lincoln". In the example provided below, the operation searches for an object by its object id and returns it as part of the response:

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the required object is retrieved. |
object id |
Unique identifier of the object to retrieve. |
relations |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
relations depth |
Depth of the relations to include into the response. |
properties |
Names of the properties/columns for which to load the corresponding values. |
exclude properties |
Names of the properties/columns that should not be included in the response. |
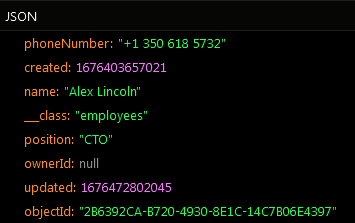
The result of this operation will look as shown below after the Codeless logic runs.

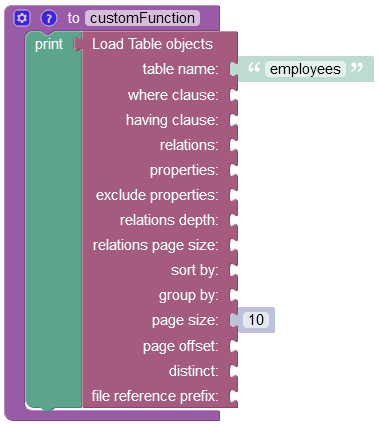
Load All Objects From Data Table¶
The example below loads all objects from the employees data table.

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the objects are retrieved. |
where clause |
A search query used by the server it to determine objects matching the condition. Refer to the Search With The Where Clause topic for more information. |
having clause |
Sets a condition on a aggregate function to filter groups. |
relations |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
properties |
Names of the properties/columns for which to load the corresponding values. |
exclude properties |
Names of the properties/columns that should not be included in the response. |
relations depth |
Depth of the relations to include into the response. |
relations page size |
Sets the number of related objects returned in the response. |
sort by |
Lists properties by which the returned collection should be sorted by. |
group by |
Sets the name of the columns to group the results by. |
page size |
Sets the page size which is the number of objects to be returned in the response. |
page offset |
Zero-based index of the object in the persistent store from which to run the search. This parameter should be used when implementing paged access to data. Suppose the first request returned 20 objects (if pageSize is set to 20) and there are 100 objects total. The subsequent request can set offset to 20, so the next batch of objects is loaded sequentially. |
distinct |
Used to return only unique values from a column. |
file reference prefix |
This property allows replacing the default URL file prefix. For instance, when the operation returns a path to a file stored on the server ("https://yourdomain.backendless.app/my-file.jpg"), then you can reconstruct it by passing the new file name that must start with a slash - "/wonderful_forest.jpg". It is useful when you want the client application to open a specific file locally. |
The result of this operation will look as shown below after the Codeless logic runs.