Add Relation with objects¶
This API request adds related objects to the existing collection. Child objects to add to the relation must be explicitly defined by referencing their IDs.
Backendless.Data.of("TABLE-NAME").addRelation(parent, relationColumnName, childrenArray): Promise<string>;
Backendless.Persistence.of( DataTypeX ).addRelation(
parent,
relationColumnName,
childrenArray)
.then( function( count ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
TABLE-NAME |
Name of the table where the parent object is stored. |
DataTypeX |
Reference to a JS function/class identifying the table. Name of the table must match the name of the function. |
parent |
The object which will receive related children for relatedColumnName. This property expects the objectId value of the string or number type. When this argument is a plain JS object(for the "Untyped Objects" approach), it must contain the "objectId" property whose value must be a string or a number. Refer to the Data Import topic to learn more about the objectId value as the number. |
relationColumnName |
Name of the column identifying the relation. Objects from the childrenArray array will be added as related for the column in parentObject. The column name may optionally include table name separated by the colon character (see the note below): |
Important
If the column does not exist in the parent table at the time when the API is called, the value of the "relationColumnName " argument must include the name of the child table separated by colon and the cardinality notation. The cardinality is expressed as ":1 " for one-to-one relations and ":n " for one-to-many relations. For example, the value of "myOrder:Order:1 " will create a one-to-one relation column "myOrder " in the parent table. The column will point to the Order child table. Likewise, the value of "myOrder:Order:n " will create a one-to-many relation column "myOrder " pointing to the Order table.
| Argument | Description |
|---|---|
childrenArray |
An array of child objects to add to the relation identified by relatedColumnName. For the one-to-one relations the collection must contain one element. The array element can be either a complete object which must have the objectId property containing a value of the string or the number type. Both of the following examples are valid values for the childrenArray argument:[ "XXXX-XXXX-XXXX-XXXX", "ZZZZ-ZZZZ-ZZZZZ-ZZZZ" ][ {objectId:"XXXX-XXXX-XXXX-XXXX"}, {objectId:"ZZZZ-ZZZZ-ZZZZZ-ZZZZ" }]or [ 111122223333, 444455557777 ][ {objectId:111122223333}, {objectId:444455557777 }] |
Return Value¶
Number of child objects added to the relation.
Example¶
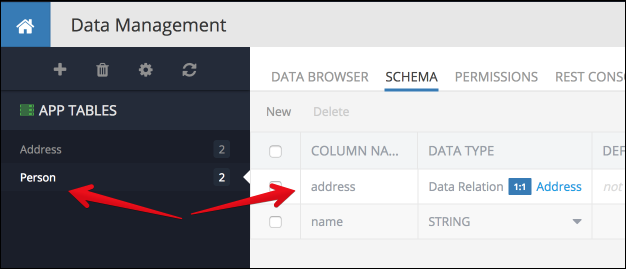
The example below adds a related object for a one-to-one column named address declared in the Person table. If the relation already contains an object, server returns an error since the addRelation API for one-to-one relations can add an object only once. The column must be declared in the table prior to the execution of the request shown below. This necessity is explained by missing table name qualifier in the relationColumnName argument - notice the relation column name is "address". If it were specified as "address:Address:1", then the column would be created automatically.
var parentObject = { objectId:"41230622-DC4D-204F-FF5A-F893A0324800" };
var childObject = { objectId:"3464C734-F5B8-09F1-FFD3-18647D12E700" };
var children = [ childObject ];
Backendless.Data.of( "Person" ).addRelation( parentObject, "address", children )
.then( function( count ) {
console.log( "relation has been set" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
function Person() {
// define Person properties here
}
function Address() {
// define Address properties here
}
var personObject = // personObject retrieval is out of scope in this example
var addressObject = // addressObject retrieval is out of scope in this example
var addressCollection = [ addressObject ];
Backendless.Data.of( Person ).setRelation( personObject, "address", addressCollection )
.then( function( count ) {
console.log( "relation has been set" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
Codeless Reference¶

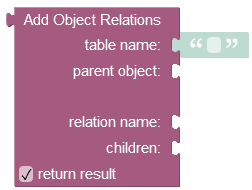
where:
| Argument | Description |
|---|---|
table name |
Name of the table where which contains the parent object as identified by parent object. |
parent object |
Id of the object for which the relation will be created/set. |
relation name |
Name of the column which identifies the relation within the parent table (identified as table-name). The column name may optionally include table name separated by the colon character as well as cardinality which determines the type of relationship (one to one or one to many) (see the note below):If the column does not exist in the parent table at the time when the API is called, the value of the " relationColumnName" argument must include the name of the child table separated by colon and the cardinality notation. The cardinality is expressed as ":1" for one-to-one relations and ":n" for one-to-many relations. For example, the value of "myOrder:Order:1" will create a one-to-one relation column "myOrder" in the parent table. The column will point to the Order child table. Likewise, the value of "myOrder:Order:n" will create a one-to-many relation column "myOrder" pointing to the Order table. |
children |
A list containing unique identifiers(objectId) of the children objects that are used to create a relation with the parent object. String value or number. |
Returns the number of added object relations.
Adding New Relations¶
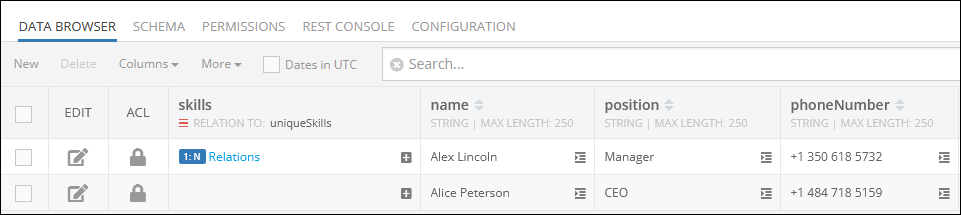
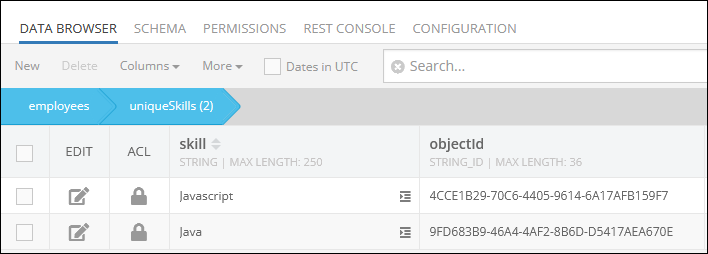
Consider the records stored in the following parent data table called employees. As you can see, this data table contains the skills column that has relation to the child data table called uniqueSkills.

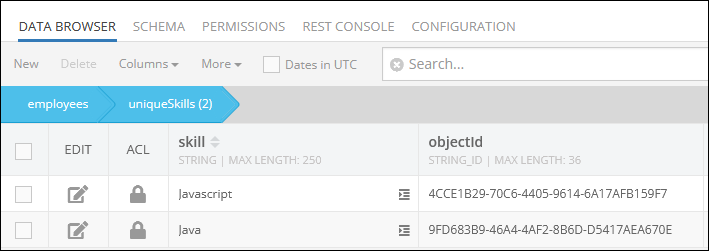
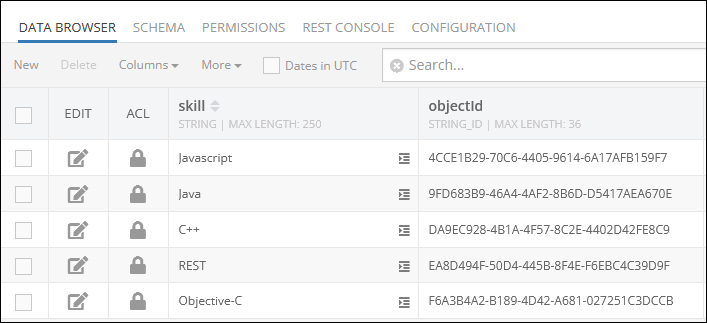
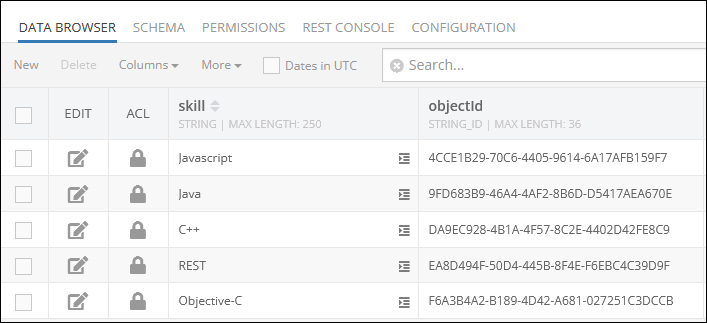
The child data table uniqueSkills contains the following records:

By clicking the value (1:N Relations) in the skills column of the parent data table employees, the system displays currently related objects, which in this case are Java and Javascript.

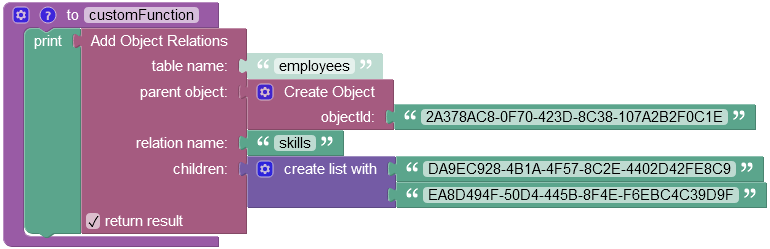
Suppose you need to add new relations to the parent object. The example below creates one-to-many relation between the parent object (name: Alex``Lincoln, objectId: 2A378AC8-0F70-423D-8C38-107A2B2F0C1E) and two children objects from the uniqueSkills data table:
-
(
skill: C++, objectId: DA9EC928-4B1A-4F57-8C2E-4402D42FE8C9) -
(
skill: REST, objectId: EA8D494F-50D4-445B-8F4E-F6EBC4C39D9F)
The relation name property references the name(skills) of the related column in the parent data table. Related objects must be referenced in the children property as the list containing "objectId" values of the children objects.

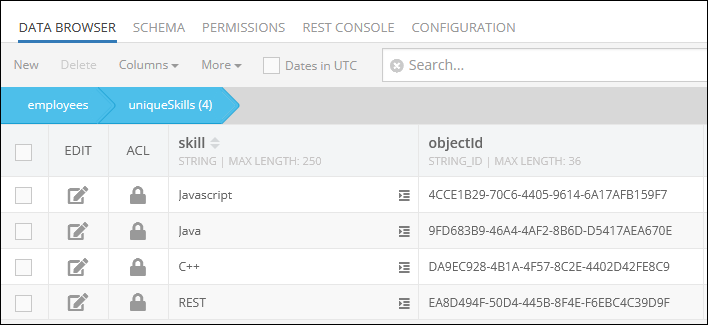
After the Codeless logic, two new relations are added between the children objects and the parent object stored in the employees data table:

Creating Relation Column and Adding New Relations¶
Suppose you have two data tables with no established relations and you need to create a new relation column and add new object relations to the parent object in one request.
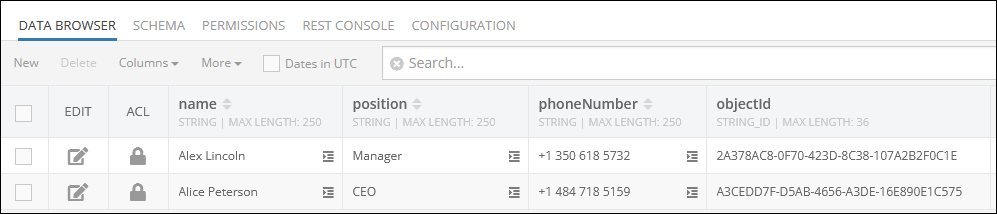
Consider the records in the first data table called employees. As you can see, there is no relation column yet:

Consider the records in the second data table called uniqueSkills. The first two objects(having values Javascript and Java) stored in this data table must establish relations with the parent object stored in the employees data table:

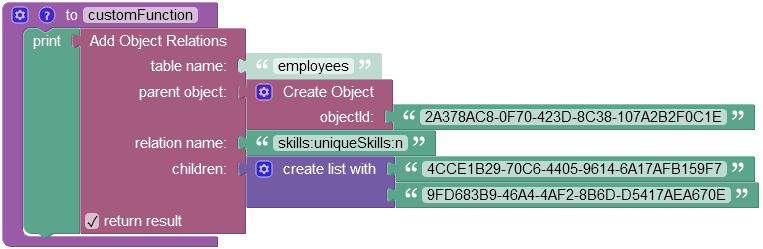
The example below creates a new column called "skills" in the "employees" data table and establishes one-to-many relations between the parent object (name: Alex Lincoln, objectId: 2A378AC8-0F70-423D-8C38-107A2B2F0C1E) and two children objects from the "uniqueSkills" data table:
-
(
skill: Javascript, objectId: 4CCE1B29-70C6-4405-9614-6A17AFB159F7) -
(
skill: Java, objectId: 9FD683B9-46A4-4AF2-8B6D-D5417AEA670E)
For the operation to work in this way, you must specify the expression "skills:uniqueSkills:n" in the relation name column. Where "skills" is the name of the relation column to create in the parent data table called "employees", "uniqueSkills" is the name of the child data table where objects are stored, and the ":n" represents the relations cardinality which is one-to-many.

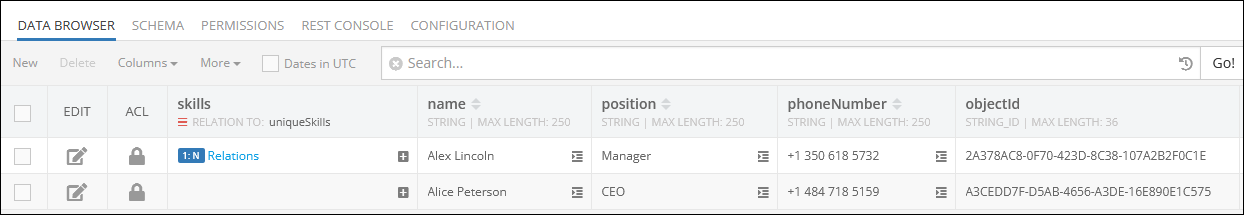
After the Codeless logic runs, the new relation column "skills" gets created in the "employees" data table.

And two new relations are added between the children objects and the parent object stored in the employees data table: