Delete Objects from relation¶
The API removes specific objects from a relationship with their parent.
Backendless.Data.of("TABLE-NAME").deleteRelation(parent, relationColumnName, childrenArray): Promise<string>;
Backendless.Data.of(DataTypeX).deleteRelation(parent, relationColumnName, childrenArray): Promise<string>;
where:
| Argument | Description |
|---|---|
TABLE-NAME |
Name of the table where the parent object is stored. |
DataTypeX |
Reference to a JS function/class identifying the table. Name of the table must match the name of the function. |
parent |
The object for which the relation with the specified children will be deleted. This property expects the objectId value of the string or number type. When this argument is a plain JS object(for the "Untyped Objects" approach), it must contain the "objectId" property whose value must be a string or a number. Refer to the Data Import topic to learn more about the objectId value as the number. |
relationColumnName |
name of the column identifying the relation. Relation between the parent object and the objects from the childrenArray array for the column in parentObject will be deleted. |
childrenArray |
An array of child objects for which the relation with parentObject will be deleted. |
Return Value¶
Number of child objects for which the relationship has been deleted.
Example¶
The example below deletes a relation between an object from the Person table and its children. The child objects are referenced explicitly in the API call (see the object IDs in the collection as "XXXXX-XXXXX-XXXXX-XXXXX" and "ZZZZ-ZZZZ-ZZZZZ-ZZZZZ"``).The relation column is address.
var parentObject = { objectId:"41230622-DC4D-204F-FF5A-F893A0324800"};
var childObject1 = { objectId:"XXXX-XXXX-XXXX-XXXXX" };
var childObject2 = { objectId:"ZZZZ-ZZZZ-ZZZZZ-ZZZZZ" };
var children = [ childObject1, childObject2 ];
Backendless.Data.of( "Person" ).deleteRelation( parentObject, "address", children )
.then( function( count ) {
console.log( "relation has been deleted" );
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
function Person {
// properties of Person defined here
}
function Address {
// properties of Address defined here
}
var personObject = // personObject retrieval is out of scope in this example
var addressObject1 = // addressObject retrieval is out of scope in this example
var addressObject2 = // addressObject retrieval is out of scope in this example
var addressCollection = [ addressObject1, addressObject2 ];
Backendless.Data.of( Person ).deleteRelation( personObject, "address", addressCollection )
.then( function( count ) {
console.log( "relation has been deleted");
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
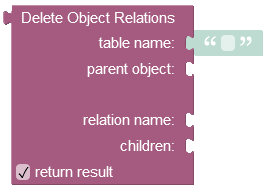
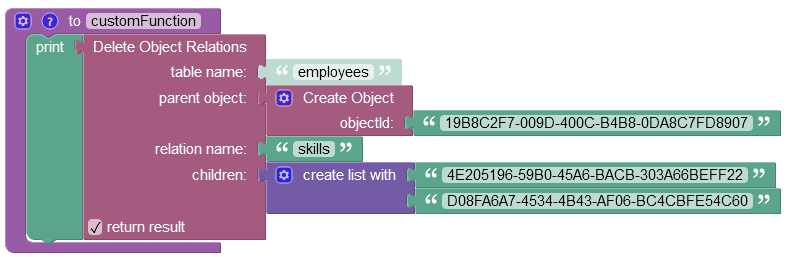
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the table where which contains the parent object as identified by parent object. |
parent object |
Id of the object for which the relation will be deleted. |
relation name |
Name of the column which identifies the relation within the parent table (identified as table name). |
children |
Represents a list containing unique identifiers(objectIds) of the children objects relations that must be deleted from the data table. |
return result |
When this box is checked, the operation returns the number of removed child objects relations. |
Returns the number of removed child objects relations.
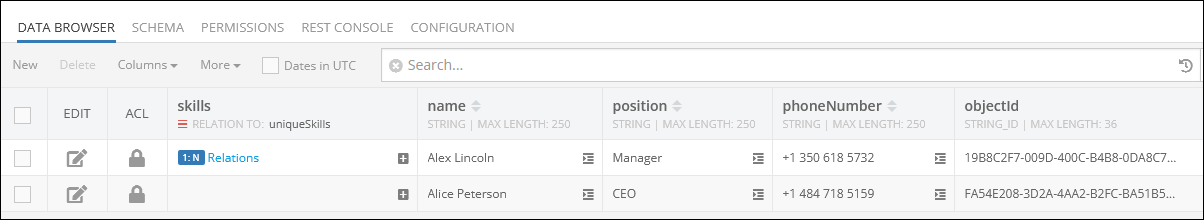
Consider the first object with one-to-many relations(skills column) in the parent data table called employees:
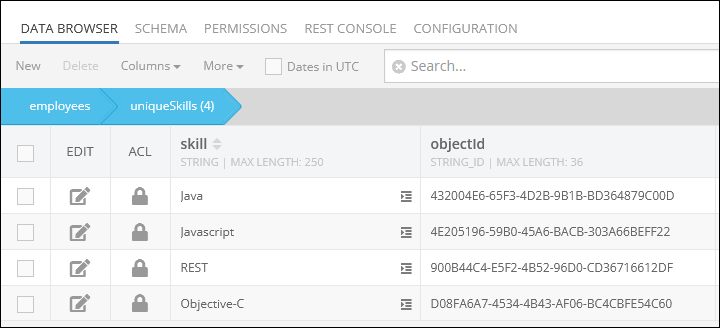
By clicking the record (1:N Relations) in the skills column of the parent data table presented above, you get redirected to the child data table called uniqueSkills, where you can see the related children objects:

Suppose you want to remove two relations. The following example demonstrates the removal of the Objective-C and Javascript relations from the parent object:
The objectId values for each relation are:
-
Objective-C:"4E205196-59B0-45A6-BACB-303A66BEFF22" -
Javascript:"D08FA6A7-4534-4B43-AF06-BC4CBFE54C60"

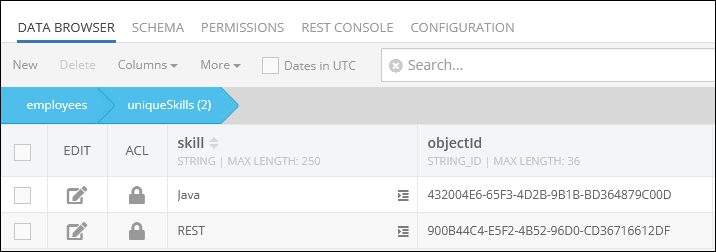
After the operation runs, the Objective-C and Javascript relations get deleted.