Removing Upsert Listeners¶
Description¶
This topic describes two operations, that allow deleting all active listeners or only specific conditional listeners.
Conditional listeners can be deleted only if you specify the same whereClause condition that was used when this listener was initially created. For instance, if you initially registered a listener with the following whereClause where "age > 30", then you have to specify the same condition when calling the delete operation described in this topic.
Methods¶
Delete A Single Listener
removeUpsertListener<T = object>(callback: (obj: T) => void): Backendless.EventHandler;
Delete All Listeners
rtHandlers.removeUpsertListeners(): Backendless.EventHandler;
Delete Conditional Listeners
rtHandlers.removeUpsertListeners(whereClause: string): Backendless.EventHandler;
where:
| Argument | Description |
|---|---|
whereClause |
Optional parameter. String value. When a where clause condition is set in the invocation, the operation finds and deletes the event listener that was initially registered with the same where clause condition. For instance, if you initially registered a listener with the following whereClause where "age > 30", then you have to specify the same condition when calling the delete operation. |
Return Value¶
None.
Examples¶
Delete A Single Listener
The example below deletes a single upsert listener using the callback object.
const dataStore = Backendless.Data.of('Person')
const rtHandlers = dataStore.rt()
rtHandlers.removeUpsertListener(callback)
Delete A Single Conditional Listener
The example below deletes a single conditional upsert listener using the callback object.
const dataStore = Backendless.Data.of('Person')
const rtHandlers = dataStore.rt()
rtHandlers.removeUpsertListener('age > 25', callback)
Delete All Listeners
The example below deletes all listeners registered in the "Person" data table.
const dataStore = Backendless.Data.of('Person')
const rtHandlers = dataStore.rt()
// with callback
rtHandlers.removeUpsertListener(callback)
// without callback
rtHandlers.removeUpsertListeners()
Delete Conditional Listeners
The example below deletes all conditional listeners whose whereClause is set to "age > 30". Note that the whereClause in this operation acts differently compared to the generic use of the whereClause. In this context, he operation uses the whereClause condition as a target to delete all conditional listeners having the whereClause exactly set to "age > 30". In other words, considering this example, it will not delete event listeners whose whereClause is set to "age > 31" and above.
const dataStore = Backendless.Data.of('Person')
const rtHandlers = dataStore.rt()
// with callback
rtHandlers.removeUpsertListener('age > 30', callback)
// without callback
rtHandlers.removeUpsertListeners('age > 30')
Codeless Reference¶

where:
| Argument | Description |
|---|---|
id |
Unique identifier of the event listener that must be deleted. |
This operation does not return a value.
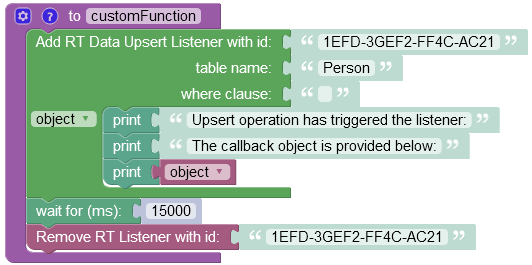
The example below registers a new upsert listener with the id``"1EFD-3GEF2-FF4C-AC21" , waits for 15000 milliseconds and deletes the event listener.