Validating User Login¶
Description¶
The login operation provides a way to persist the user-token on the client side so it can be used when the application is restarted. This helps in streamlining the user experience since the user of the application does not need to login again. However, when the application restarts, it needs to check if the underlying user token, and hence the user session is still valid. This can be accomplished with the API below:
Method¶
Backendless.UserService.isValidLogin(): Promise<boolean>;
Return Value¶
true if the current user session(user token) is valid. Otherwise, returns false.
Example¶
To validate the user session, the user must be logged in first, make sure to set the stayLoggedIn argument to true to persist the information about the login for the use by subsequent starts/sessions of the application. For more information refer to the Login topic.
The example below checks if the current session is valid.
function success( result )
{
console.log( "Is login valid?: " + result );
}
function error( err )
{
console.log( err.message );
console.log( err.statusCode );
}
Backendless.UserService.isValidLogin()
.then( success )
.catch( error );
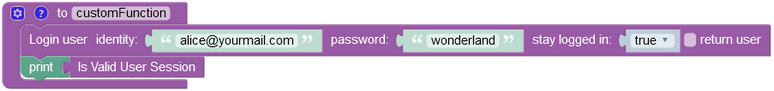
Codeless Reference¶

Returns true if the current user session(user token) is valid. Otherwise, returns false.
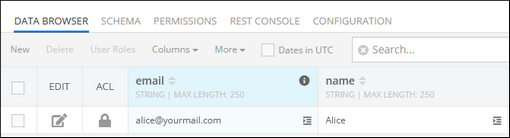
Consider the following record in the Users data table:
The example below logs in as "alice@yourmail.com". The stay logged in parameter must be set to true to establish a persistent session. Then the session is validated by using the Is Valid User Session Codeless block.