Overview¶
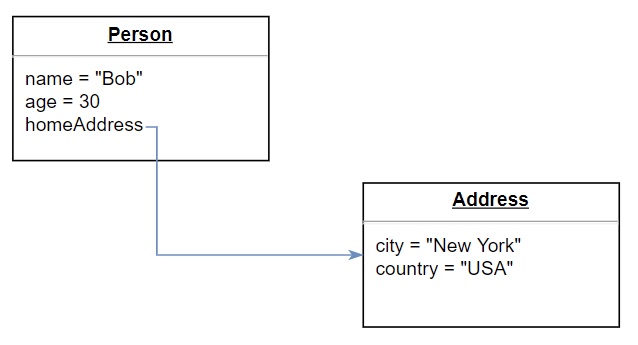
The "Deep Save" functionality is a single API request that can create or update a complete "object tree" in the database using a single transaction. The object tree starts with the root object and includes other child objects, their corresponding children and so on. Consider the following object diagram:

There is a parent object of type Person, the object has a relation through the homeAddress property to an Address object. Using the Deep Save functionality, you can perform the following operations with a single API call:
- Save new
Personand the relatedAddressin the database. Both objects will be saved in the corresponding tables and a relationship at the database level will be created between them. - Update existing
Personin the database with a new relatedAddressobject. The newAddressobject will be stored in the corresponding table and the relationship will be created in the database. - Update both
PersonandAddressobjects in the database.
Important
Since the Deep Save API uses Backendless transactions, the tables/schema where the data is being saved must be created before the API is used. This requirement stems from the Transaction API that requires the schema to be pre-created.
Consider the example below. The example stores a new Person and the related Address objects in the database using the Deep Save API:
const person = {
name: 'Bob',
age : 30
}
const address = {
city : 'New York',
country: 'USA'
}
person.homeAddress = address
Backendless.Data.of('Person').deepSave(person)
.then(savedObject => console.log('Person and Address objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
const person = new Person({ name: 'Bob', age: 30 })
const address = new Address({ city: 'New York', country: 'USA' })
person.homeAddress = address
Backendless.Data.of(Person).deepSave(person)
.then(savedObject => console.log('Person and Address objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
class Person {
constructor(data) {
data = data || {}
this.name = data.name
this.age = data.age
this.homeAddress = data.homeAddress
}
}
class Address {
constructor(data) {
data = data || {}
this.city = data.city
this.country = data.country
}
}
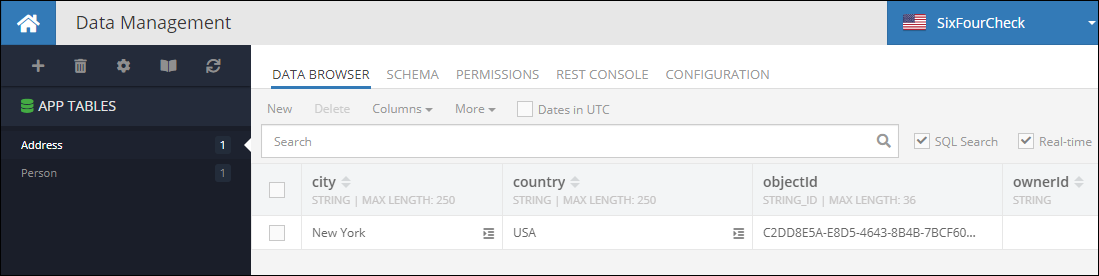
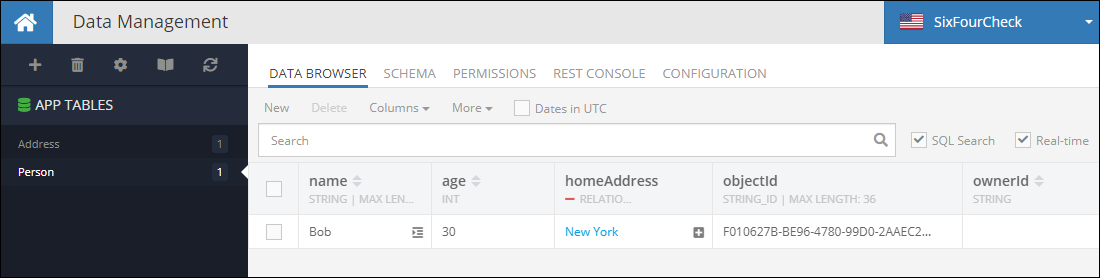
Once the code runs, you will find the following two objects in the database. Notice that a single deep-save API call resulted in both objects saved in the corresponding tables and a relationship in the homeAddress column in the Person table points to the Address object:
Person table:

Address table: