Overview¶
Backendless Counters API provides a centralized server-side facility for working with values that may be updated atomically. Every counter has a name assigned to it. The name is used in all operations to identify the counter. Since the counter value is managed centrally, multiple heterogeneous clients can access and modify the value.
All counter APIs are available via Backendless.Counters.[methodname]. For example, the following code increments a counter and returns the current value:
Backendless.Counters.incrementAndGet( "my counter" )
.then( function( counterValue ) {
})
.catch( function( error ) {
});
Additionally, there is a shortcut approach (via obtaining a "counter manager") that facilitates operations on a specific counter:
var counterName = "MyCounter";
var successCallback = function( response ) {
console.log( "counter value is - " + response );
};
var failureCallback = function( fault ) {
console.log( "error - " + fault.message );
};
// get counter manager
var counter = Backendless.Counters.of( counterName );
counter.incrementAndGet()
.then( successCallback )
.catch( failureCallback );
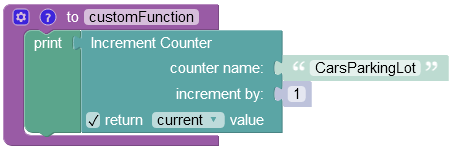
Codeless Reference¶