Saving New Objects¶
In order to determine if an object needs to be stored as new or the existing one should be updated, Backendless checks if the object in the API call has the objectId value. This principle is used in the save and update API as well as in the Deep Save API. Below are some of the examples demonstrating various scenarios:
Important
When using the Deep Save API to save new objects, make sure the tables are defined in the database. If the table does not have a column defined for a non-relational property in your object, the API will return an error.
Parent/Child Objects with one-to-one Relation¶
The sample below stores parent (Product) and child (Manufacturer) objects in the corresponding tables and creates a relationship between the objects in the database:
const product = {
name : 'iPhone X',
price : 1099,
manufacturer: {
name : 'Apple',
industry: 'Consumer Electronics'
}
}
Backendless.Data.of('Product').deepSave(product)
.then(savedObject => console.log('Product and Manufacturer objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
const manufacturer = new Manufacturer({
name : 'Apple',
industry: 'Consumer Electronics',
})
const product = new Product({
name : 'iPhone X',
price: 1099,
manufacturer,
})
Backendless.Data.of('Person').deepSave(product)
.then(savedObject => console.log('Person and Manufacturer objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
class Manufacturer {
constructor(data) {
data = data || {}
this.name = data.name
this.industry = data.industry
}
}
class Product {
constructor(data) {
data = data || {}
this.name = data.name
this.price = data.price
this.manufacturer = data.manufacturer
}
}
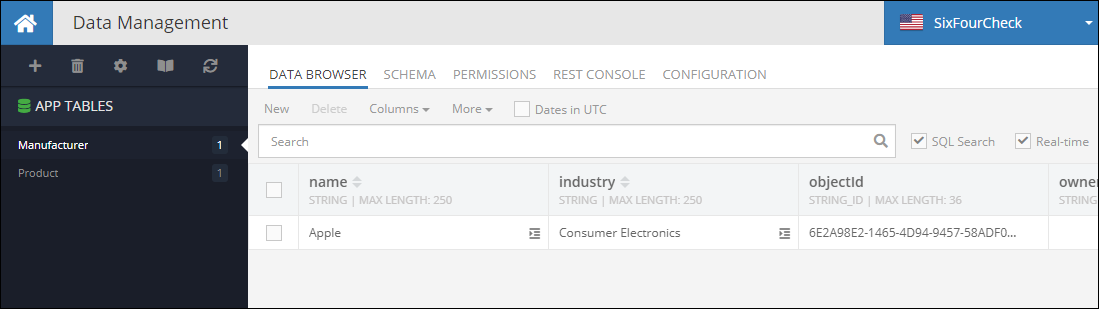
Once the code runs, the following two objects are stored in the Manufacturer and Product tables:
Object in the Manufacturer table:

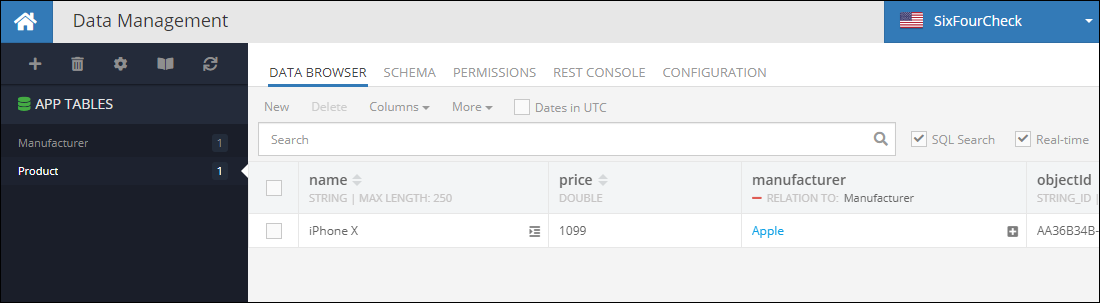
Object in the Product table:

Parent/Child Objects with one-to-many Relation¶
In the example below the parent object (Order) contains two relations: one is a one-to-one relation to a Customer object and the other is a collection (а one-to-many relation) of child objects (OrderItem). The Deep Save API stores the parent object, the children and establishes a relationship in the database between the parent and its children:
const order = {
customer : {
name : 'John Smith',
phoneNumber: '5551212'
},
orderItems: [
{ name: 'Apples', price: 5.99 },
{ name: 'Oranges', price: 9.99 }
]
}
Backendless.Data.of('Order').deepSave(order)
.then(savedObject => console.log('Order and OrderItem objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
class Customer {
constructor(data) {
data = data || {}
this.name = data.name
this.phoneNumber = data.phoneNumber
}
}
class Order {
constructor(data) {
data = data || {}
this.customer = data.customer
this.orderItems = data.orderItems || []
}
addItem(item) {
this.orderItems.push(item)
}
}
class OrderItem {
constructor(data) {
data = data || {}
this.name = data.name
this.price = data.price
}
}
const customer = new Customer({
name : 'John Smith',
phoneNumber: '5551212'
})
const order = new Order({
customer
})
order.addItem(new OrderItem({ name: 'Apples', price: 5.99 }))
order.addItem(new OrderItem({ name: 'Oranges', price: 9.99 }))
Backendless.Data.of(Order).deepSave(order)
.then(savedObject => console.log('Order and OrderItem objects have been saved: ', savedObject))
.catch(error => console.log('Server reported an error: ', error))
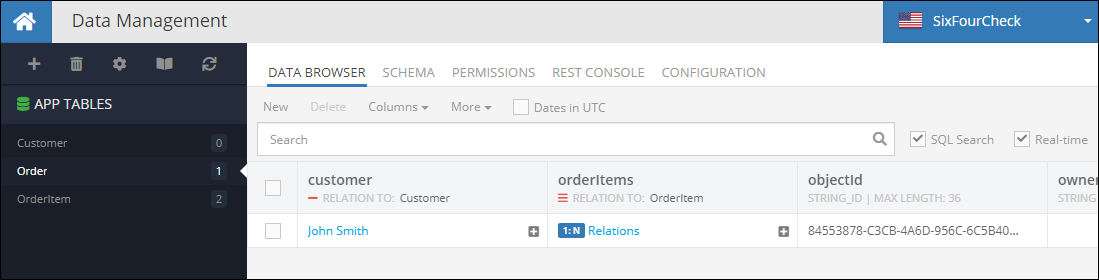
When the Deep Save operation completes, the database will have the following objects:
Order object/table:

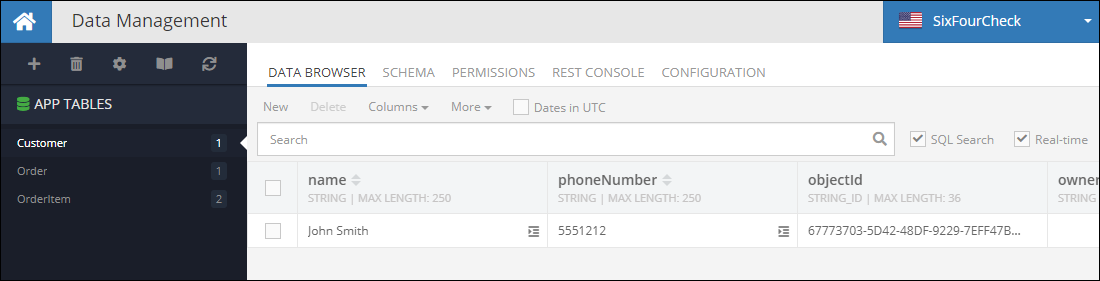
Customer object/table:

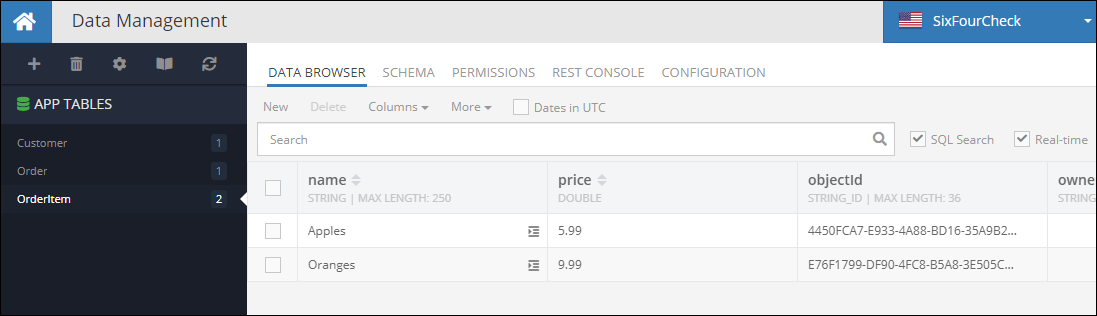
OrderItem objects/table:

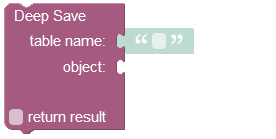
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a new record must be saved or updated. |
object |
An object to save or update in the database. Object properties must match the names of the table columns. |
return result |
Optional parameter. When this box is checked, the operation returns the saved or updated object with the objectId property. |
The Deep Save API allows saving new objects or updating existing ones in the specified data table. You can easily save or update objects that have relations, this includes: parent objects and child objects.
Returns the saved object with the objectId property assigned by Backendless. This object has the other nested objects containing the related data.
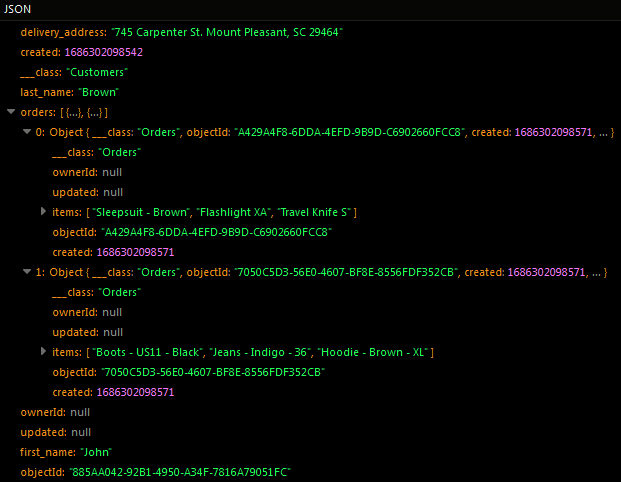
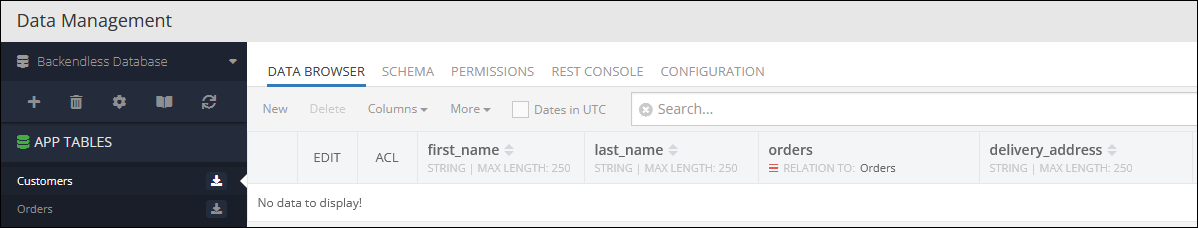
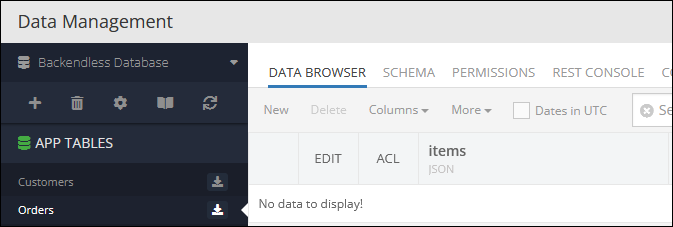
Consider the structure of the data table called Customers. The "orders" column is configured to have one-to-many relations with objects stored in the Orders data table:

The Orders data table contains the "items" column where the order details are stored in the JSON format.

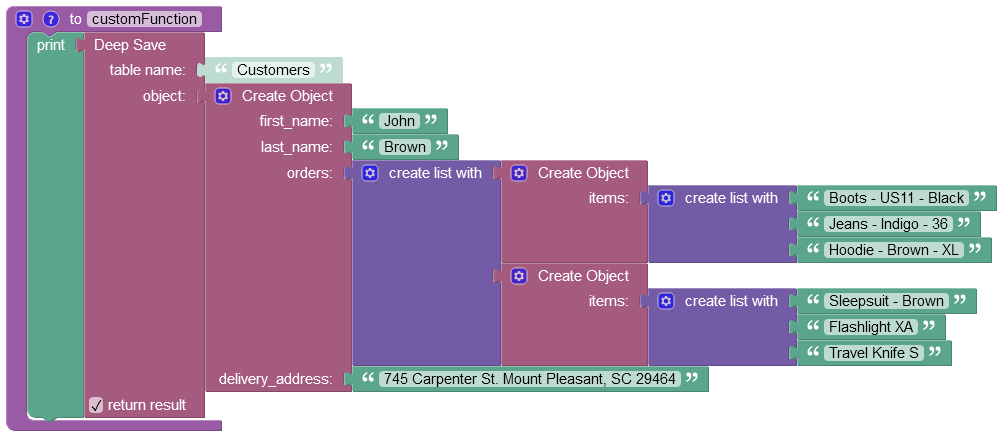
The example below saves a new object to the Customers data table. This object has two nested objects containing the related data that will be saved to the Orders data table, since initially the one-to-many relation was set in the Customers data table.

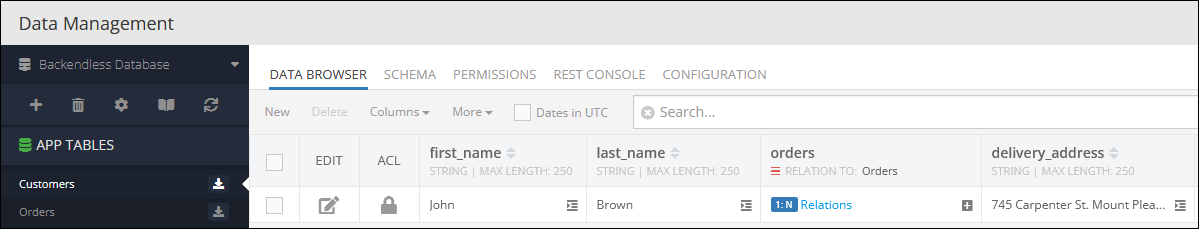
After the Codeless logic runs, the new object gets saved to the Customers data table. As you can see, now the "orders" column is active and has relations to two other objects stored in the Orders data table.

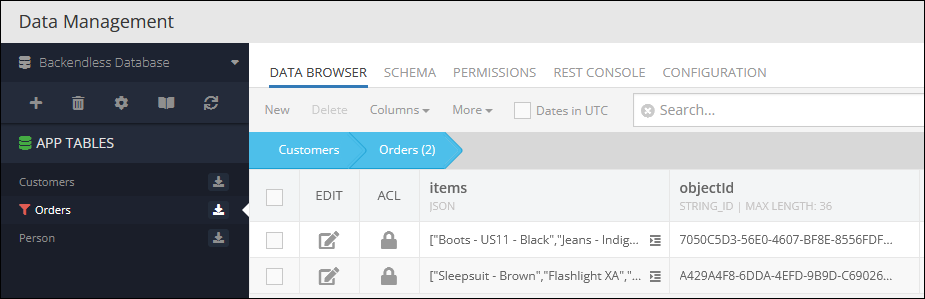
Two other objects stored in the Orders data table contain order information in the "items" column:

The result of this operation will look as shown below after the Codeless logic runs: