Two Steps Retrieval¶
Important
Two Step Retrieval loads only a partial set of the related objects (default size of the retrieved related collection is 10). To load additional related objects, use the Relation Paging API .
With this approach a collection of related objects for a specific relation property in a parent object is retrieved from the server. The client application must know parent object's objectId. The API loads a collection of related children for one property at a time. Child objects retrieved in paged sets, see the Relation Paging API sectionfor additional details.
Suppose the Person table has a one-to-many relationship column friends pointing to the Users table. The code below retrieves related BackendlessUser objects for a specific Person object:
// Prepare Backendless.LoadRelationsQueryBuilder
var loadRelationsQueryBuilder;
loadRelationsQueryBuilder = Backendless.LoadRelationsQueryBuilder.create();
loadRelationsQueryBuilder.setRelationName( "friends" );
var parentObjectId = // removed for brevity
Backendless.Data.of( "Person" ).loadRelations(
parentObjectId,
loadRelationsQueryBuilder )
.then( function( friendsArray ) {
friendsArray.forEach( function( friend ) {
console.log( friend.email );
});
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
// Prepare Backendless.LoadRelationsQueryBuilder
var loadRelationsQueryBuilder;
loadRelationsQueryBuilder = Backendless.LoadRelationsQueryBuilder.create();
loadRelationsQueryBuilder.setRelationName( "friends" );
var parentObjectId = // removed for brevity
Backendless.Data.of( Person ).loadRelations(
parentObjectId,
loadRelationsQueryBuilder )
.then( function( friendsArray ) {
friendsArray.forEach( function( friend ) {
console.log( friend.email );
});
})
.catch( function( error ) {
console.log( "server reported an error - " + error.message );
});
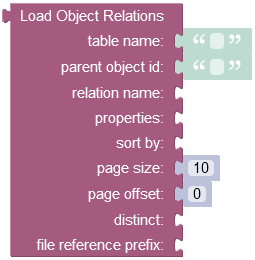
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table from where the objects are retrieved. |
parent object id |
Unique identifier (objectId) of the object for which to retrieve the related objects. |
relation name |
Name of the related property to load. For example, if table employees has a relation column homeAddress pointing to an object in the Address table, the value of the parameter would be homeAddress. The syntax allows to add relations of relations. For example, if the same Address table has a relation country pointing to the Country table, then homeAddress.country would instruct the backend to load the related Country object. |
properties |
Expects a list of related column names or a string value representing the related column name to include in the response. This parameter allows narrowing down the results obtained from the related object. |
sort by |
Lists properties by which the returned collection should be sorted by. |
page size |
Sets the page size which is the number of related objects to be returned in the response. |
page offset |
Zero-based index of the object in the persistent store from which to run the search. This parameter should be used when implementing paged access to data. Suppose the first request returned 20 objects (if pageSize is set to 20) and there are 100 objects total. The subsequent request can set offset to 20, so the next batch of objects is loaded sequentially. |
distinct |
When set to true, returns only unique values from the related column specified in the "properties" parameter. For instance, if you obtain the related object with a column that contains identical values, then by setting the distinct property to true, you instruct the operation to return only unique occurrences. |
file reference prefix |
This property allows replacing the default URL file prefix. For instance, when the operation returns a path to a file stored on the server ("https://yourdomain.backendless.app/my-file.jpg"), then you can reconstruct it by passing the new file name that must start with a slash - "/wonderful_forest.jpg". It is useful when you want the client application to open a specific file locally. |
Returns the a list containing the related children objects.
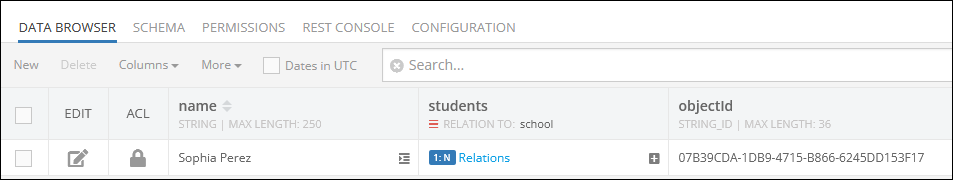
Consider the following data table called teacher. This data table has the related column called students, that contains related children objects.

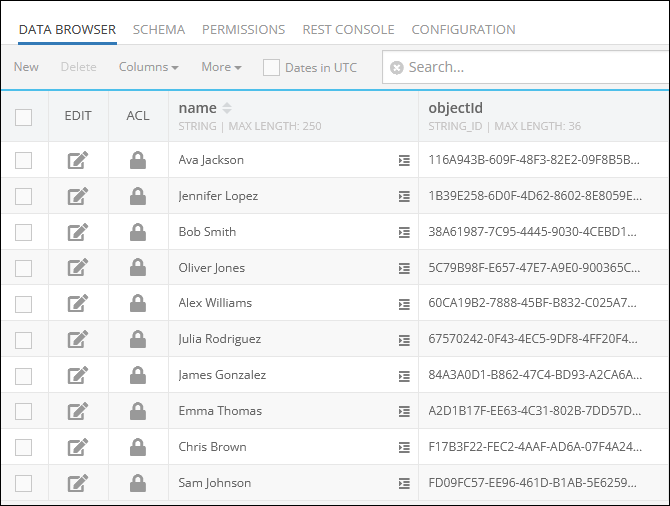
Now, consider the school data table which is referenced in the students column presented above. The school data table stores the names of the students that are linked to the parent object('Sophia Perez') in the teacher data table.

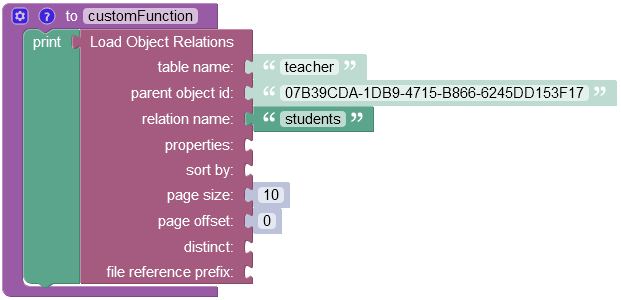
The example below retrieves related children objects from the school data table. As you can see, the parent object is stored in the teacher data table.

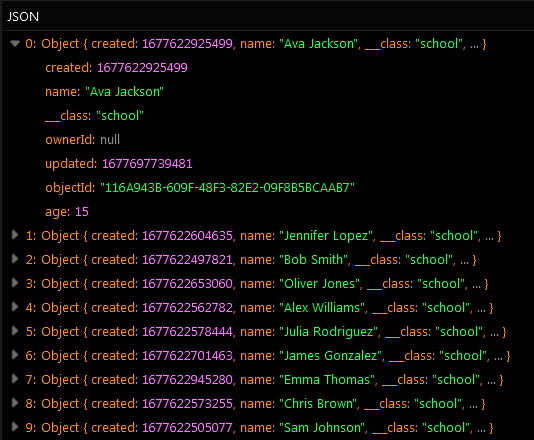
After the Codeless logic runs, the operation returns the related children objects stored in the school data table.