Insert After¶
Description¶
This operation inserts a new value after an existing value in a list.
Method¶
Backendless.Hive(hiveName).ListStore(keyName).insertAfter(valueToInsert, anchorValue): Promise<number>;
where:
| Argument | Description |
|---|---|
hiveName |
Name of a hive where the operation is performed. String value. |
keyName |
Key name identifying a list. String value. |
valueToInsert |
New value to insert into the list. Can be of any data type. |
anchorValue |
Value which is used as a position anchor. Can be of any data type. |
Return Value¶
The number of values in the list after the insertion operation is complete.
Example¶
The example below inserts the 'Apple' value right after the 'Orange' value in the 'fruits' list.
await Backendless.Hive('groceryStore').ListStore('fruits').insertAfter('Apple', 'Orange')
where:
| Argument | Description |
|---|---|
'groceryStore' |
Name of a hive where the operation is performed. |
'fruits' |
Key name identifying a list. |
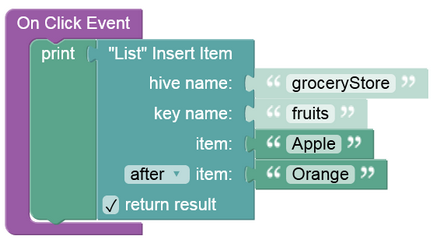
Codeless Reference¶

where:
| Argument | Description |
|---|---|
hive name |
Name of a hive where the operation is performed. |
key name |
Key name identifying a list. |
item |
New item that must be added to the list. |
after item |
Value which is used as a position anchor. Must be a value that already exists in the list. The new value is insert after this one. |
Returns the number of values in the list after the insertion operation is complete.
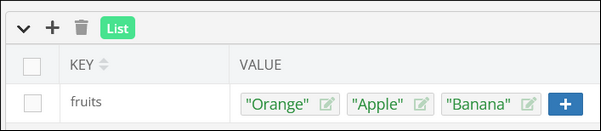
Consider the following List storage:

The example below inserts a new item "Apple" after the selected anchor value "Orange":
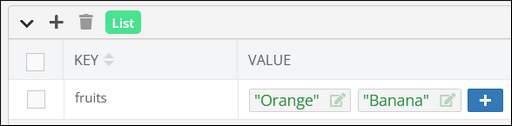
The list storage will look as shown below after the Codeless logic runs: