Client-side Setup¶
To get access to the Backendless services, JavaScript applications must reference the backendless.js library (Backendless SDK for JS). The library can be retrieved using any of the approaches listed below:
-
Use NPM:
npm i backendless -
Reference the library with the URLs below:
non-compressed library (mapped to the latest released version): https://api.backendless.com/sdk/js/latest/backendless.js minified/compressed library: https://api.backendless.com/sdk/js/latest/backendless.min.js TypeScript library: https://api.backendless.com/sdk/js/latest/backendless.min.map https://api.backendless.com/sdk/js/latest/backendless.d.ts Specific versions of the library can be referenced with the following URL format: https://unpkg.com/backendless@4.0.8
The the client application must initialize the SDK with one of the approaches shown below.
-
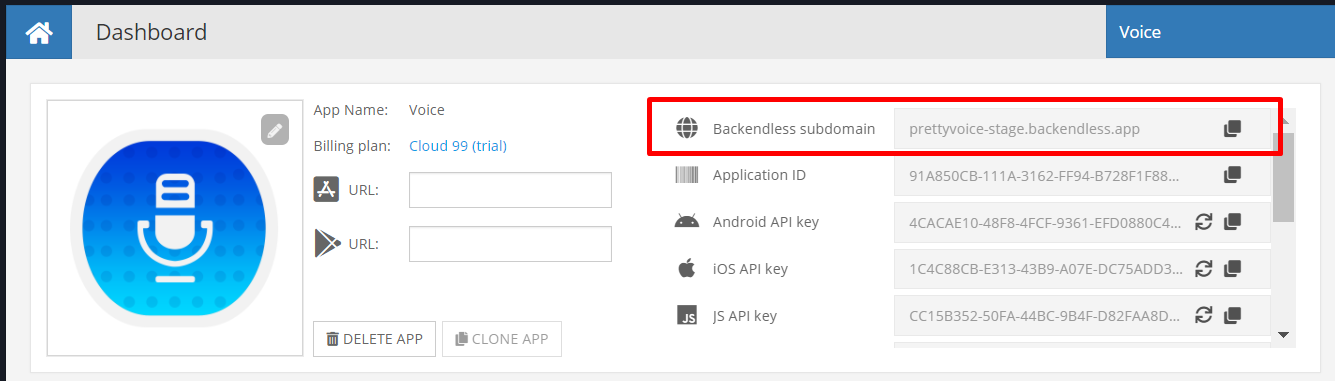
Using your Backendless subdomain name: Every Backendless application receives a subdomain under the
backendless.appdomain. The subdomain is in the format ofxxxx.backendless.app. The subdomain is used to identify your backend when the client app uses Backendless APIs and also to run client-side applications created with UI Builder. To see the subdomain name assigned to your application navigate to the main dashboard of your application, you will see the Backendless subdomain field. Use the copy icon on the right side of the field to copy the value:
The code to initialize your JS application with your subdomain name is:
Backendless.initApp( "https://your-subdomain-name.backendless.app" ); -
Your own domain name. You can assign a custom domain to your application using the Manage > App Settings > Custom Domain section of Backendless Console. When a custom domain is assigned, your JS application should be initialized with the following code:
Backendless.initApp( "http://your-custom-domain.com" );
To enable SSL for your custom domain, make sure your application is on the Scale plan. Configure a custom domain in Backendless Console, we will gladly generate an SSL certificate for your domain. - Backendless native endpoint. Every Backendless cluster (hosting zone) has a native endpoint. Your application's backend is running in one of the clusters below. It is important to make sure to use the endpoint that correspond to the cluster. The North American endpoint is automatically embedded in the SDK, it is not necessary to set it in the code, however, the EU endpoint must be explicitly specified. Use the code below based on the cluster your app is in:
North American cluster:
Backendless.initApp( "application-id", "API-key" );
South American cluster:
Backendless.serverURL = "https://api.sa.backendless.com" Backendless.initApp( "application-id", "API-key" );
European Union cluster:
Backendless.serverURL = "https://eu-api.backendless.com" Backendless.initApp( "application-id", "API-key" );
The values for"application-Id"and"API-key"must be obtained from Backendless Console. They are available on the main dashboard as well as the Manage > App Settings screen.
Application ID and API Key¶
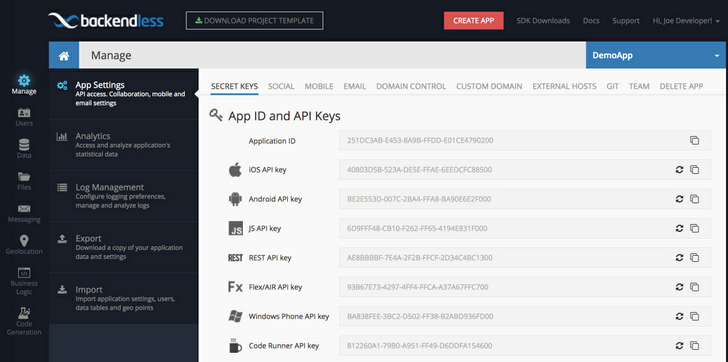
Values for the application-id and api-key arguments in the application initialization call must be obtained through the Backendless Console:
- Login to your account and select the application.
- Click the Manage icon from the vertical icon-menu on the left.
- The App Settings section is selected by default. The interface contains values for Application ID and API keys for each supported client-side environment.
- Use the Copy icon to copy the value into the system clipboard.

Make sure to use the "JavaScript API Key" for the api-key argument.