OAuth2 Login API¶
Description¶
This API is used to "exchange" login provider's access token to the BackendlessUser object, it is used in Step 3 of the Login with Provider SDK flow. The API logs in externally authenticated user to Backendless.
Method¶
Backendless.UserService.loginWithOauth2(providerCode, accessToken, guestUser, fieldsMapping, stayLoggedIn): Promise<Backendless.User>;
where:
| Argument | Description |
|---|---|
providerCode |
Name of the login provider as displayed in Backendless Console - see the specific provider screen at Users > Login Providers. String value. |
accessToken |
OAuth access token obtained from the authentication provider as a result of logging in the user. String value. |
fieldsMappings |
Optional parameter. A mapping of user properties between OAuth provider and Backendless. If the map object is not null, it should contain a mapping between the provider specific property names and the column names in the Users table. Consider the following mappings:"my_email" >> "email""my_name" >> "name"The key identifies the provider's property name and the value is the name of the mapped property (column name) in Backendless. In the example above, "my_email" and "my_name" are the properties returned by the OAuth2 provider and the corresponding values will be respectively stored in the "email" and "name" columns in Backendless. Must be an object. |
stayLoggedIn |
Optional parameter. Requests to store the user's login information so the login form can be skipped next time the user launches the app. Boolean value. |
guestUser |
Optional parameter. If present, must be the BackendlessUser object obtained through the Guest Login API. Must be an object. |
Return Value¶
The BackendlessUser object containing user data. The object has the values for all the properties stored in Users data table.
Example¶
The example below logs in the externally authenticated user ("facebook") to Backendless.
Backendless.UserService.loginWithOauth2("facebook", accessToken, guestUser, fieldsMapping, stayLoggedIn)
.then( function( loggedInUser ) {
})
.catch( function( error ) {
});
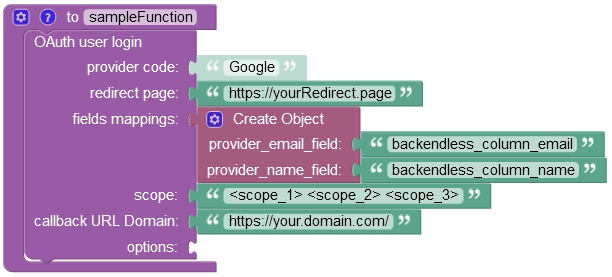
Codeless Reference¶

where:
| Argument | Description |
|---|---|
provider code |
Code of the login provider as displayed in Backendless Console - see the specific provider screen at Users > Login Providers. |
redirect page |
Optional parameter. You can set the redirect page or an absolute path to an .html file in your application storage ( e.g. /web/index.html) that a user will see after the authorization. |
fields mappings |
Optional parameter. A mapping of user properties between OAuth provider and Backendless. If the object is not null, it should contain a mapping between the provider specific property names and the column names in the Users table. Consider the following mappings:"my_email" >> "email""my_name" >> "name"The key identifies the provider's property name and the value is the name of the mapped property (column name) in Backendless. In the example above, "my_email" and "my_name" are the properties returned by the OAuth2 provider and the corresponding values will be respectively stored in the "email" and "name" columns in Backendless. |
scope |
Optional parameter. A collection of security scopes the client application is requesting permissions for. You must obtain security scopes from your Login Provider. Furthermore, you must pay attention how you pass data to this parameter, since all providers have different format of security scopes as well as separators. A separator can be a space, comma, ampersand or other symbol standardized by the Login Provider of your choice. |
callback URL Domain |
Optional parameter. A custom or Backendless domain used to retrieve the Login Provider's authorization token. Refer to the Login With Provider's SDK section in this topic, Step 2, to see the authorization process. |
options |
Optional parameter, which is used to pass the clientID for Apple authorization. |
Returns the BackendlessUser object containing user information for all the properties stored in Backendless database.
The example below performs the authorization of a user using Google as the Login Provider.
For demonstration purposes the fields mappings parameter contains a sample object with field names that should match the field names as provided by your Login Provider; If fields are matched, then the user information is exchanged between the Backendless and the Login Provider, and saved to the Users data table.
The security scope must be obtained from your Login Provider. In the context of this example, Google expects security scopes to be separated by spaces. In the example below you can see three scopes ( <scope_1> <scope_2> <scope_3> ) passed as a string, and each scope is separated with a space. The Google's security scope can have the following format, and in this case the endpoint is considered as a security scope:
- https://www.googleapis.com/auth/admob.readonly
- https://www.googleapis.com/auth/admob.report
You just need to pass the required security scopes as is using correct separator.