Retrieving Schema Definition¶
Backendless provides API for data table schema introspection. The API returns information about table's columns and their data types, whether a value for a column is required or if there is a default value.
Backendless.Data.describe( tableName )
.then( function( schemaProps ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
tableName |
name of a table for which to retrieve schema definition. |
Return value:¶
Returns an array of object's properties. Each object in the array describes a column in the specified table using the structure below:
{
autoLoad: true or false,
customRegex: value,
defaultValue: null or value,
isPrimaryKey: true or false,
name: value,
relatedTable: null or table name,
required: true or false,
type: data type
}
where:
| Argument | Description |
|---|---|
autoLoad |
applies only to relations. If true, the property is set to auto-load related data for the data retrieval queries. |
customRegex |
a regular expression assigned to the column as a validator. The validator applies when a new object is saved in the table or an existing one is updated. |
defaultValue |
a default value assigned to any object saved/updated in the table where the column does not have a value. |
isPrimaryKey |
true if the column is or is a part of a primary key. |
name |
contains the name of a property. |
relatedTable |
contains the name of the related table(s). |
required |
defines whether a property is optional or required for the requests which save the initial object or update an existing one. |
type |
defines the property type. |
Example¶
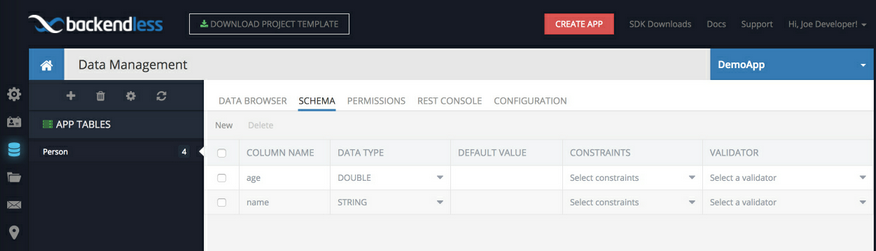
Suppose the Person table has the following schema - there are two developer-defined columns, age and name.
The following code retrieves the schema definition for the Person table:
Backendless.Data.describe( "Person" )
.then( function( schemaArray ) {
for( var i in schemaArray )
{
console.log( "property name - " + schemaArray[ i ].name );
console.log( "\tis property required - " + schemaArray[ i ].required );
console.log( "\tproperty data type - " + schemaArray[ i ].type );
console.log( "\tdefault value - " + schemaArray[ i ].defaultValue );
console.log( "\tis property primary key - " + schemaArray[ i ].identity );
}
})
.catch( function( error ) {
});
The code produces the following output:
property name - objectId
is property required - false
property data type - STRING_ID
default value - null
is property identity - undefined
property name - age
is property required - false
property data type - INT
default value - null
is property identity - undefined
property name - updated
is property required - false
property data type - DATETIME
default value - null
is property identity - undefined
property name - name
is property required - false
property data type - STRING
default value - null
is property identity - undefined
property name - created
is property required - false
property data type - DATETIME
default value - null
is property identity - undefined
property name - ownerId
is property required - false
property data type - STRING
default value - null
is property identity - undefined
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table to get the schema definition for. |
Returns a list containing objects each with the following structure:
{
autoLoad: true or false,
customRegex: value,
defaultValue: null or value,
isPrimaryKey: true or false,
name: value,
relatedTable: null or table name,
required: true or false,
type: data type
}
where:
| Argument | Description |
|---|---|
autoLoad |
Applies only to relations. If true, the property is set to auto-load related data for the data retrieval queries. |
customRegex |
A regular expression assigned to the column as a validator. The validator applies when a new object is saved in the table or an existing one is updated. |
defaultValue |
A default value assigned to any object saved/updated in the table where the column does not have a value. |
isPrimaryKey |
true if the column is or is a part of a primary key. |
name |
Contains the name of a property. |
relatedTable |
Contains the name of the related table. This is applicable only to relation columns. |
required |
Defines whether a property is optional or required for the requests which save the initial object or update an existing one. |
type |
Defines the column type. |
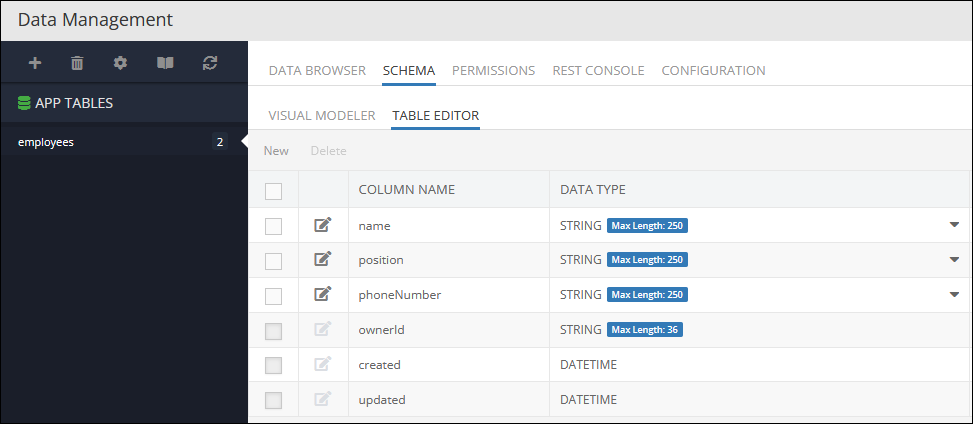
The schema of the data table presented below has three custom columns: name, position, and phoneNumber.
The operation below retrieves the schema of the employees data table.

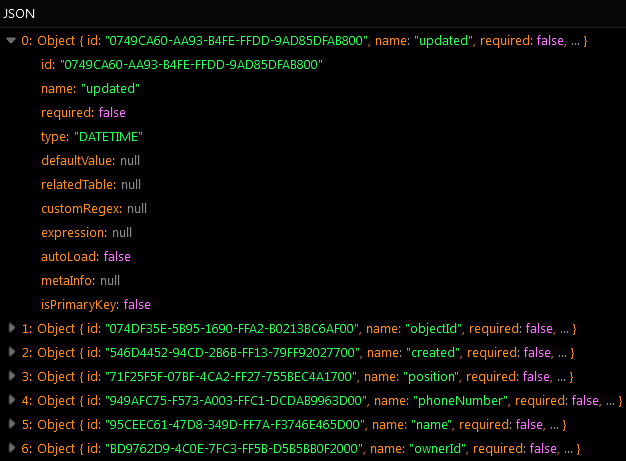
The result of this operation will look as shown below after the Codeless logic runs. As you can see, the operation returns a list of objects containing detailed information about each column.