Unconditional Delivery Listeners¶
The where clause argument in the addDeleteListener method is optional. When it is not provided, the real-time database will deliver any object which is being deleted from the database's table:
const orderEventHandler = Backendless.Data.of( 'Order' ).rt();
const onObjectDeleted = object =>
console.log( 'an Order object has been deleted. Object Id - ', object.objectId );
const onError = error =>
console.log( 'Server reported an error', error );
orderEventHandler.addDeleteListener( onObjectDeleted, onError );
function Order() {
this.objectId = undefined;
this.orderAmount = 0;
}
const orderEventHandler = Backendless.Data.of( Order ).rt();
const onObjectDeleted = object =>
console.log( 'an Order object has been deleted. Object Id - ', object.objectId );
const onError = error =>
console.log( 'Server reported an error', error );
orderEventHandler.addDeleteListener( onObjectDeleted, onError );
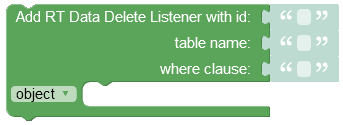
Codeless Reference¶

where:
| Argument | Description |
|---|---|
id |
Unique identifier of the new event listener. |
table name |
The name of the data table where a conditional event listener must be registered. |
where clause |
Optional parameter. Sets the condition for an event listener which gets triggered every time the condition is met when the delete operation is invoked for a specific data table. For more information about the where clause syntax, see the Condition Syntax section of the guide. |
object |
When a listener gets triggered, the Backendless delivers a callback object containing the updated object to the listener. |
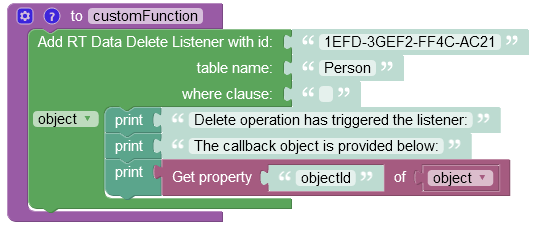
The example below registers a new event listener for the "Person" data table with the id``"1EFD-3GEF2-FF4C-AC21". The listener is triggered when an existing object is deleted from the data table.
Assume an object is deleted from the data table, and the Codeless logic below executes a custom block of code; First the following sentence is printed: "Delete operation has triggered the listener.", then the value of the property objectId is retrieved from the object variable and also gets printed.