Saving Single Object¶
Backendless.Data.of( "TABLE-NAME" ).save( { propertyA:"", propertyB:""} )
.then( function( savedObject ) {
})
.catch( function( error ) {
});
function DataTypeX() {
this.propertyA = "";
this.propertyB = "";
}
Backendless.Data.of( DataTypeX ).save( new DataTypeX() )
.then( function( savedObject ) {
})
.catch( function( error ) {
});
where:
| Argument | Description |
|---|---|
DataTypeX |
Function/class identifying the table where the object will be stored. Instances of the class will be saved in the table. |
"TABLE-NAME" |
Name of the table where the object will be stored. |
Return Value¶
Returns the saved object with the objectId property assigned by Backendless
Example¶
var contact = {
name:"Jack Daniels",
age:147,
phone:"777-777-777",
title:"Favorites"
}
Backendless.Data.of( "Contact" ).save( contact )
.then( function( savedObject ) {
console.log( "new Contact instance has been saved" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
Consider the following class:
function Contact(args) {
args = args || {};
this.name = args.name || "";
this.age = args.age || "";
this.phone = args.phone || "";
this.title = args.title || "";
}
// do not forget to initialize the app with Backendless.initApp( appId, jsAPIKey );
var contactObject = new Contact( {
name: "James Bond",
age: 45,
phone: "1-800-JAMESBOND",
title: "chief spying officer"
});
Backendless.Data.of( Contact ).save( contact )
.then( function( savedObject ) {
console.log( "new Contact instance has been saved" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
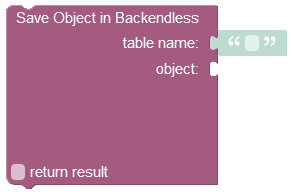
Codeless Reference¶

where:
| Argument | Description |
|---|---|
table name |
Name of the data table where a new record must be saved. |
object |
An object to save in the database. Object properties must match the names of the table columns. The object must not have the objectId property. |
return result |
Optional parameter. When this box is checked, the operation returns the saved object with the objectId property. |
Returns the saved object with the objectId property assigned by Backendless
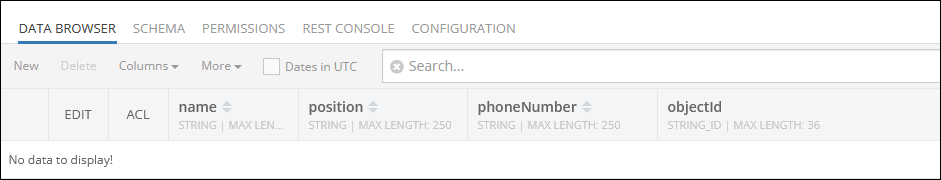
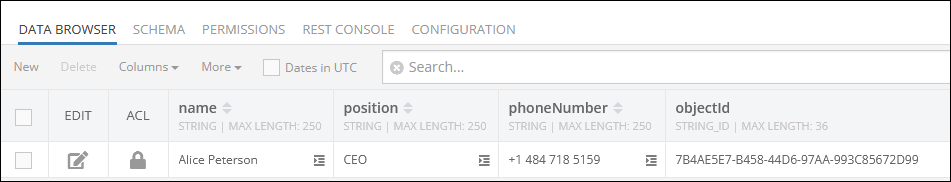
Consider the following structure of the data table called employees:
For demonstration purposes, the data table presented above has three custom columns: name, position, and phoneNumber. The objectId is a system column that contains unique identifiers of the records in the table. When a new record is saved to the table, the system assigns a unique objectId to it. The objectid is used in various operations as an access point to a specific record.
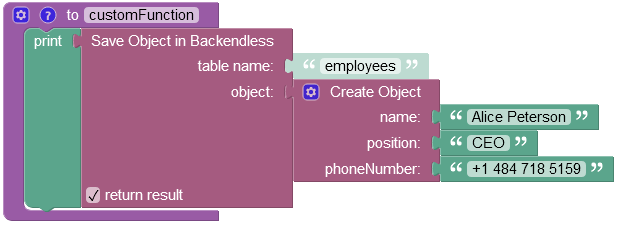
The example below saves a new object to the employees data table:

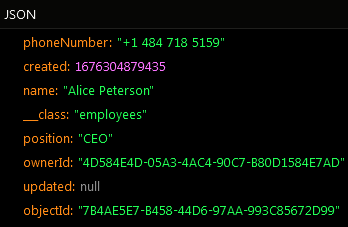
The result of this operation will look as shown below after the Codeless logic runs:

The operation described above has returned the newly saved object: