Updating JSON Data¶
Backendless database supports different types of updates of the stored JSON documents. These operations include adding new values to a document, replacing or removing existing ones. Below you will find a complete list of supported operations. The examples will demonstrate the update function operations on the following JSON document:
{
"name" : "Joe",
"age" : 34,
"address" : {
"street" : "123 Main St",
"city" : "New York",
"state": "New York"
},
"favoriteNumbers": [ 5,7,9,21,100 ],
"favoriteColors": [ "Blue", "Green" ]
}
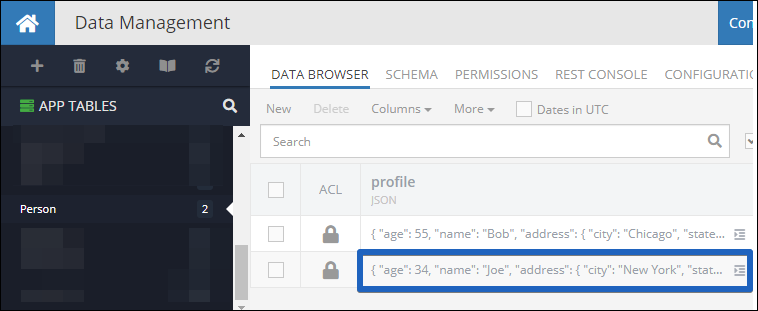
The document is stored in the profile column of the Person table:

Updating a JSON document uses the Object Update API. You can also use the Bulk Update API to update multiple objects with a single request. Modifying a JSON document stored in Backendless requires a special format for the JSON column in the API request. An update API request can combine data for both JSON and other non-JSON columns/properties.
SET¶
Replaces values for paths that exist and adds values for JSON paths that do not exist.
The request below updates the address values and also adds a new one. Notice the names of the JSON document fields are expressed using JSON Path. Notice the field of "$.address.country" does not exist in the original document and is added by the operation. All other fields are updated with the new values.
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.SET()
.addArgument('$.address.city', 'Los Angeles')
.addArgument('$.address.state', 'California')
.addArgument('$.address.street', '123 Santa Monica Blvd.')
.addArgument('$.address.country', 'USA')
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
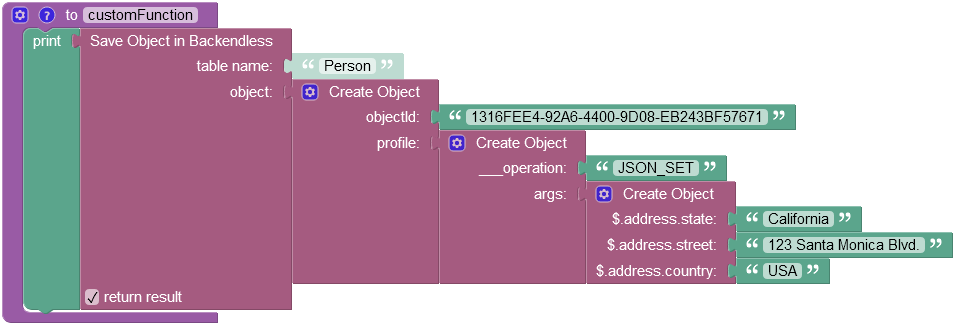
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.
INSERT¶
Adds new values but does not replace existing values. The sample request below adds a new field "lastname" to the document. Also, notice the "favoriteNumbers" field will not be updated since it already exists in the document.
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.INSERT()
.addArgument('$.lastname', 'Smith')
.addArgument('$.favoriteNumbers', [13, 21])
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
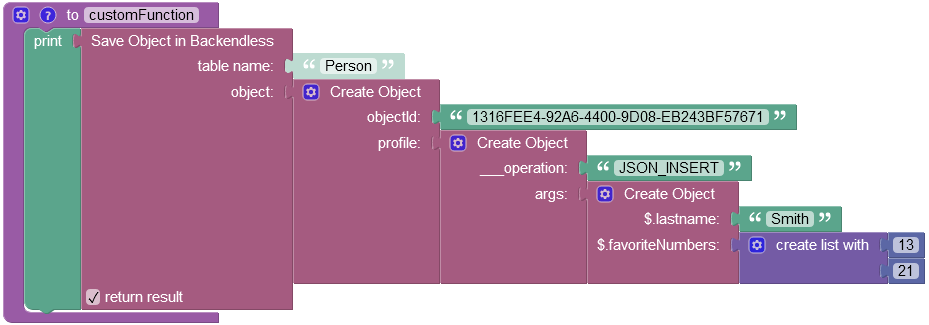
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.
REPLACE¶
Replaces existing values and ignores new values. The sample request below updates the favoriteNumbers field, but ignores phoneNumber since it does not exist in the document:
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.REPLACE()
.addArgument('$.phoneNumber', '5551212')
.addArgument('$.favoriteNumbers', [13, 21])
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
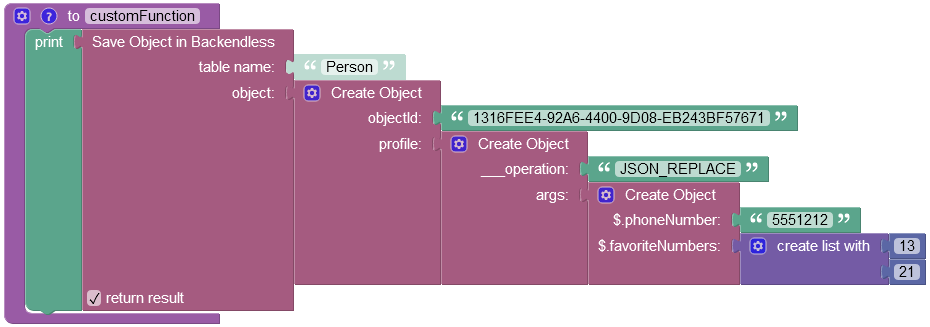
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.
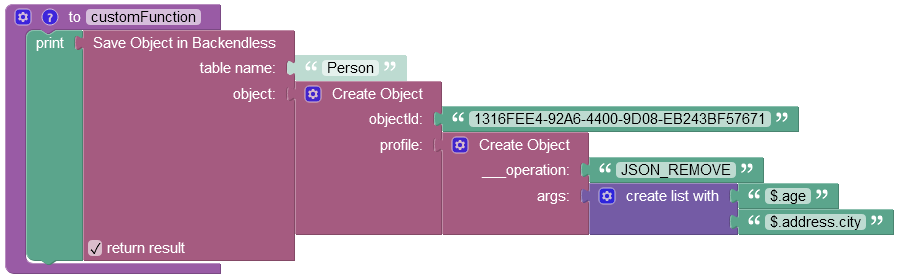
REMOVE¶
Removes one or more paths from the document. The sample request below removes the age and address.city fields:
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.REMOVE()
.addArgument('$.age')
.addArgument('$.address.city')
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.
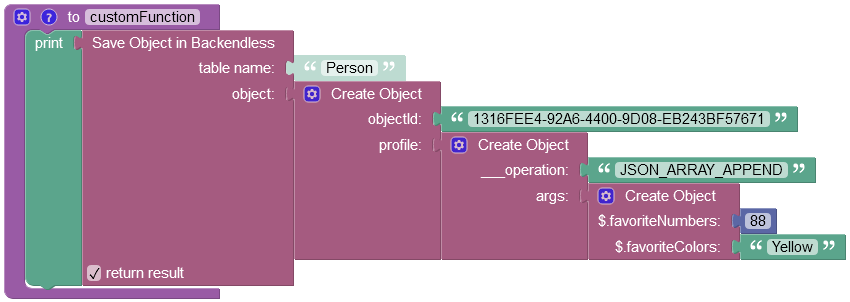
ARRAY APPEND¶
Appends values to the end of the indicated JSON arrays returns the result. Returns NULL if any argument is NULL. An error occurs if the provided value is not a valid JSON document or any path argument is not a valid JSON path expression or contains a * or ** wildcard. The sample request below adds number 88 to the favoriteNumbers array and color "Yellow" to the favoriteColors array:
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.ARRAY_APPEND()
.addArgument('$.favoriteNumbers', 88)
.addArgument('$.favoriteColors', 'Yellow')
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
Resulting JSON:
{
"created": 1597249302000,
"profile": {
"age": 34,
"name": "Joe",
"address": {
"city": "New York",
"state": "New York",
"street": "123 Main St"
},
"favoriteColors": [
"Blue",
"Green",
"Yellow"
],
"favoriteNumbers": [
5,
7,
9,
21,
100,
88
]
},
"___class": "Person",
"ownerId": null,
"updated": 1598913505000,
"objectId": "DE7EE84B-859D-4148-A425-206E6104DB12"
}
Precautions¶
It is important to understand that this operation appends the JSON value (literal, object or array) at the end of the specified array. If your intent to add multiple values to an array and you specify them in an array in the request, you may end with an undesired result. For example, consider the following array append operation. The operation adds 300 and 500 to the favoriteNumbers array. However, as you can see below in the resulting JSON, it adds both numbers as a separate array element:
{
"profile":{
"___operation":"JSON_ARRAY_APPEND",
"args": {
"$.favoriteNumbers": [300,500]
}
}
}
Resulting JSON:
{
"created": 1597249302000,
"profile": {
"age": 34,
"name": "Joe",
"address": {
"city": "New York",
"state": "New York",
"street": "123 Main St"
},
"favoriteColors": [
"Blue",
"Green"
],
"favoriteNumbers": [
5,
7,
9,
21,
100,
[
300, 500
]
]
},
"___class": "Person",
"ownerId": null,
"updated": 1598913505000,
"objectId": "DE7EE84B-859D-4148-A425-206E6104DB12"
}
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.
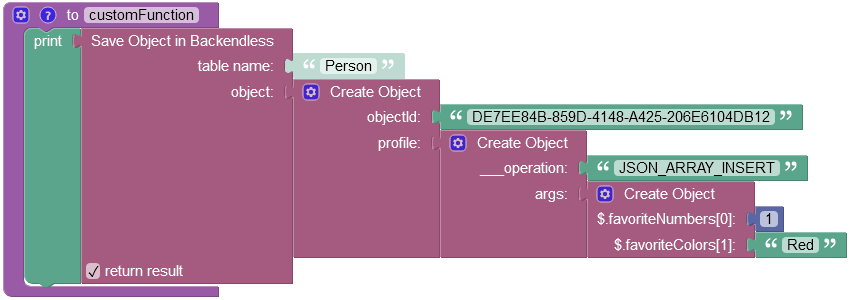
ARRAY INSERT¶
Updates a JSON document, inserting into an array (shifting elements if necessary) within the document and returning the modified document. The indexes are zero based (first element in an array has the index of 0). If the specified index is greater than the length of the array, the element is appended at the end of the array. The sample below inserts number 1 at the beginning of the favoriteNumbers array and the color "Red" in the middle of the favoriteColors array:
const profileUpdateBuilder = Backendless.JSONUpdateBuilder.ARRAY_INSERT()
.addArgument('$.favoriteNumbers[0]', 1)
.addArgument('$.favoriteColors[1]', 'Red')
const person = {
profile : profileUpdateBuilder,
objectId: 'AE2B0CBD-A5A9-453C-9F9A-E15481DF3C02'
}
const result = await Backendless.Data.of('Person').save(person)
Resulting JSON:
{
"created": 1597249302000,
"profile": {
"age": 34,
"name": "Joe",
"address": {
"city": "New York",
"state": "New York",
"street": "123 Main St"
},
"favoriteColors": [
"Blue",
"Red",
"Green"
],
"favoriteNumbers": [
1,
5,
7,
9,
21,
100
]
},
"___class": "Person",
"ownerId": null,
"updated": 1598913505000,
"objectId": "DE7EE84B-859D-4148-A425-206E6104DB12"
}
Codeless Reference¶

For more information about the properties of the "Save Object In Backendless" Codeless block refer to the Saving Single Object topic.