Overview¶
The Spinner component is a versatile element designed to indicate ongoing processes or loading states in your application's user interface. When incorporated into your design, the Spinner visually informs users that an action is in progress, preventing confusion and enhancing the user experience. With customizable styles and attributes, you can tailor the Spinner's appearance to seamlessly integrate with your app's aesthetics. Whether you're waiting for data to load, processing user input, or executing tasks, the Spinner component ensures a smoother interaction between your application and its users.
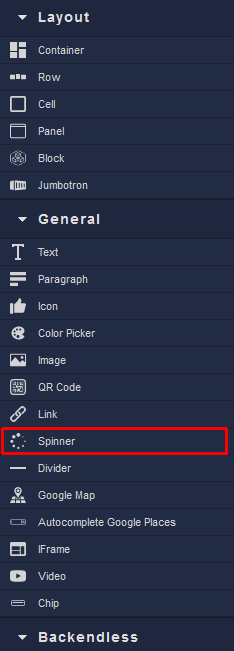
Locating the Spinner component in the toolbar: