Data Containers¶
All layout components can be marked as Data Containers by selecting the following checkbox in the Style Manager:

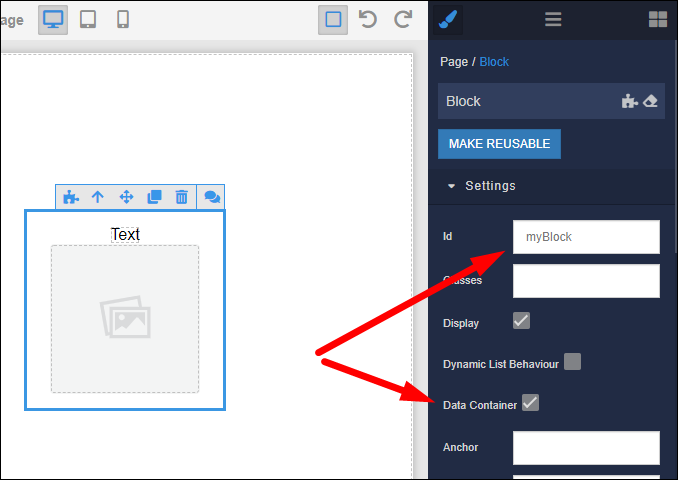
When the checkbox is selected, your layout component gets its own data model. It means any and all data binding for the child components will be with the data model of the layout component. Consider the following example. It is a page with a Block component that has a Text and an Image. The Block component has the myBlock Id:

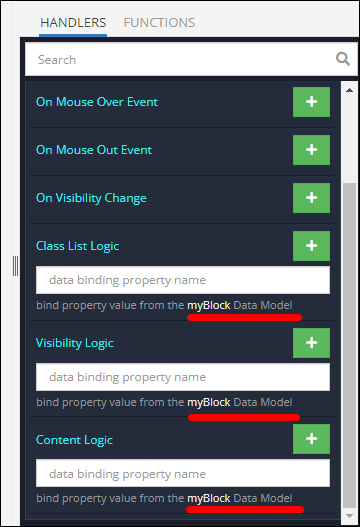
When you switch to LOGIC for Label or Image placed inside of the "Data Container"-enabled block, you will see that the model used for data binding is myBlock Data Model:

Assignment of the "Data Container" behavior to a layout component is significant for the following reasons:
- It directly impacts what data model will be used for data binding by the child components.
- It creates a "UI zone" which we described in the UI Rendering section of this guide. Any modification of the data model cause re-rendering of the UI zone, which technically is a layout component with the "Data Container" behavior.