Configuration¶
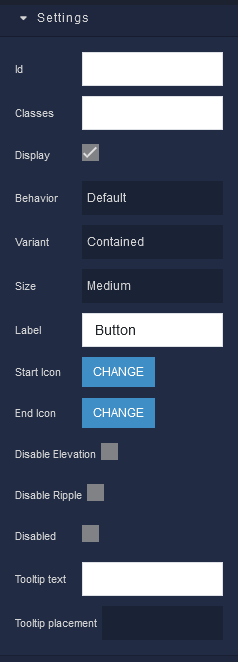
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier of the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the component. CSS classes define styles that can be used to control the appearance and formatting of the component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Behavior |
Determines how the button behaves when clicked. Available options are:Default - This is the standard behavior. When clicked, it can trigger an action defined by your application, such as opening a new page or submitting a form.Submit - When this option is selected, the button is typically used to submit a form to the server. It sends the form data to the server for processing.Reset - This option is used to reset form fields to their default values when clicked. It's often used in combination with form elements. |
Variant |
Defines the visual style of the button. It allows you to choose from different button styles to match your application's design. Available options are:Contained - This style typically represents a solid, filled button. It's often used for primary actions or prominent buttons.Outlined - An outlined button has a border and becomes filled with color when hovered or clicked. It's commonly used for secondary actions.Text - This style creates a button with text only, no background or border. It's usually used for less prominent actions.The value of this property can be changed programmatically by using the Variant Logic handler, refer to the Data Binding topic for more information. |
Size |
Determines the dimensions of the button, affecting its height and width. Available options are:Small - This makes the button smaller, suitable for compact or less important actions.Medium - The medium size is a standard button size, suitable for most use cases.Large - The large size increases the button's dimensions, making it more prominent. It's ideal for critical actions or when you want the button to stand out. |
Label |
Allows you to specify the text that appears on the button. The label should be clear and concise, describing the action the button performs. The value of this property can be changed programmatically by using the Label Logic handler, refer to the Data Binding topic for more information. |
Start Icon |
You can select an icon to be displayed at the beginning of the button's text. This icon can provide additional context or visual cues related to the button's purpose. |
End Icon |
The end icon allows you to include an icon at the end of the button's text. This can be useful for indicating the outcome or result of the action. |
Disable Elevation |
Enabling this option removes the button's elevation or shadow effect. It flattens the button's appearance, making it appear more like a traditional button without depth. |
Disable Ripple |
When enabled, this option prevents the ripple effect that occurs when a button is clicked or tapped. The ripple effect provides visual feedback that the button has been interacted with, and disabling it can create a different user experience. |
Disabled |
Disables the component in the application. The value of this property can be changed programmatically by using the the Disabled State Logic handler, refer to the Data Binding topic for more information. |
Tooltip text |
Provides additional information about the Button that is displayed when a user hovers their cursor over the Button. This feature is useful for offering context or brief explanations about the purpose of the Button. The value of this property can be changed programmatically by using the Tooltip Text Logic handler, refer to the Data Binding topic for more information. |
Tooltip placement |
Determines where the tooltip appears in relation to the Button. You can choose from various options, such as Top, Right, Bottom, and Left. This setting ensures that the tooltip is positioned in a way that does not obstruct the Button's content or other user interface elements. |
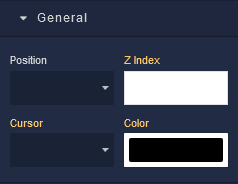
General¶

where:
| Argument | Description |
|---|---|
Position |
Determines the positioning behavior of the component within its parent container. Available options are:default - This option uses the default positioning behavior, which usually means that the component will follow the normal document flow and be positioned based on its place in the layout. When this option is selected, Position settings do not affect the position of the element.relative - Allows you to position the component relative to its normal position(default position) within the document flow. You can then use properties like top, bottom, left, and right to offset the component from its original position. These properties are available in the Position section of the component configuration.absolute - Positions the component absolutely within its closest positioned ancestor (a parent element with a position value other than fixed). You can use properties like top, bottom, left, and right to specify the exact position. These properties are available in the Position section of the component.fixed - Positions the component relative to the viewport. It remains fixed even when the user scrolls the page. This is commonly used for elements that you want to stay in a specific position while the rest of the content scrolls.sticky - Makes the component behave like "relative" within its parent container until it reaches a specific scroll position. Then, it becomes "fixed" and stays in that position until the user scrolls past it. |
Z Index |
Determines the vertical stacking order of the component relative to other components on the same screen. Components with higher Z Index values will appear above components with lower values, effectively controlling their overlapping arrangement. This allows you to control the visual hierarchy of components, ensuring that certain elements appear in front of or behind others, providing flexibility in designing the user interface of your application. |
Cursor |
Identifies the cursor type when the mouse is hovered over the component. Refer to the Mozilla documentation to see what each cursor looks like. |
Color |
Sets the color for the Button content. |
Background¶

where:
| Argument | Description |
|---|---|
Color |
Represents the background color for the component. |
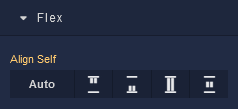
Flex¶
With Flex settings, you can control how components within a container are positioned, aligned, and distributed.

| Icon |
Description |
|---|---|
 |
Default alignment of the component. |
 |
Aligns the component to the start of its container. |
 |
Aligns the component to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers the component within its container. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the component. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the component. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the component. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the component. Available measurement units are: px, %, vw. |
Padding
Allows controlling the internal spacing between the content of the component and its internal boundaries.

where:
| Argument | Description |
|---|---|
Top |
Increases or decreases the spacing between the content and the top edge of the component. Available measurement units are: px, %, vh. |
Right |
Sets the spacing between the content and the right edge of the component. Available measurement units are: px, %, vw. |
Bottom |
Changes the spacing between the content and the bottom edge of the component. Available measurement units are: px, %, vh. |
Left |
Defines the spacing between the content and the left edge of the component. Available measurement units are: px, %, vw. |
Typography¶

where:
| Argument | Description |
|---|---|
Font size |
Increases or decreases the font size of the text in the button. Available measurement units are: px, em, rem, %. |
Position¶

where:
| Argument | Description |
|---|---|
Top |
Defines the vertical position of the component relative to its containing element. Available measurement units are: px, %, vh. |
Right |
Governs the horizontal positioning of the component relative to the left edge of its parent container. Available measurement units are: px, %, vw. |
Left |
Defines the horizontal positioning of the component relative to the right edge of its parent container. Available measurement units are: px, %, vw. |
Bottom |
Controls the vertical position of the component from the bottom edge of its containing element. Available measurement units are: px, %, vh. |
Decorations¶

where:
| Argument | Description |
|---|---|
Border Width |
Specifies the width of the border. |
Border style |
Represents the style of the component's border. Available measurement units are: px, em.solid - This option sets the border of the component to a solid, continuous line, creating a straightforward and distinct visual separation.dotted - Selecting this option applies a dotted border style to the component, resulting in a series of evenly spaced dots forming the border.dashed - The dashed border style creates a border composed of dashed lines, adding a stylish and slightly more dynamic visual element to the component.double - Choosing this option gives the component a double border, creating a bold and distinctive border with two parallel lines.groove - This border style applies a three-dimensional "groove" effect to the component, giving it a carved appearance that makes it seem embedded into the surrounding content.ridge - The ridge border style creates a three-dimensional "ridge" effect, making the border of the component appear raised and standing out from the background.inset - Selecting this option gives the border of the component an "inset" effect, creating the illusion that the component is pressed into the page.outset - The outset border style creates a raised "outset" effect for the border of the component, making it seem elevated from the background. |
Border color |
Identifies the color of the border. |