UI Containers¶
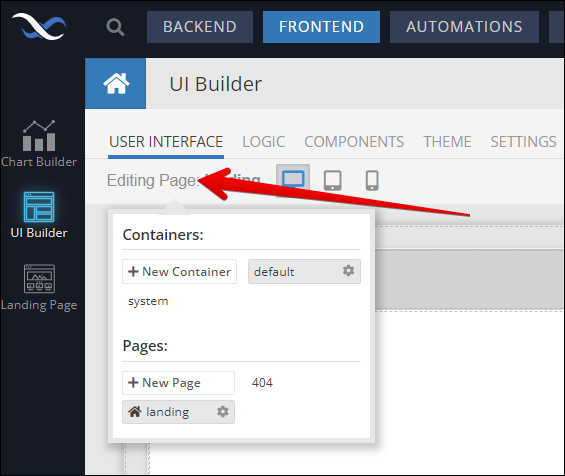
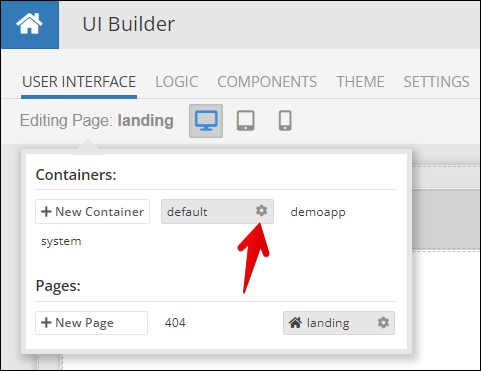
A UI Container contains UI pages, UI theme and globally defined codeless functions. It is the top level unit that represents a version of your UI application. Containers can be managed by moving the mouse pointer over the Editing Page label:
Create New Container¶
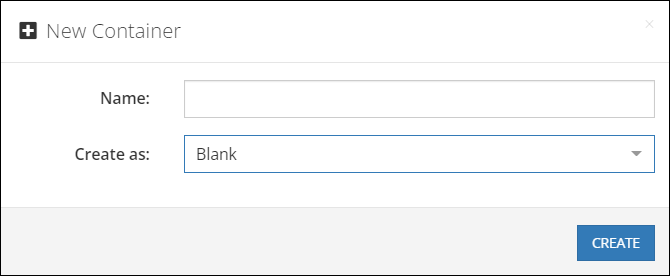
The + New Container button creates a new UI Container. You can create a new blank container by selecting the Blank option in the Create as drop-down list:

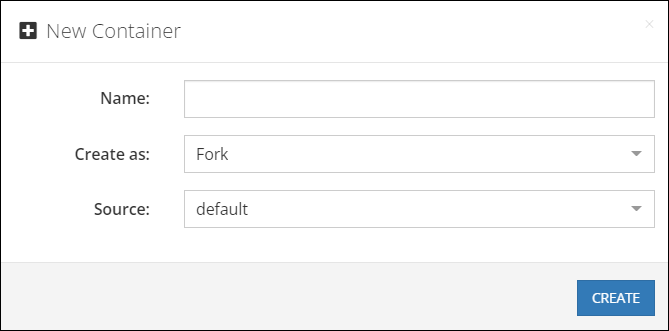
You can also create a copy of another UI Container in your application by selecting the Fork option in the Create as drop-down list and then selecting a container to create a copy from. This will replicate all pages, the theme, logic and custom functions from the source container:
Switch Between Containers¶
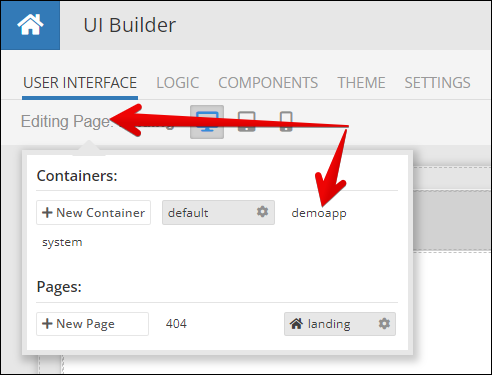
To switch between containers, move the mouse pointer over the Editing Page label and click a container to switch to:
Rename/Delete Container¶
You can rename or delete the currently selected container by moving the mouse pointer over the Editing Page label and clicking the gear icon for the current container:

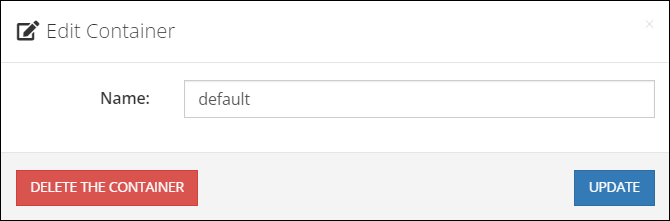
Clicking the gear icon displays a popup where you can rename or delete the UI Container:

Container Structure¶
When a new Backendless application is created, there are two UI containers: "default" and "system".
The "default" container is created for you to start your development. It has two pages: "landing" and "404". The landing page is marked as the "main page", which means it will open when your UI application runs. The "404" page is special, it is shown when a user of your app navigates to a page that does not exist. You can modify the "404" page, but make sure not to rename it. The same two pages are also automatically included into any new Blank UI Container (see above for information on creating new containers).
The "system" container has the pages used by the Backendless system. These pages are:
- login - used to login a user of your application. For example, Backendless uses this page when a user accesses a file resource protected with a role-based permission.
- change-password - used when user requests password recovery and the Backendless Application is configured to change password by sending out a link to the user's email address.
- confirmation-confirmed - when email confirmation is enabled in the Backendless Application, an email is sent out to the user upon registration. The email contains a link the user clicks to confirm their email address. This is the page the system displays to the user as a way of confirmation.
- confirmation-expired - in the scenario described above, this page is displayed when the link in the confirmation email message has expired.
- confirmation-disabled - in the scenario described for the confirmation-confirmed page, this page is displayed when the user clicks the link from the confirmation email and if the user account has been disabled.
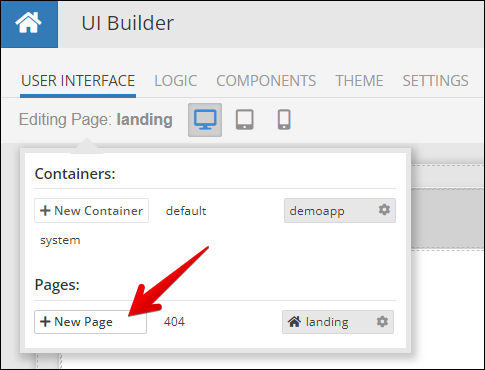
To create a new page, click the + New Page button:

For more information about pages, see the UI Pages section of this guide.
File System¶
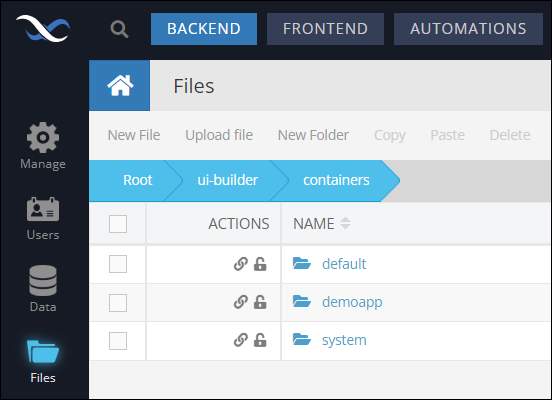
UI Containers and the corresponding pages, logic, themes, etc are stored in the file storage of your Backendless application. Each container is stored in a separate directory located in the /ui-builder/containers directory:

It is not recommended to make any changes in the directory structure and the files in it. However, you can archive а container director for the backup purposes. To do that, navigate into a specific directory for a container and click the Zip Directory link in the header bar.