Configuration¶
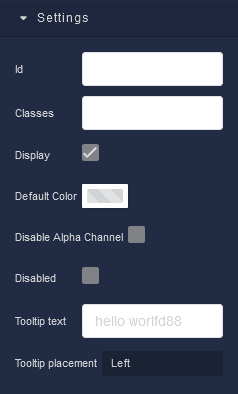
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier for the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the Color Picker component. CSS classes define styles that can be used to control the appearance and formatting of the Color Picker component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Default Color |
Sets the default color for the Color Picker component. |
Disable Alpha Channel |
Disables the Alpha channel for the Color Picker component, it will not be available for use in the running application. The value of this property can be changed programmatically by using the the Disabled Alpha Channel State Logic handler, refer to the Data Binding topic for more information. |
Disabled |
Disables the Color Picker in the application. The value of this property can be changed programmatically by using the the Disabled State Logic handler, refer to the Data Binding topic for more information. |
Tooltip text |
Custom text that appears when a user hovers the mouse over the Color Picker component. The value of this property can be changed programmatically by using the Tooltip Text Logic handler, refer to the Data Binding topic for more information. |
Tooltip placement |
Allows selecting the edge of the Color Picker where the Tooltip text will be shown. This can be: Top, Right, Bottom, Left. |
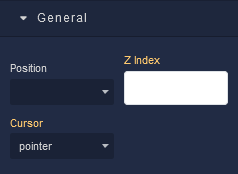
General¶

where:
| Argument | Description |
|---|---|
Position |
Determines the positioning behavior of the Color Picker component within its parent container. Available options are:default - This option uses the default positioning behavior, which usually means that the Color Picker component will follow the normal document flow and be positioned based on its place in the layout. When this option is selected, Position settings do not affect the position of the element.relative - Allows you to position the Color Picker component relative to its normal position(default position) within the document flow. You can then use properties like top, bottom, left, and right to offset the component from its original position. These properties are available in the Position section of the component configuration.absolute - Positions the component absolutely within its closest positioned ancestor (a parent element with a position value other than fixed). You can use properties like top, bottom, left, and right to specify the exact position. These properties are available in the Position section of the component.fixed - Positions the component relative to the viewport. It remains fixed even when the user scrolls the page. This is commonly used for elements that you want to stay in a specific position while the rest of the content scrolls.sticky - Makes the Color Picker component behave like "relative" within its parent container until it reaches a specific scroll position. Then, it becomes "fixed" and stays in that position until the user scrolls past it. |
Z Index |
Determines the vertical stacking order of the Color Picker component relative to other components on the same screen. Components with higher Z Index values will appear above components with lower values, effectively controlling their overlapping arrangement. This allows you to control the visual hierarchy of components, ensuring that certain elements appear in front of or behind others, providing flexibility in designing the user interface of your application. |
Cursor |
Identifies the cursor type when the mouse is hovered over the Color Picker. Refer to the Mozilla documentation to see what each cursor looks like. |
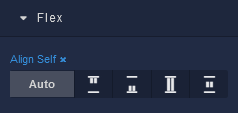
Flex¶
With Flex settings, you can control how components within a container are positioned, aligned, and distributed.

| Icon |
Description |
|---|---|
 |
Default alignment of the element. |
 |
Aligns to the start of its container. |
 |
Aligns to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers within its container. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the Color Picker component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the Color Picker. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the Color Picker component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the Color Picker. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the Color Picker component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the Color Picker. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the Color Picker component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the Color Picker. Available measurement units are: px, %, vw. |
Padding
Allows controlling the internal spacing between the content of the Color Picker component and its internal boundaries.

where:
| Argument | Description |
|---|---|
Top |
Increases or decreases the spacing between the content and the top edge of the component. Available measurement units are: px, %, vh. |
Right |
Sets the spacing between the content and the right edge of the component. Available measurement units are: px, %, vw. |
Bottom |
Changes the spacing between the content and the bottom edge of the component. Available measurement units are: px, %, vh. |
Left |
Defines the spacing between the content and the left edge of the component. Available measurement units are: px, %, vw. |
Position¶
![]()
where:
| Argument | Description |
|---|---|
Top |
Defines the vertical position of the element relative to its containing element. Available measurement units are: px, %, vh. |
Right |
Governs the horizontal positioning of the element relative to the left edge of its parent container. Available measurement units are: px, %, vw. |
Left |
Defines the horizontal positioning of the element relative to the right edge of its parent container. Available measurement units are: px, %, vw. |
Bottom |
Controls the vertical position of the component from the bottom edge of its containing element. Available measurement units are: px, %, vh. |
Decorations¶

where:
| Argument | Description |
|---|---|
Opacity |
Represents the opacity level of the Color Picker component. |
Border radius

where:
| Argument | Description |
|---|---|
Top Left |
Specifies the radius of the rounded corner at the top left of the Color Picker component. Use this parameter to control the curvature of the corner at the top left corner of the component's border. Available measurement units are: px, %. |
Top Right |
Specifies the radius of the rounded corner at the top right of the Color Picker component. Adjust this parameter to determine the curvature of the corner at the top right corner of the component's border. Available measurement units are: px, %. |
Bottom Left |
Determines the radius of the rounded corner at the bottom left of the Color Picker component. Modify this parameter to define the curvature of the corner at the bottom left corner of the component's border. Available measurement units are: px, %. |
Bottom Right |
Sets the radius of the rounded corner at the bottom right of the Color Picker component. Use this parameter to specify the curvature of the corner at the bottom right corner of the component's border. Available measurement units are: px, %. |
Border

where:
| Argument | Description |
|---|---|
Border Width |
Specifies the width of the border. |
Border style |
Represents the style of the component's border. Available measurement units are: px, em.solid - This option sets the border of the Color Picker component to a solid, continuous line, creating a straightforward and distinct visual separation.dotted - Selecting this option applies a dotted border style to the Color Picker component, resulting in a series of evenly spaced dots forming the border.dashed - The dashed border style creates a border composed of dashed lines, adding a stylish and slightly more dynamic visual element to the Color Picker component.double - Choosing this option gives the Color Picker component a double border, creating a bold and distinctive border with two parallel lines.groove - This border style applies a three-dimensional "groove" effect to the Color Picker component, giving it a carved appearance that makes it seem embedded into the surrounding content.ridge - The ridge border style creates a three-dimensional "ridge" effect, making the border of the Color Picker component appear raised and standing out from the background.inset - Selecting this option gives the border of the Color Picker component an "inset" effect, creating the illusion that the component is pressed into the page.outset - The outset border style creates a raised "outset" effect for the border of the Color Picker component, making it seem elevated from the background. |
Border color |
Identifies the color of the border. |
Box Shadow

where:
| Argument | Description |
|---|---|
X position |
This parameter controls the horizontal offset of the shadow cast by the Color Picker component. Positive values move the shadow to the right, while negative values move it to the left. Adjusting the X position allows you to control the direction of the shadow's horizontal displacement. Available measurement units are: px, %. |
Y position |
The Y position parameter determines the vertical offset of the shadow cast by the Color Picker component. Positive values move the shadow downward, while negative values move it upward. By adjusting the Y position, you can control the shadow's vertical displacement. Available measurement units are: px, %. |
Blur |
Adjusting the blur parameter controls the amount of blurring applied to the shadow of the Color Picker component. Higher values create a more diffused and softer shadow appearance, while lower values produce a sharper and crisper shadow. Available measurement units are: px. |
Spread |
The spread parameter allows you to control the size of the shadow cast by the Color Picker component. Increasing the spread value extends the shadow's size, while decreasing it makes the shadow more compact. This parameter affects the overall size of the shadow, not just its blur. Available measurement units are: px. |
Color |
This parameter defines the color of the shadow cast by the Color Picker component. You can choose a specific color using color values, such as hexadecimal, RGB, or named colors. The color of the shadow significantly impacts the visual effect, allowing you to create subtle or dramatic contrasts with the background. |
Shadow type |
Allows specifying whether the shadow should be cast outside or inside the component. By selecting outside, the shadow will appear on the outer edges of the component, creating a sense of depth. Conversely, choosing inside will render the shadow within the component's boundaries, providing a unique visual effect. |