Configuration¶
Settings¶

where:
| Argument | Description |
|---|---|
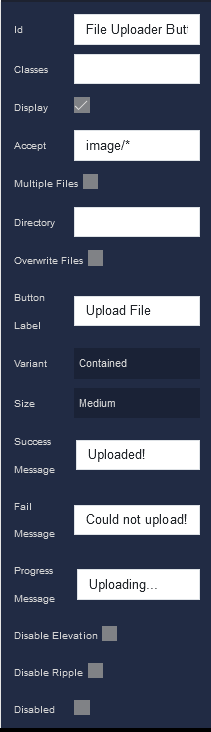
Id |
Represents the unique identifier of the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the component. CSS classes define styles that can be used to control the appearance and formatting of the component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Accept |
Specifies the types of files that users can select and upload using the File Uploader Button. This parameter helps filter files based on their MIME types. You can specify accepted file types, such as image/ for images, audio/ for audio files, and video/* for video files. Refer to the Mozilla documentation to learn more about the accepted file types. |
Multiple Files |
Determines whether users can select and upload multiple files at once. If enabled, users can choose and upload multiple files simultaneously. If disabled, only one file can be selected at a time. |
Directory |
The path to the directory in the Backendless Cloud where a file must be uploaded to. The value of this property can be changed programmatically by using the Target Directory Logic handler, refer to the Data Binding topic for more information. |
Overwrite Files |
Specifies whether existing files with the same name should be overwritten if a user attempts to upload a file with a name that matches an existing file. Enabling this option allows overwriting, while disabling it prevents overwriting. |
Button Label |
Customizes the text displayed on the File Uploader Button. You can provide a label that indicates the purpose of the button, such as "Upload Files" or "Choose Files." The value of this property can be changed programmatically by using the Button Label Logic handler, refer to the Data Binding topic for more information. |
Variant |
Allows you to choose the visual style of the button. Available options are:Contained - A solid, filled button.Outlined - A button with an outline.Text - A button containing only the text. |
Size |
Determines the size of the file uploader button. Available options are:Small - A smaller-sized button.Medium - The default medium-sized button.Large - A larger-sized button. |
Success Message |
Specifies a message or notification that is displayed to users when the file upload operation is successful. This message provides feedback to users after a successful upload. The value of this property can be changed programmatically by using the Upload Success Message Logic handler, refer to the Data Binding topic for more information. |
Fail Message |
Defines a message or notification that appears when an error occurs during the file upload process. It provides feedback to users in case of upload failures. The value of this property can be changed programmatically by using the Upload Fail Message Logic handler, refer to the Data Binding topic for more information. |
Progress Message |
Set a message or notification that is shown to users while files are being uploaded. It provides feedback on the ongoing progress of the upload operation. The value of this property can be changed programmatically by using the Upload Progress Message Logic handler, refer to the Data Binding topic for more information. |
Disable Elevation |
When enabled, the parameter removes any elevation or shadow effects from the button, giving it a flatter appearance. |
Disable Ripple |
When enabled, removes the ripple animation effect that occurs when the button is clicked. |
Disabled |
Disables the component in the application. The value of this property can be changed programmatically by using the the Disabled State Logic handler, refer to the Data Binding topic for more information. |
General¶
![]()
where:
| Argument | Description |
|---|---|
Position |
Determines the positioning behavior of the component within its parent container. Available options are:default - This option uses the default positioning behavior, which usually means that the component will follow the normal document flow and be positioned based on its place in the layout. When this option is selected, Position settings do not affect the position of the element.relative - Allows you to position the component relative to its normal position(default position) within the document flow. You can then use properties like top, bottom, left, and right to offset the component from its original position. These properties are available in the Position section of the component configuration.absolute - Positions the component absolutely within its closest positioned ancestor (a parent element with a position value other than fixed). You can use properties like top, bottom, left, and right to specify the exact position. These properties are available in the Position section of the component.fixed - Positions the component relative to the viewport. It remains fixed even when the user scrolls the page. This is commonly used for elements that you want to stay in a specific position while the rest of the content scrolls.sticky - Makes the component behave like "relative" within its parent container until it reaches a specific scroll position. Then, it becomes "fixed" and stays in that position until the user scrolls past it. |
Z Index |
Determines the vertical stacking order of the component relative to other components on the same screen. Components with higher Z Index values will appear above components with lower values, effectively controlling their overlapping arrangement. This allows you to control the visual hierarchy of components, ensuring that certain elements appear in front of or behind others, providing flexibility in designing the user interface of your application. |
Cursor |
Identifies the cursor type when the mouse is hovered over the element. Refer to the Mozilla documentation to see what each cursor looks like. |
Color |
Represents the color for the button's content. |
Background¶

where:
| Argument | Description |
|---|---|
Color |
Sets the background color for the component. |
Flex¶
With Flex settings, you can control how components within a container are positioned, aligned, and distributed.

| Icon |
Description |
|---|---|
 |
Default alignment of the element. |
 |
Aligns to the start of its container. |
 |
Aligns to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers within its container. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the component. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the Text. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the component. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the component. Available measurement units are: px, %, vw. |
Padding
Allows controlling the internal spacing between the content of the component and its internal boundaries.

where:
| Argument | Description |
|---|---|
Top |
Increases or decreases the spacing between the content and the top edge of the component. Available measurement units are: px, %, vh. |
Right |
Sets the spacing between the content and the right edge of the component. Available measurement units are: px, %, vw. |
Bottom |
Changes the spacing between the content and the bottom edge of the component. Available measurement units are: px, %, vh. |
Left |
Defines the spacing between the content and the left edge of the component. Available measurement units are: px, %, vw. |
Typography¶

where:
| Argument | Description |
|---|---|
Font |
Allows choosing a specific font for text inside the component. |
Position¶

where:
| Argument | Description |
|---|---|
Top |
Defines the vertical position of the element relative to its containing element. Available measurement units are: px, %, vh. |
Right |
Governs the horizontal positioning of the element relative to the left edge of its parent container. Available measurement units are: px, %, vw. |
Left |
Defines the horizontal positioning of the element relative to the right edge of its parent container. Available measurement units are: px, %, vw. |
Bottom |
Controls the vertical position of the component from the bottom edge of its containing element. Available measurement units are: px, %, vh. |
Decorations¶
![]()
where:
| Argument | Description |
|---|---|
Border Width |
Specifies the width of the border. |
Border style |
Represents the style of the component's border. Available measurement units are: px, em.solid - This option sets the border of the component to a solid, continuous line, creating a straightforward and distinct visual separation.dotted - Selecting this option applies a dotted border style to the component, resulting in a series of evenly spaced dots forming the border.dashed - The dashed border style creates a border composed of dashed lines, adding a stylish and slightly more dynamic visual element to the component.double - Choosing this option gives the component a double border, creating a bold and distinctive border with two parallel lines.groove - This border style applies a three-dimensional "groove" effect to the component, giving it a carved appearance that makes it seem embedded into the surrounding content.ridge - The ridge border style creates a three-dimensional "ridge" effect, making the border of the component appear raised and standing out from the background.inset - Selecting this option gives the border of the component an "inset" effect, creating the illusion that the component is pressed into the page.outset - The outset border style creates a raised "outset" effect for the border of the component, making it seem elevated from the background. |
Border color |
Identifies the color of the border. |