Configuration¶
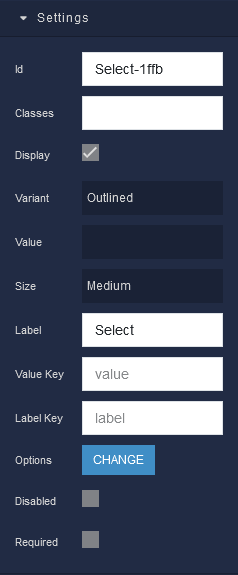
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier of the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the component. CSS classes define styles that can be used to control the appearance and formatting of the component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Variant |
Determines the visual style of the component. Available options are:Standard - A classic component style.Filled - The component field is filled with a background color.Outlined - The component field is outlined, providing a clean and minimalistic appearance. |
Value |
Sets the default selection option for the component. The value of this property can be changed programmatically by using the the Value Logic handler, refer to the Data Binding topic for more information. |
Size |
Determines the dimensions of the component, affecting its height and width. Available options are:Small - This makes the component smaller, suitable for compact or less important actions.Medium - The medium size is a standard component size, suitable for most use cases.Large - The large size increases the component's dimensions, making it more prominent. It's ideal for critical actions or when you want the button to stand out. |
Label |
This parameter allows you to set the label for the Select component, which provides a description or title for the field. The value of this property can be changed programmatically by using the the Label Logic handler, refer to the Data Binding topic for more information. |
Value Key |
Enables you to specify the key that represents the selected value in the data source. It links the selected option with a particular data field. |
Label Key |
Defines the key associated with the label or display name for each option in the data source. It connects the displayed text with a specific data field. |
Options |
Enables the configuration of options that will be available for selection within the component. Each option consists of a value and an option name pair. The value of this property can be changed programmatically by using the the Options Logic handler, refer to the Data Binding topic for more information. |
Disabled |
Disables the component in the application. The value of this property can be changed programmatically by using the the Disabled State Logic handler, refer to the Data Binding topic for more information. |
Required |
When this option is enabled, it indicates that a selection in the Select component is mandatory. Users must choose an option before proceeding, helping ensure data completeness and accuracy. The value of this property can be changed programmatically by using the the Required State Logic handler, refer to the Data Binding topic for more information. |
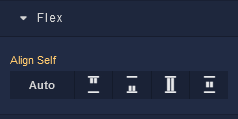
Flex¶

| Icon |
Description |
|---|---|
 |
Default alignment of the component. |
 |
Aligns the component to the start of its container. |
 |
Aligns the component to the end of its container. |
 |
Stretches to occupy all available space. |
 |
Centers the component within its container. |
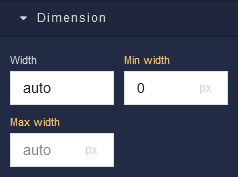
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the component. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the component. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the component. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the component. Available measurement units are: px, %, vw. |