Configuration¶
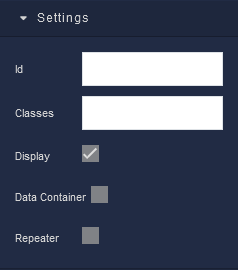
Settings¶

where:
| Argument | Description |
|---|---|
Id |
Represents the unique identifier for the component. You can use this identifier to refer to this component when building your logic. |
Classes |
Allows applying custom CSS classes to the Container component. CSS classes define styles that can be used to control the appearance and formatting of the Container component. Refer to the Extensions topic for more information. |
Display |
Changes the visibility of the component in the application. The value of this property can be changed programmatically by using the Visibility Logic handler, refer to the Data Binding topic for more information. |
Data Container |
This feature enables the use of the component as a data storage mechanism, similar to Page Data. When new data is assigned to the component, only the component itself is re-rendered. The applicability of this parameter is extensive, as it allows data storage without the need to re-render the entire page, as is the case with Page Data. |
Repeater |
Determines whether the contents of the Container should be repeated based on the provided collection of data. When the Repeater is enabled, the contents of the Container will be duplicated for each record or item in the data source. This functionality is valuable for generating repetitive UI components, with each repetition representing different data entries. Enabling the Repeater allows you to create dynamic and data-driven layouts in your application's user interface. |
General¶

where:
| Argument | Description |
|---|---|
Cursor |
Identifies the cursor type when the mouse is hovered over the component. Refer to the Mozilla documentation to see what each cursor looks like. |
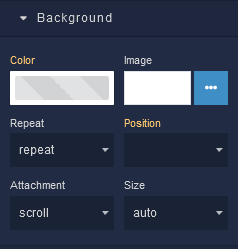
Background¶

where:
| Argument | Description |
|---|---|
Color |
Represents the background color for the component. |
Image |
Sets a background image for the Container element. The image must be selected from the Backendless Cloud. |
Repeat |
Defines how the background image specified in the Image parameter should be repeated across the container. Available options are:repeat - The background image is tiled both horizontally and vertically to cover the container's entire area.repeat-x - The background image is tiled only horizontally, repeating along the x-axis.repeat-y - The background image is tiled only vertically, repeating along the y-axis.no-repeat - The background image is not repeated and appears only once. |
Position |
Sets the initial position of the background image specified in the Image parameter. It determines where the top left corner of the background image will be placed within the container. Options include various combinations of horizontal (left, center, right) and vertical (top, center, bottom) alignment. |
Attachment |
Defines whether the background image specified in the Image parameter should scroll along with the content or remain fixed as the content is scrolled. Available options are:scroll - The background image scrolls along with the content.fixed - The background image remains fixed within the container as content is scrolled.local - The background image's scrolling behavior is determined by its parent element. |
Size |
Controls how the background image specified in the Image parameter should be sized within the container. Available options are:auto - The background image is displayed at its original size.cover - The background image is scaled to cover the entire container, potentially cropping parts of the image.contain - The background image is scaled to fit within the container while maintaining its aspect ratio. |
Flex¶

where:
| Argument | Description |
|---|---|
Flex Grow |
Determines how the Container element should grow in relation to its siblings when extra space is available along the main axis. A higher value assigned to Flex Grow will cause the container to expand more compared to its siblings. A value of 0 means the container will not grow. |
Flex Shrink |
Defines how much the Container element should shrink in relation to its siblings when there is not enough space available along the main axis. A higher value assigned to Flex Shrink will cause the container to shrink more compared to its siblings. A value of 0 means the container will not shrink. |
Flex Basis |
Sets the initial size of the Container element along the main axis before any remaining space is distributed. It specifies the default size before considering any Flex Grow or Flex Shrink values. This can be defined in absolute units like pixels (px) or as a percentage(%) of the container's parent width. It also supports the keyword auto, which means the size will be determined by the content. |
Dimension¶

where:
| Argument | Description |
|---|---|
Width |
Controls the width of the component. Available measurement units are: px, %, vw. |
Height |
Controls the height of the component. Available measurement units are: px, %, vh. |
Min Width |
Prevents the component from changing its width below the specified baseline value. Available measurement units are: px, %, vw. |
Min Height |
Prevents the component from changing its height below the specified baseline value. Available measurement units are: px, %, vh. |
Max Width |
Prevents the component from changing its width above the specified baseline value. Available measurement units are: px, %, vw. |
Max Height |
Prevents the component from changing its height above the specified baseline value. Available measurement units are: px, %, vh. |
Margin
Both positive and negative values can be utilized within the Margin settings.

where:
| Argument | Description |
|---|---|
Top |
Defines the space between the top edge of the component and the element above it. In case there is no element above the component, then the top border of the parent container will be used for margin spacing. Increasing the top margin value will create additional space above the component. Available measurement units are: px, %, vh. |
Right |
Controls the space between the right edge of the component and the element to its right. If there is no element to the right of the component, then the right border of the parent container will be used for margin spacing. Adjusting the right margin value increases or decreases the space on the right side of the component. Available measurement units are: px, %, vw. |
Bottom |
Determines the space between the bottom edge of the component and the element below it. In case there is no element below the component, then the bottom border of the parent container will be used for margin spacing. Increasing the bottom margin value adds space below the component. Available measurement units are: px, %, vh. |
Left |
Sets the space between the left edge of the component and the element to its left. If there is no element to the left of the component, then the left border of the parent container will be used for margin spacing. Modifying the left margin value changes the space on the left side of the component. Available measurement units are: px, %, vw. |
Padding
Allows controlling the internal spacing between the content of the component and its internal boundaries.

where:
| Argument | Description |
|---|---|
Top |
Increases or decreases the spacing between the content and the top edge of the component. Available measurement units are: px, %, vh. |
Right |
Sets the spacing between the content and the right edge of the component. Available measurement units are: px, %, vw. |
Bottom |
Changes the spacing between the content and the bottom edge of the component. Available measurement units are: px, %, vh. |
Left |
Defines the spacing between the content and the left edge of the component. Available measurement units are: px, %, vw. |