User Registration¶
Description¶
The user registration API creates a user account in your application. A registration request must provide a user object as a collection of key/value properties. The collection must contain a property marked as identity as well as the "password" property. The default identity property is "email", however, it can be changed in Backendless Console. Additionally, the "email" property is required if your Backendless application is configured to confirm email addresses for the registered users.
When this API is used to convert a guest user account to a regular registered user, the BackendlessUser argument must have the objectId property set to the value returned from the Guest Login API.
Method¶
Non-Blocking API
Backendless.UserService.Register( BackendlessUser user,
AsyncCallback<BackendlessUser>() callback );
Blocking API
public BackendlessUser Backendless.UserService.Register( BackendlessUser user );
where:
| Argument | Description |
|---|---|
user |
An the BackendlessUser object which contains property values for the account registration. String value. |
callback |
An object which receives either a return value or an error from the server. The return value from the server is the BackendlessUser object with the ID assigned by the server-side. |
Return Value¶
The BackendlessUser object representing registered user. The "objectId" property contains a value assigned by the server. The registration API does not login the user.
{
"objectId" : value,
"email" : value,
"password" : value,
...
}
Example¶
The example below registers a new user with an email "alice@yourmail.com" and password "wonderland".
Non-Blocking API
// do not forget to call Backendless.App.Init in the app initialization code
AsyncCallback<BackendlessUser> callback = new AsyncCallback<BackendlessUser>(
user =>
{
System.Console.WriteLine( "User registered. Assigned ID - " + user.ObjectId );
Dictionary<string, object> props = user.Properties;
foreach( KeyValuePair<string, object> pair in props )
System.Console.WriteLine( String.Format( "Property: {0} - {1}", pair.Key, pair.Value ) );
},
fault =>
{
System.Console.WriteLine( fault.ToString() );
} );
BackendlessUser newUser = new BackendlessUser();
newUser.SetProperty( "email", "alice@yourmail.com" );
newUser.Password = "wonderland";
Backendless.UserService.Register( newUser, callback );
Blocking API
do not forget to call Backendless.App.Init in the app initialization code
BackendlessUser newUser = new BackendlessUser();
newUser.SetProperty( "email", "alice@yourmail.com" );
newUser.Password = "wonderland";
newUser = Backendless.UserService.Register( newUser );
System.Console.WriteLine( "User registered. Assigned ID - " + user.Id );
Dictionary<string, object> props = user.Properties;
foreach( KeyValuePair<string, object> pair in props )
System.Console.WriteLine( String.Format( "Property: {0} - {1}", pair.Key, pair.Value ) );
Error Codes¶
The following errors may occur during User Registration API calls. See the Error Handling section for details on how to retrieve the error code when the server returns an error.
| Error Code |
Description |
|---|---|
| 2002 |
Invalid application info (application id or api key) |
| 3009 |
User registration is disabled for the application |
| 3010 |
User registration has an unknown property and dynamic properties are disabled for this version of the application |
| 3011 |
Missing "password" property |
| 3012 |
Required property is missing |
| 3013 |
Missing value for the identity property |
| 3014 |
External registration failed with an error. |
| 3021 |
General user registration error. Details included with the error message. |
| 3033 |
User with the same identity already exists |
| 3038 |
Missing application-id or collection of properties for the registering user |
| 3039 |
Property "id" cannot be used in the registration call |
| 3040 |
Email address is in the wrong format |
| 3041 |
A value for a required property is missing |
| 3043 |
Duplicate properties in the registration request |
| 8000 |
Property value exceeds the length limit |
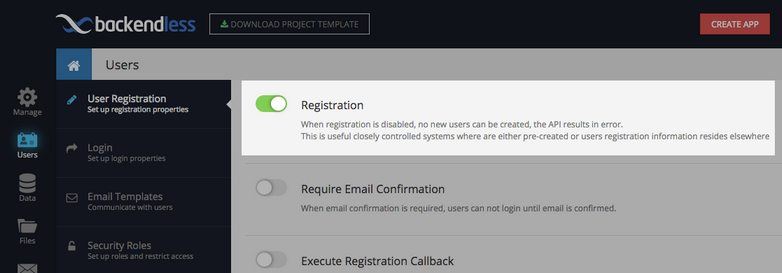
Turning Registration Off¶
User registration can be disabled using the Backendless Console:
- Login to the console and select the application.
- Click the Users icon in the vertical icon menu on the left.
- Click User Registration.
The Registration toggle turns the registration API on or off. When the registration is turned off and a user attempts to register, the system returns error 3009.
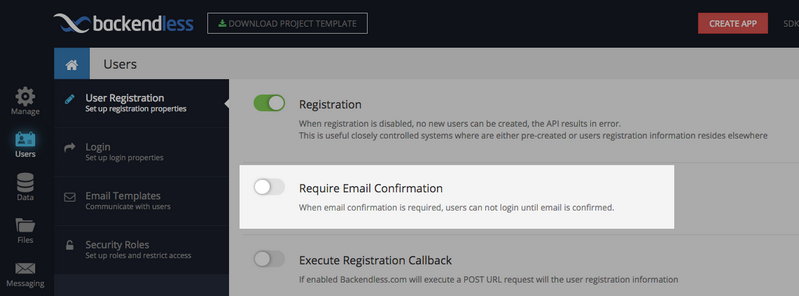
Email Confirmations¶
Backendless can send out an email requesting new registered users to confirm their email address. This feature can be configured in the Backendless Console:
- Log into the console and select the application.
- Click the Users icon in the vertical icon menu on the left.
- Click User Registration.
When email confirmations are enabled (the feature is disabled by default), the "email" user property is required and must contain a value formatted as an email address. When user registers or when you create a user account in the Users database table, Backendless sends an email to the user with a link they need to click to confirm their email address. To change the text of the email message, click the Messaging icon in the vertical icon bar in Backendless console and select the EMAILS tab. Use the Confirmation template template.
To resend the confirmation email, use the Resend Email Confirmation API.
When email confirmations are enabled in the app, new registered users will not be able to login until they confirm their email address. For more information see the User Status section of this guide.
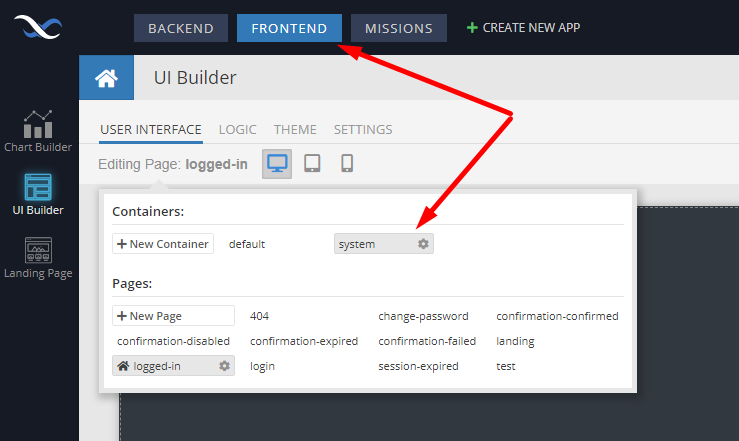
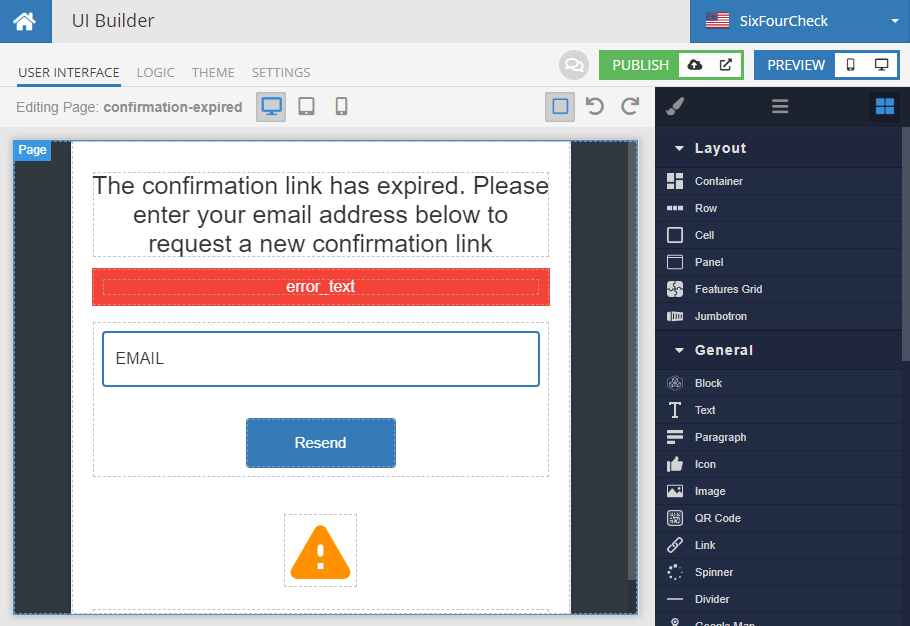
Confirmation Link Workflow¶
When user clicks the confirmation link in the email, Backendless performs various checks and displays a web page informing the user about the status. The web pages can be edited in the Backendless UI Builder. They are available in the FRONTEND section of Backendless Console - make sure to select the system UI Container:

The following pages are available depending on the status of the link and the user account:
| Link/User Status |
Page to display |
|---|---|
| Link expired |
Page name: confirmation-expired |
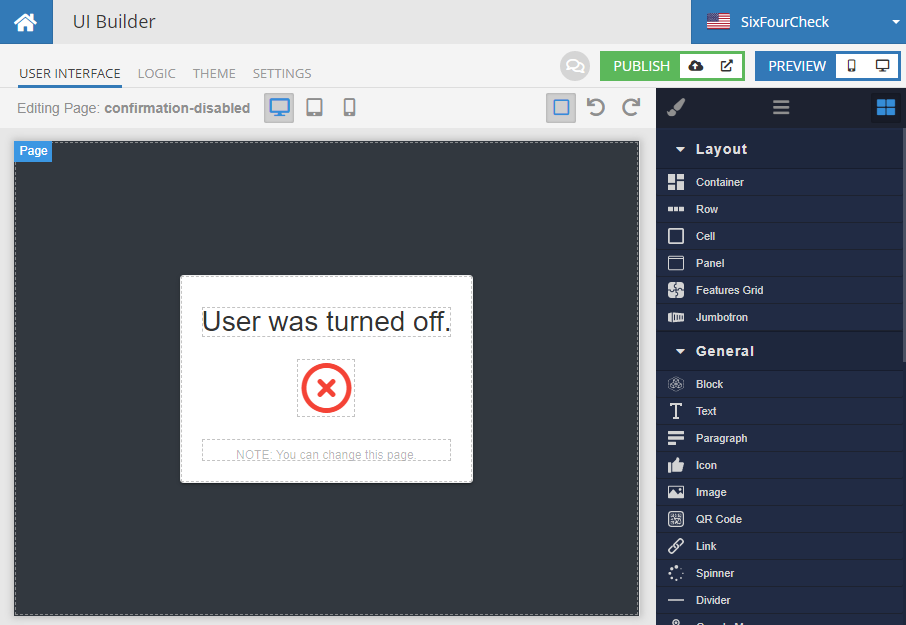
User is disabled. This may happen if you modified the user's status to DISABLED. This can be done manually in Backendless Console or with the user status management API. |
Page name: confirmation-disabled |
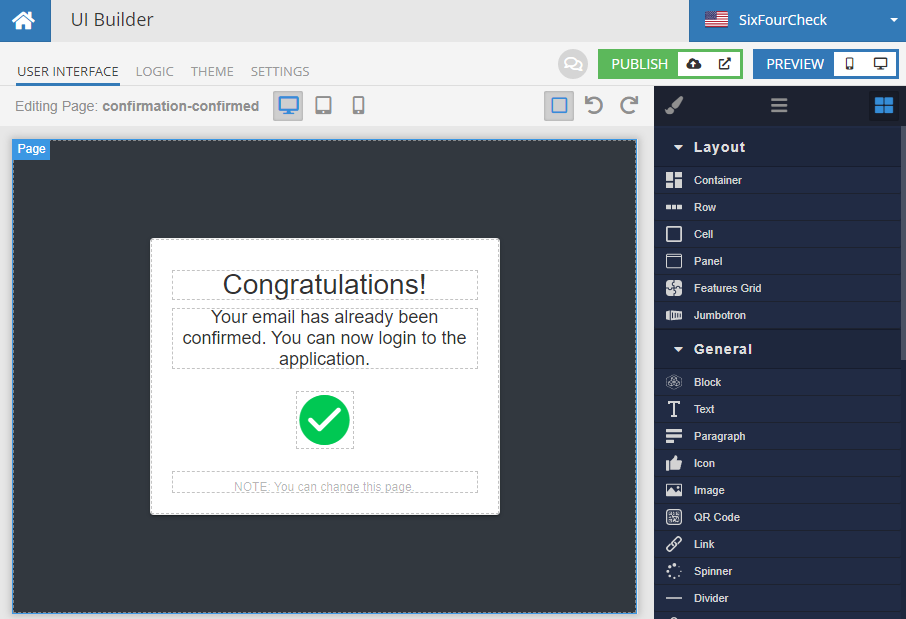
| User's email has been confirmed. |
Pagge name: confirmation-confirmed |
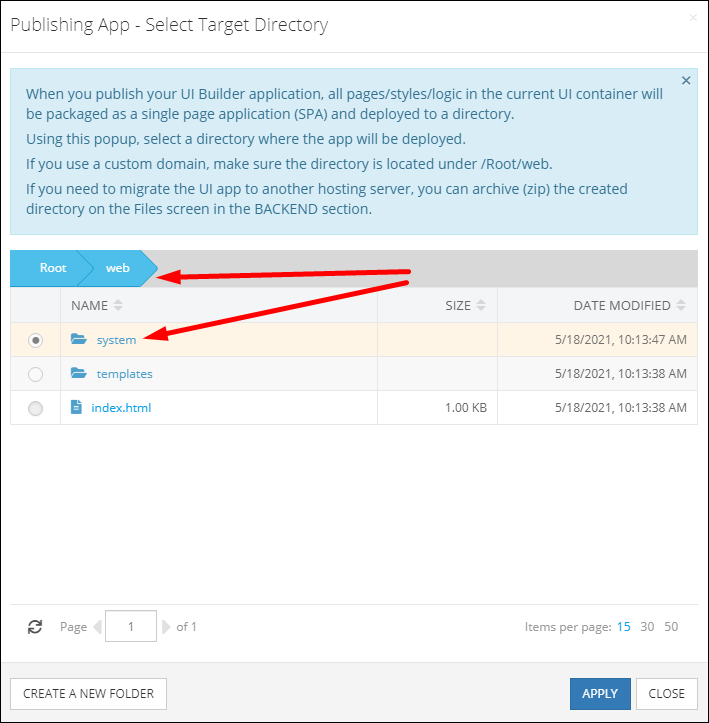
If you make any changes to the confirmation pages, make sure to re-publish the system UI Container by clicking the Publish UI Container icon:

It is important that the UI Container is published to the system directory located under the web directory:

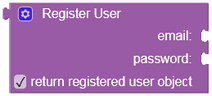
Codeless Reference¶

where:
| Argument | Description |
|---|---|
email |
Built-in user property used for the Login, Restore Password and other operations. The email is used as a default identity but it can be changed to any other identifier in the Users data table. |
password |
Is a string value which is used to authenticate the user(identity). |
return registered user object |
Optional parameter. When this option is checked, the operation returns the BackendlessUserobject. |
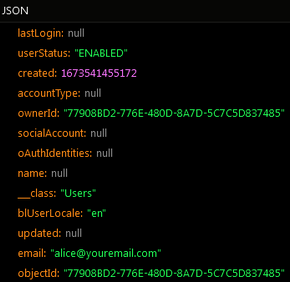
Returns the BackendlessUser object representing registered user.
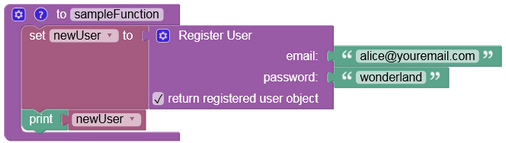
The example below registers a new user "alice@youremail.com" with the password "wonderland" and adds this record to the Users data table. The operation also returns the BackendlessUser object containing user data, since the return registered user object option is checked.

The BackendlessUser object will look as shown below after the Codeless logic runs: