Cloud Code - Business Logic¶
Real-Time Database emits events which can be processed in Cloud Code to add additional logic and functionality in your application. Supported events include:
| Event |
Event name |
Event timing |
Event arguments |
Blocking/Non-blocking |
|---|---|---|---|---|
| Before client connected |
RT_beforeClientConnected |
The event is emitted at the time when a Real-Time connection is established. The exact timing of the event is right before Backendless notifies the client application that the connection is established. This means the Cloud Code event handler can cancel the connection. |
connectionId - a unique ID assigned by Backendless to the connection.clientId - a unique ID assigned by Backendless to the client. The same client may open multiple connections. All of them will share the same clientId. |
Blocking |
| After client connected |
RT_afterClientConnected |
The event is emitted after Backendless handles the connection processing and the client application is informed that the connection has been established. |
connectionId, clientId (see the description above) |
Non-blocking |
| Client disconnected |
RT_clientDisconnected |
Occurs when the client disconnects from the Real-Time database. |
connectionId, clientId (see the description above) |
Non-blocking |
| User logs in or logs out |
RT_clientUserPresenceChanged |
Occurs when a user logs in to or logs out from Backendless using the Backendless Login API. |
connectionId, clientId (see the description above)prevUserId - when the value is null, this is the login event, otherwise, it is logout. |
Non-blocking |
Creating a Cloud Code Event Handler¶
Handling of the Cloud Code events must be done in an event handler. An event handler can be created with Java, JavaScript or using the Codeless programming. The simplest way to create a Cloud Code event handler is by using Backendless Console:
- Login to Backendless Console and select your app.
- Click the Business Logic icon in the icon panel on the left.
- Click the EVENT HANDLERS tab.
- Click the New Event Handler link.
- Select the language of your choice in the Language drop-down list.
- Select or create a model in the Model drop-down list. To learn more about models, see the Deployment Models section of the Cloud Code development guide.
- Select Real Time Events in the Category drop-down list.
- The Event drop-down list contains a list of Real-Time events. You will see the events described in the table above. Other events in the list pertain to the Real-Time Messaging Cloud Code events. Select an event from the list. For the
clientConnectedevent, select the before or after timing. - Click SAVE to create the event code placeholder.
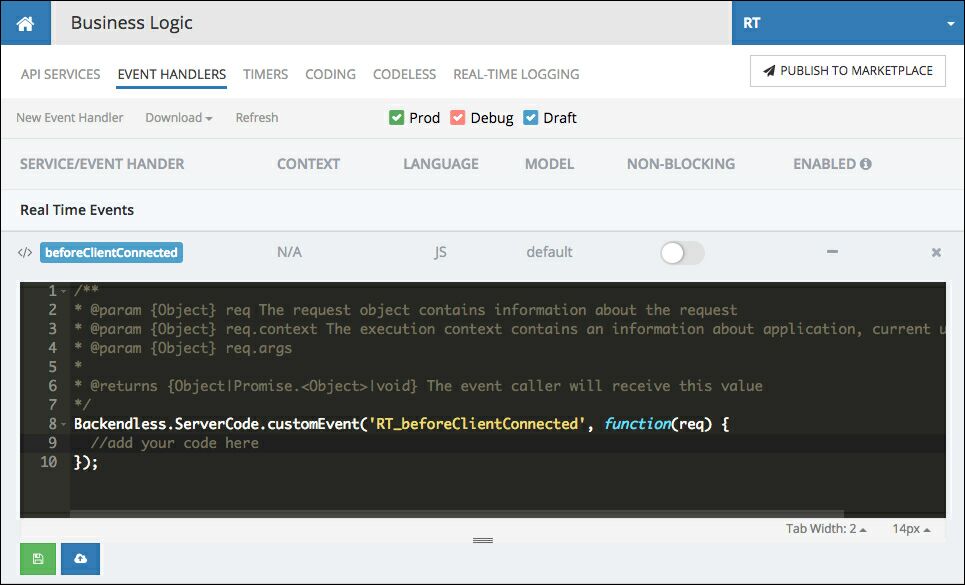
The generated event handler will appear similar to the one shown below:

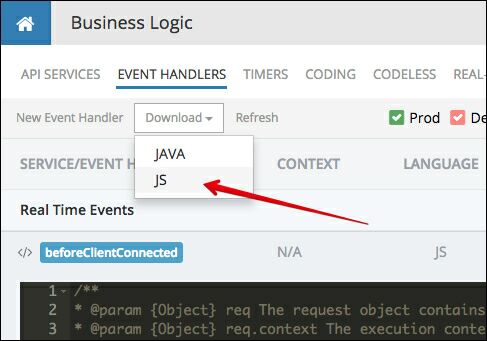
You can make code changes directly in the browser. When ready to deploy, click the blue Save and Deploy All button located below the coding block. Alternatively, the code can be downloaded directly from Backendless Console so it can be edited, debugged and deployed to Backendless from the developer's machine. To download generated code, click the Download menu and select JS:

Once the code is downloaded, make sure to run npm i to install all the dependencies. Fore more information on local debugging and deployment of the code from the developer's machine, see the following sections in the Cloud Code for JS developer guide: