Android Push Configuration (OPTIONS)¶
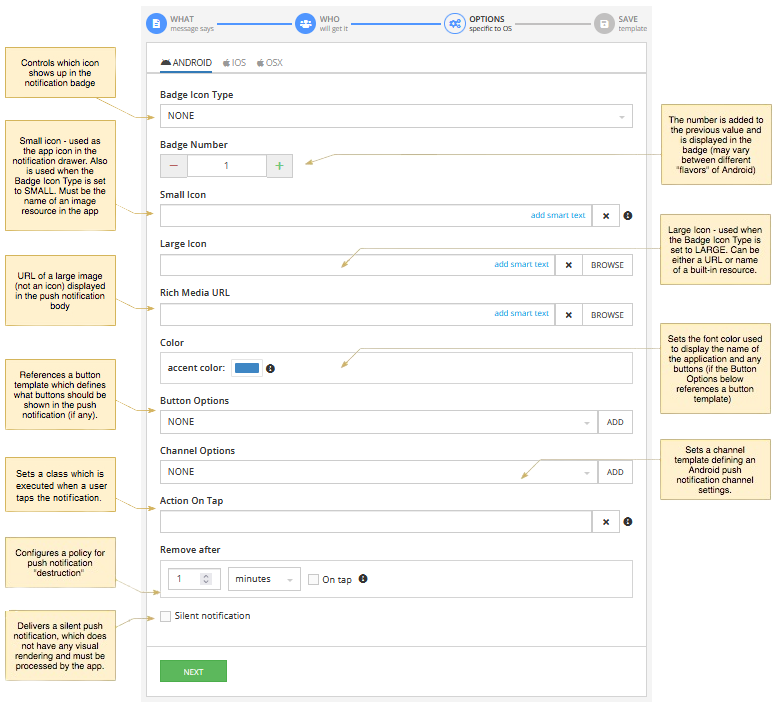
The Android Options section of the Push Composer lets you control visual aspects of push notifications created from the template. The diagram below provides a summary of available options with more detailed descriptions below:

Push Notification Elements¶
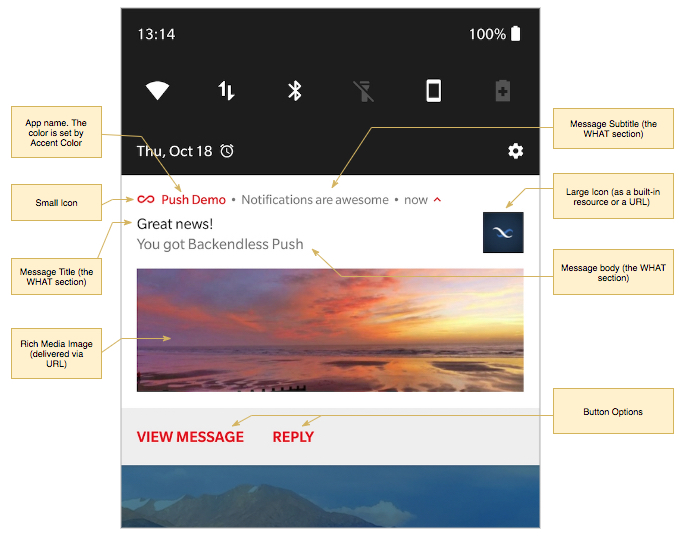
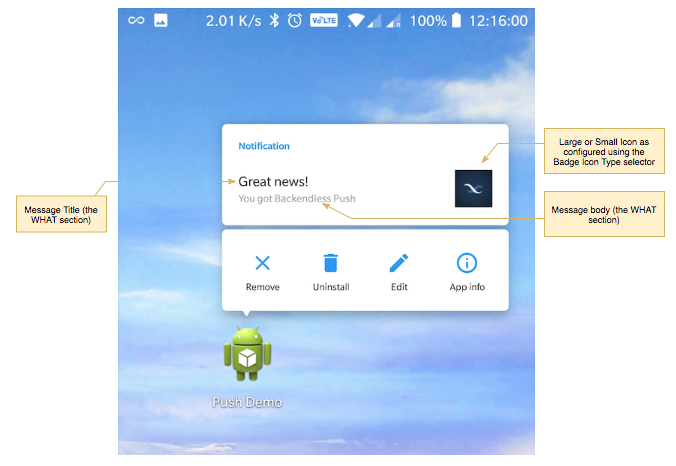
To clarify what individual configuration options do, it is important to understand what graphical elements a push notification consists of. From the visual representation perspective, a push notification has two forms of rendering - in the Notifications Drawer and as a Notification Badge. See the examples of both below:
Notifications Drawer¶

Notification Badge¶

Now that you can see how various configuration options are rendered in push notifications, see detailed descriptions of each below:
Badge Icon Type¶
This option controls which icon shows up in the notification badge. There are three options: NONE, SMALL and LARGE. The SMALL option displays the icon configured in the Small Icon field. The LARGE option displays the icon configured in the Large Icon field.
Badge Number¶
Sends a number to be displayed in the push notification badge. Keep in mind that displaying the number in an Android notification badge is a function of the Android launcher installed and running on the device. Not all launchers support the display of the badge number.
Small Icon¶
If configured, must be the name of a resource bundled into the app (without the file extension name). Used to display an icon in the push notification and badge. The files for the small icon should be placed into all drawable and mipmap directories in the resources folder of your android application.
Large Icon¶
If configured must be either a URL of an image file (.jpg or .png) or the name of a resource bundled into the app (without the file extension name). If the former, an image file can be selected (or uploaded and selected) using the BROWSE button. If the large icon is specified as a resource name, the corresponding file must be placed into the drawable directory located in the resources folder of your Android application.
Color¶
Sets the accent color applied to push notifications rendered in the Notifications Drawer only. The color is used for small icon, app name, and button labels for the buttons defined in the selected Button Options (if one is selected).
Button Options¶
Sets a button options configuration. Any buttons configured in the selected options configurations will be included in the push notifications created from the push template. This field is optional, select NONE if buttons should not be included into push notifications. For more information see the Button Options section of the guide.
Channel Options¶
Sets an Android channel options configuration. Channel options provide configuration for Android notification channels, such led color, sound, vibration pattern and priority. It is important to keep in mind that once a notification channel is created on the device side, its settings cannot be changed. For more information see the Channel Options section of the guide.
Action On Tap Event¶
The Action On Tap field expects a JAVA class which is executed when a user clicks the notification. Below is an example of a class that must be used in this field:
com.example.pnexample.activities.DataActivity
In case you need to configure the JAVA class for the Action On Tap event you can use the following code reference:
public class MessageHandlerActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
Intent intent = getIntent();
final String actionName = intent.getAction();
final String templateName = intent.getStringExtra(PublishOptions.TEMPLATE_NAME);
final int notificationId = intent.getIntExtra(PublishOptions.NOTIFICATION_ID, 0);
final String messageText = intent.getStringExtra(PublishOptions.MESSAGE_TAG);
if (PushTemplateHelper.IMMEDIATE_MESSAGE.equals(templateName))
{
// if it is immediate push
String immediateTemplateSerializedAsJson = intent.getExtras().getString(PublishOptions.ANDROID_IMMEDIATE_PUSH);
Log.i(this.getClass().getSimpleName(), Objects.toString(immediateTemplateSerializedAsJson));
}
else
{
// if it is a push with template
AndroidPushTemplate template = PushTemplateHelper.activePushTemplates().get(templateName);
Log.i(this.getClass().getSimpleName(), Objects.toString(template));
}
if (PushTemplateHelper.ACTION_ON_TAP.equals(actionName)) {
Log.i(this.getClass().getSimpleName(), "Handle " + PushTemplateHelper.ACTION_ON_TAP);
Handler handler = new Handler(Looper.getMainLooper());
handler.post(() -> Toast.makeText(this, "User choice: " + actionName, Toast.LENGTH_LONG).show());
}
}
}