Multiple Choice¶
The MULTIPLE CHOICE data type provides a powerful visualization mechanism in Backendless Console. The type has the following characteristics:
MULTIPLE CHOICE Characteristics |
|---|
| Value(s) are stored as strings. |
| A column of this type can have either fixed set of values or it can be expanded through the APIs or Backendless Console. |
| You can configure the type to allow multiple selection. This means multiple values from a predefined set of values can be selected for a single object. |
| You can assign colors to the values defined in the type. The colors are used only for the visualization purposes in Backendless Console. |
| You can configure labels for each value in this type. The labels are used by Backendless Console to visualize the data. |
| When data is created or update in the database via APIs, server can optionally enforce data validation for the columns of this type. |
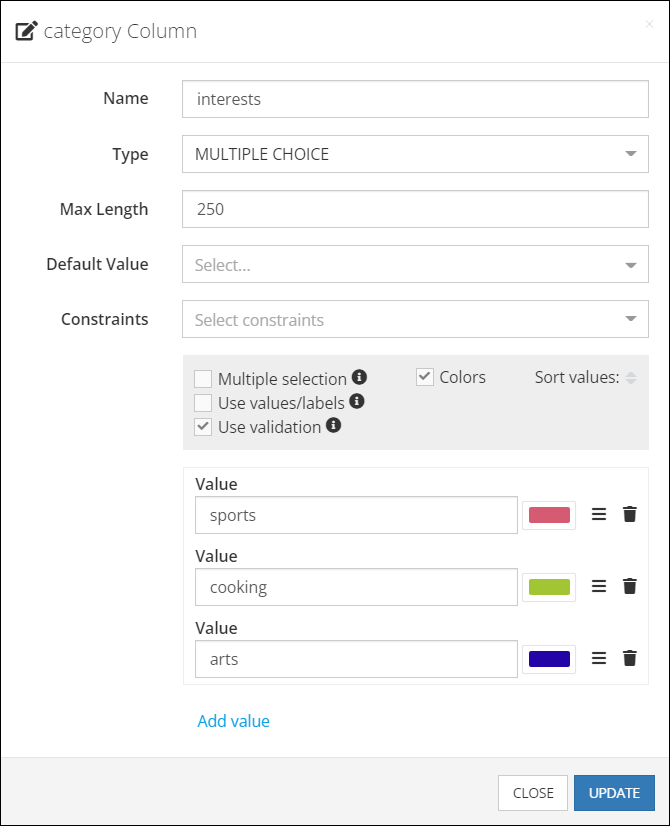
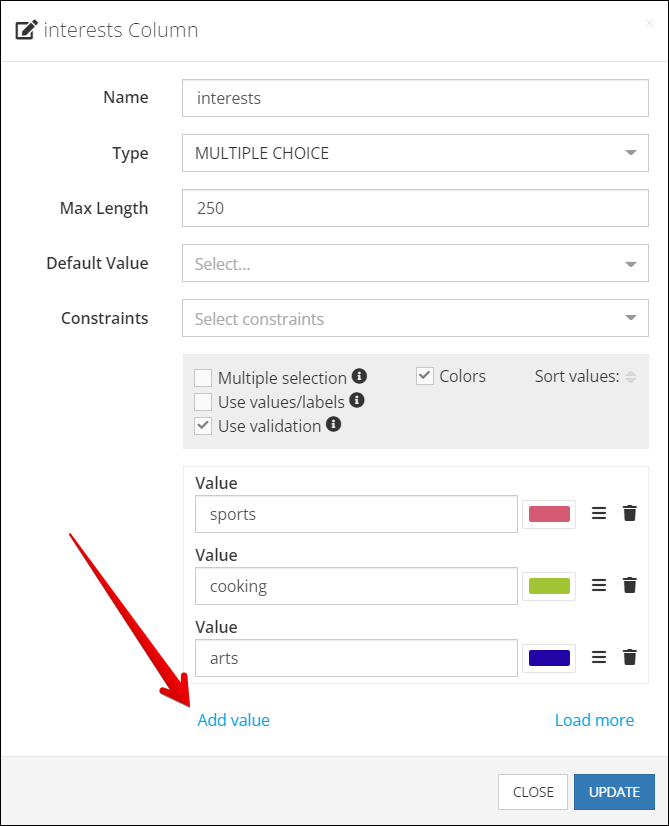
Below is the column definition popup with the MULTIPLE CHOICE type selected:

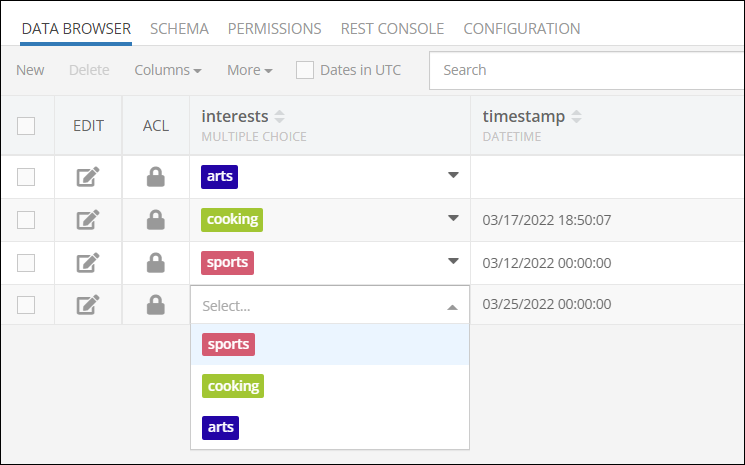
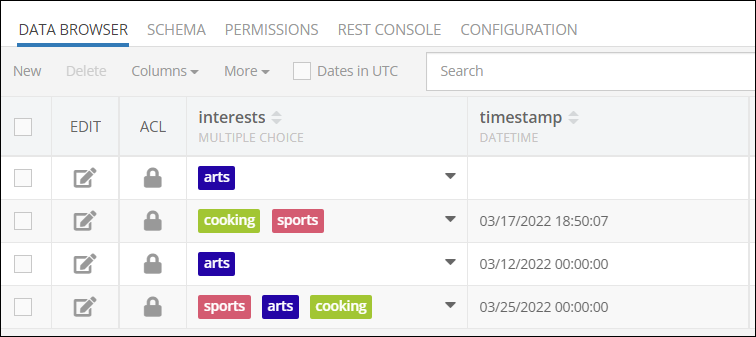
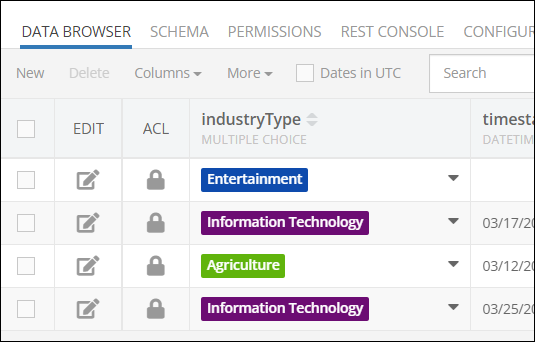
With the values configured as shown above, the database records are visualized in Backendless console as shown below:

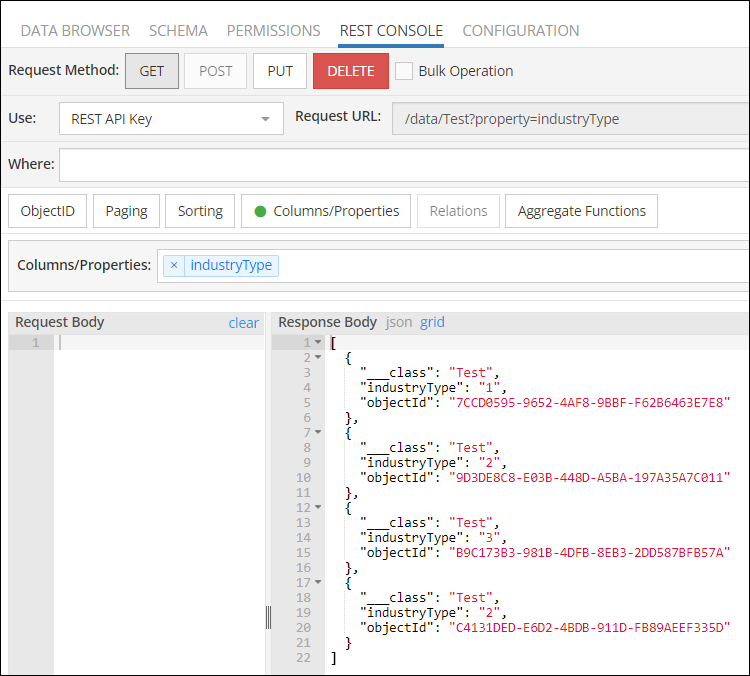
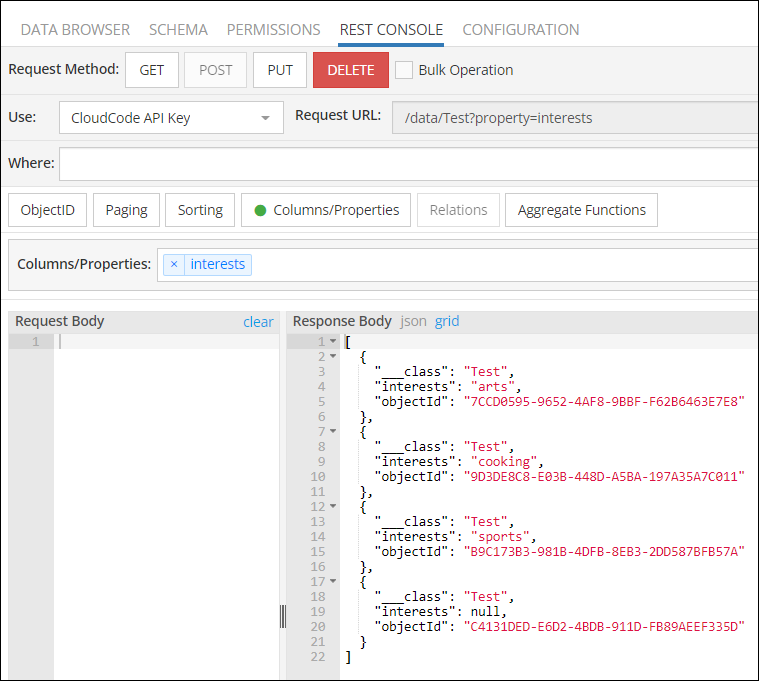
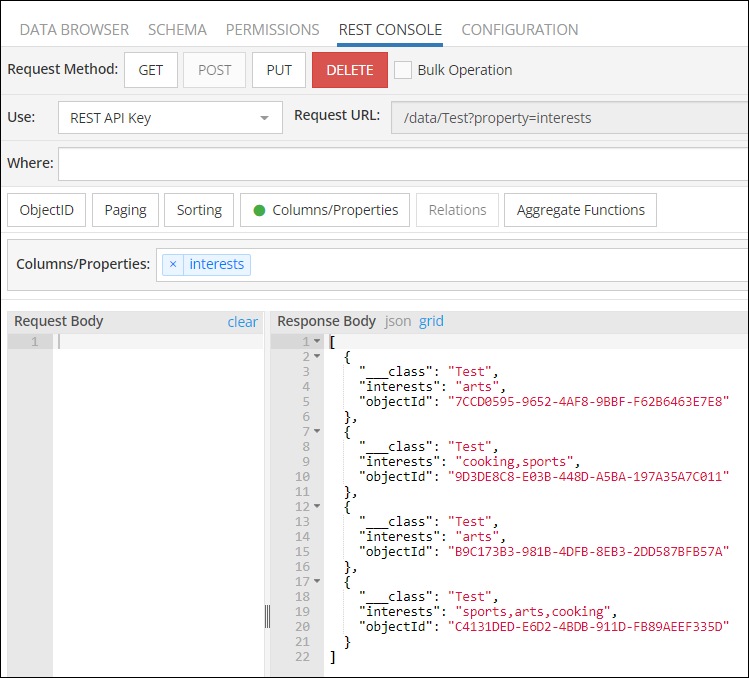
Data in the database records is stored as string values. Below is a sample response for the data table shown above. Notice that for a database record where the value is not selected, the server returns NULL:

Configuring Values¶
Values can be defined using Backendless Console or with the API when saving an object with a value for the column. To define values in Backendless Console, use the column configuration popup and click the Add Value link:

If the Use validation checkbox is not selected, new values for the column can be added using API. New values are added when an object is saved or updated with a new value for the column. If the Use validation checkbox is selected, then only pre-configured values can be used in the API and in Backendless Console.
Sorting and Ordering¶
Backendless Console uses the same order of the values in the Data Browser tab as they appear in the column configuration popup. You can change the order by dragging individual values using the "burger" icon positioned between the color picker and the deletion icon. Alternatively, the values can be sorted in the ascending or descending order using the Sort values toggle.
Multiple Selection¶
When the Multiple selection checkbox is selected in the column configuration, both Backendless Console and create/update API allows more than one item to be set in the column:

In this case, the API returns the selected values as a comma-delimited string:

The same comma-delimited format should be used to save multiple values in a column.
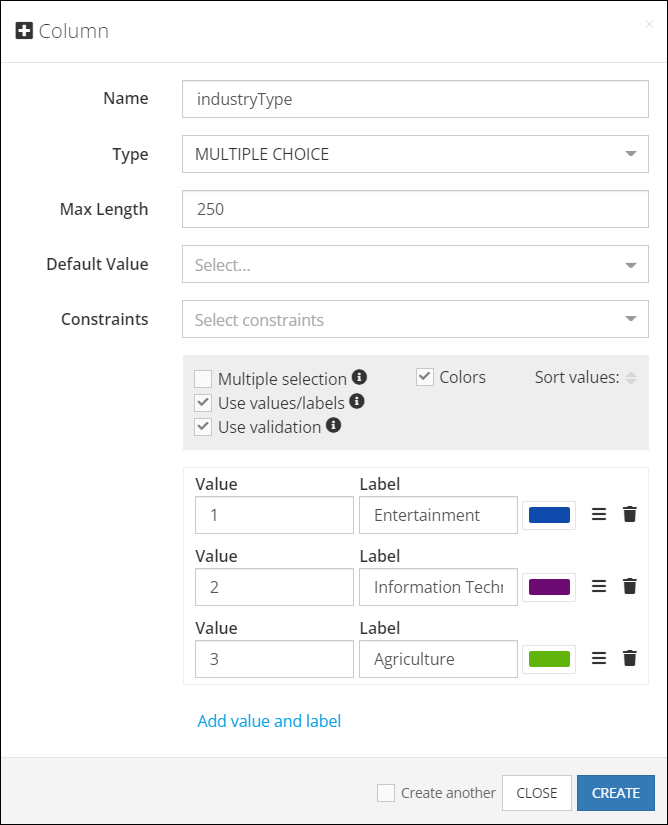
Values/Labels¶
When the Use values/labels checkbox is selected, you can assign a label to be used in Backendless console that represents the actual value. It is important to keep in mind that labels are used only in Backendless Console, while values are used in the APIs. Consider the following example:

Suppose the data objects have the following assignments:

Since the column uses value/label assignment, the API response contains only values (while the Console above displays the labels):