File Upload¶
The file upload operation delivers a file in the Backendless file storage of your application. The return value of the upload operation is the public file URL. Backendless uses the following rules when assigning a URL to the uploaded file:
If no custom domains are mapped to the application, the URL has the following structure:
North American cluster:
https://backendlessappcontent.com/<application id>/<REST-API-key>/files/<path>/<file name>
European Union cluster:
https://eu.backendlessappcontent.com/<application id>/<REST-API-key>/files/<path>/<file name>
where:
| Argument | Description |
|---|---|
<application id> |
ID of the application which can be obtained from the Manage > App Settings screen of the Backendless Console |
<REST-API-key> |
REST API key of your application. You can get the value from the Manage > App Settings section of the Backendless Console. Note that if the file is created from Cloud Code (JS, Java or Codeless), the API key in the file path will be the CodeRunner API Key. |
<path> |
Directory path where the file is saved |
<file name> |
Name of the file |
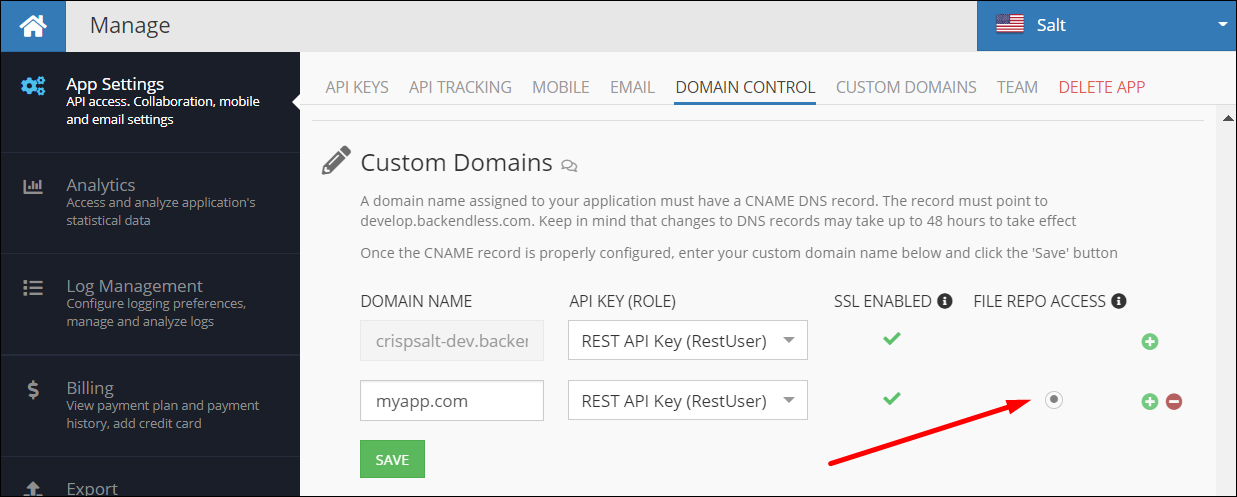
If a custom domain is assigned to the application and the domain is selected for File Repo access, Backendless will use the custom domain to create a URL for the uploaded file. The File Repo access configuration is available in Backendless Console (Manage > App Settings > Custom Domains):
When a custom domain is assigned to handle files in your Backendless backend, the structure of the URL is as follows:
https://your-custom-domain.com/api/files/<path>/<file name>
Note that your xxxx.backendless.app subdomain cannot be assigned to handle File Repo access. This means that Backendless server will never assign that subdomain to the files in your Backendless file repo.
The URL assigned to a file and returned as a result of the upload operation accounts for any security permissions assigned to the file (or the folder it is located in).
Upload a file to a remote path in the Backendless storage.
public void BackendlessAPI.Backendless.FilesUpload( FileStream fileStream,
string remotePath,
AsyncCallback<BackendlessFile callback );
Upload a file to a remote path and receive updates for the status of the upload. Updates are represented as percentages and are delivered via the uploadCallback argument.
public void BackendlessAPI.Backendless.FilesUpload( FileStream fileStream,
string remotePath,
UploadCallback uploadCallback,
AsyncCallback<BackendlessFile callback )
where:
| Argument | Description |
|---|---|
fileStream |
Stream for a local file to upload to Backendless file storage. Remote file name is the same as the name of the local file. |
remotePath |
Path (without file name) in the remote Backendless file storage where the file should be saved. |
uploadCallback |
Receives updates through the upload process. Updates expressed as percentage of file uploaded to the server. |
callback |
A responder object which receives a callback when the method successfully uploads the file or if an error occurs. |
Return Value (delivered via AsyncCallback)¶
| Argument | Description |
|---|---|
BackendlessFile |
A wrapper around the URL assigned to the uploaded file. |
Example¶
AsyncCallback<BackendlessAPI.File.BackendlessFile> callback = new AsyncCallback<BackendlessAPI.File.BackendlessFile>(
result =>
{
System.Console.WriteLine( "File uploaded. URL - " + result.FileURL );
},
fault =>
{
System.Console.WriteLine( "Error - " + fault );
} );
FileStream fs = new FileStream( "test.txt", FileMode.Open, FileAccess.Read );
BackendlessAPI.Backendless.Files.Upload( fs, "myfiles", callback );
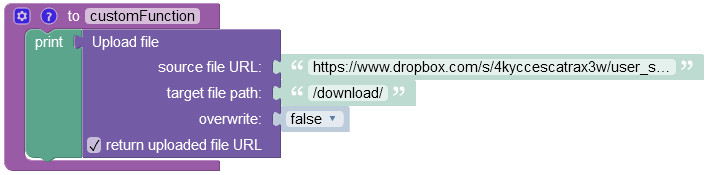
Codeless Reference¶

where:
| Argument | Description |
|---|---|
source file URL |
A URL to the file that must be uploaded to the Backendless file storage. Note that you can use third-party cloud services URLs to upload files to the Backendless. |
target file path |
Path in the remote Backendless file storage where the content should be stored. |
overwrite |
The file is overwritten if the argument value is true and the file already exists. Otherwise, if the value is false and another file with the same name already exists, an error is returned. |
return uploaded file URL |
When this box is checked, the operation returns a URL to the file saved to the Backendless file storage. |
Returns the URL to the uploaded file.
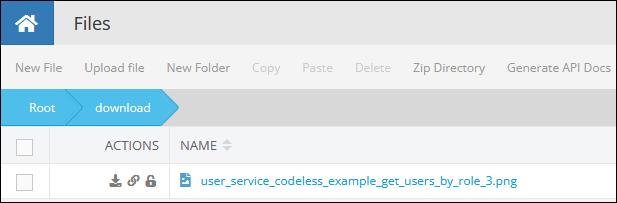
For demonstration purposes, the example below downloads the file from the Dropbox and saves it to the /download folder in the Backendless file storage.

The result of this operation will look as shown below after the Codeless logic runs. As you can see the operation has downloaded and saved the image to the /download folder.