Cookie Based Authorization¶
Once a user logs in, Backendless returns a user-token value that identifies the user and their session when accessing APIs and files. Backendless SDKs automatically send user-token to the server - you do not need to do anything to handle it. When using the REST API, the token should be included in the requests as an HTTP header. This approach may not be convenient or practical when developing web or hybrid applications. For example, the files in your Backendless app file storage may have access restriction for non-authenticated users. This means user-token must be present in the requests, however, adding an HTTP header for the HTTP GET requests would require extra work. This is when cookie-based authorization simplifies the process.
With cookie-based authorization enabled in your application, Backendless returns a cookie upon successful user login. The cookie serves the same purpose as the user-token header, however, unlike the header, the cookie is automatically included in the requests. As a result, downloading files (or opening up an app built with UI Builder) in the case when non-authenticated access is denied, is significantly simpler.
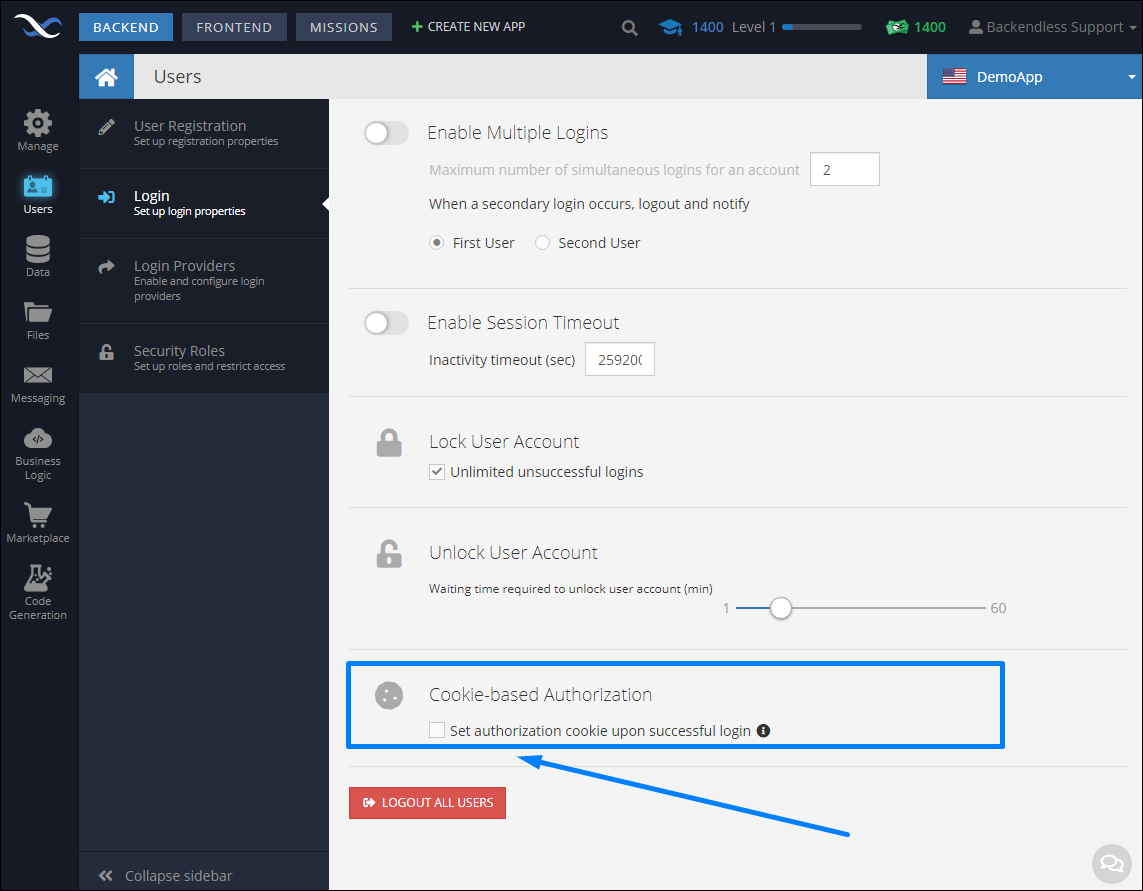
To enable Cookie-based Authorization, navigate to Users > Login in Backendless Console and enable the Cookie-based Authorization:

Cookie Information¶
| Name/Function |
Value/Description |
|---|---|
| Cookie name |
user-auth-cookie |
Duration (also known as Max-Age) |
Same as user session duration. You can configure that value in Users > Login > Enable Session Timeout |
| Priority |
Backendless checks the user-token HTTP header first. If the header is not present, it will check for the cookie. |
| Domain applicability |
The cookie will apply only to the domain that was used in the login request. If the request was sent via your xxxx.backendless.app subdomain, the cookie will apply to the subsequent requests made to that subdomain/domain only. |