Update User Object¶
Description¶
User property values of the logged in users can be updated with an API operation described below. This operation is useful if an application needs to provide to the users the functionality for updating user profiles and registration properties. A user must be logged in to update his registration properties.
Method¶
Non-Blocking API
public void Backendless.UserService.update( BackendlessUser user,
AsyncCallback<BackendlessUser> );
Blocking API
public BackendlessUser Backendless.UserService.update( BackendlessUser user );
where
| Argument | Description |
|---|---|
user |
The BackendlessUser object which contains property values to update the user account with. |
callback |
an object which receives either a return value or an error from the server. The return value from the server is an updated BackendlessUser object.The class of the callback object must implement the AsyncCallback<BackendlessUser> interface. |
Return Value¶
The BackendlessUser object containing updated user data. The object has the values for all the properties stored in the Users data table.
Example¶
The example below updates the value of the "phoneNumber" property in the BackendlessUser object to "5551212" and sends it to the server.
Non-Blocking API
// do not forget to call Backendless.initApp in the app initialization code
Backendless.UserService.login( username, password, new AsyncCallback<BackendlessUser>()
{
public void handleResponse( BackendlessUser user )
{
// user has been logged in, now user properties can be updated
user.setProperty( "phoneNumber", "5551212" );
Backendless.UserService.update( user, new AsyncCallback<BackendlessUser>()
{
public void handleResponse( BackendlessUser user )
{
// user has been updated
}
public void handleFault( BackendlessFault fault )
{
// user update failed, to get the error code call fault.getCode()
}
});
}
public void handleFault( BackendlessFault fault )
{
// login failed, to get the error code call fault.getCode()
}
});
Blocking API
// do not forget to call Backendless.initApp in the app initialization code
BackendlessUser user;
try
{
user = Backendless.UserService.login( username, password );
}
catch( BackendlessException exception )
{
// login failed, to get the error code, call exception.getFault().getCode()
}
try
{
user.setProperty( "phoneNumber", "5551212" );
user = Backendless.UserService.update( user );
}
catch( BackendlessException exception )
{
// update failed, to get the error code, call exception.getFault().getCode()
}
Errors¶
The following errors may occur during the Update User Properties API call. See the Error Handling section for details on how to retrieve the error code when the server returns an error.
| Error Code |
Description |
|---|---|
| 2002 |
Version is disabled or provided wrong application info (application id or secret key) |
| 3018 |
The property marked as "identity" is being updated and another user already has the specified value which must be unique. |
| 3024 |
General "update registration" error. Error message should contain additional details. |
| 3028 |
User is not logged in. |
| 3029 |
Cannot modify properties of another user. Returned when one user is logged and the call attempts to modify properties of another user. |
| 3030 |
Unable to locate user account - invalid user id. |
| 3031 |
A new "dynamic" property is being added, but dynamic property definition is disabled. |
| 3045 |
Required properties in the provided object do not contain values. |
Codeless Reference¶

Returns the BackendlessUser object containing updated user data. The object has the values for all the properties stored in Users data table.
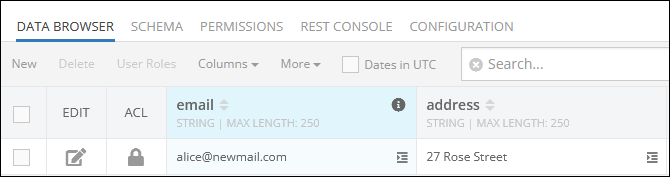
Consider the following record in the Users data table:

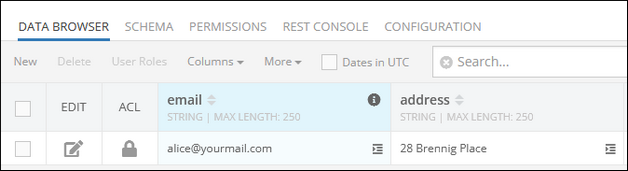
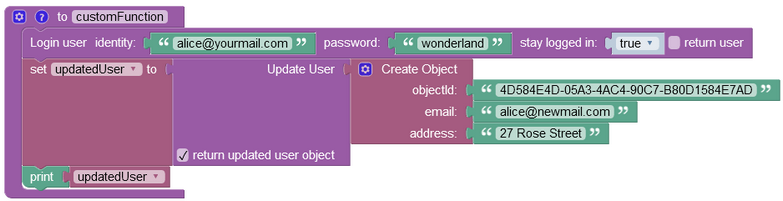
The example below logs in as "alice@yourmail.com" to obtain the user-token. Then it updates the contents of the email and address columns in the Users data table. Note that you have to use the objectId in the operation to update the user.

The result of this operation is the new email "alice@newmail.com" and address "27 Rose Street".