Overview¶
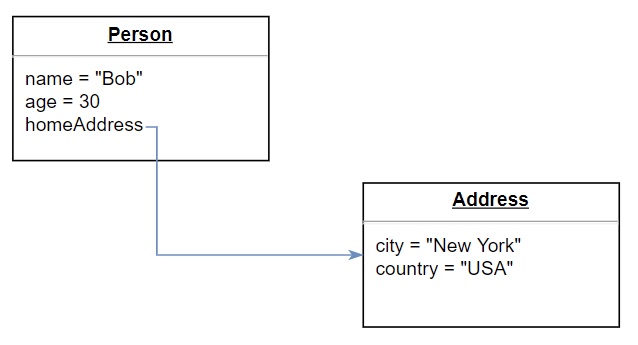
The "Deep Save" functionality is a single API request that can create or update a complete "object tree" in the database using a single transaction. The object tree starts with the root object and includes other child objects, their corresponding children and so on. Consider the following object diagram:

There is a parent object of type Person, the object has a relation through the homeAddress property to an Address object. Using the Deep Save functionality, you can perform the following operations with a single API call:
- Save new
Personand the relatedAddressin the database. Both objects will be saved in the corresponding tables and a relationship at the database level will be created between them. - Update existing
Personin the database with a new relatedAddressobject. The newAddressobject will be stored in the corresponding table and the relationship will be created in the database. - Update both
PersonandAddressobjects in the database.
Important
Since the Deep Save API uses Backendless transactions, the tables/schema where the data is being saved must be created before the API is used. This requirement stems from the Transaction API that requires the schema to be pre-created.
Consider the example below. The example stores a new Person and the related Address objects in the database using the Deep Save API:
HashMap<String, Object> person = new HashMap<>();
person.put( "name", "Bob" );
person.put( "age", 30 );
HashMap<String, Object> address = new HashMap<>();
address.put( "city", "New York" );
address.put( "country", "USA" );
person.put( "homeAddress", address );
Backendless.Data.of( "Person" ).deepSave( person, new AsyncCallback<Map>()
{
@Override
public void handleResponse( Map savedObject )
{
Log.info( "MYAPP", "Person object has been saved " + savedObject.get( "objectId" ) );
}
@Override
public void handleFault( BackendlessFault fault )
{
Log.info( "MYAPP", "Server reported an error " + fault.toString() );
}
} );
Person person = new Person( "Bob", 30 );
Address address = new Address( "New York", "USA" );
person.setHomeAddress( address );
Backendless.Data.of( Person.class ).deepSave( person, new AsyncCallback<Person>()
{
@Override
public void handleResponse( Person savedObject )
{
Log.i( "MYAPP", "Person object has been saved " + savedObject.getObjectId() );
}
@Override
public void handleFault( BackendlessFault fault )
{
Log.i( "MYAPP", "Server reported an error " + fault.toString() );
}
} );
public class Person
{
private String name;
private int age;
private String objectId;
private Address homeAddress;
public Person()
{
}
public Person( String name, int age )
{
this.name = name;
this.age = age;
}
public String getObjectId() { return objectId; }
public void setObjectId( String objectId ) { this.objectId = objectId; }
public String getName() { return name; }
public void setName( String name ) { this.name = name; }
public int getAge() { return age; }
public void setAge( int age ) { this.age = age; }
public void setHomeAddress( Address address ) { this.homeAddress = address; }
public Address getHomeAddress() { return homeAddress; }
}
public class Address
{
private String city;
private String country;
public Address()
{
}
public Address( String city, String country )
{
this.city = city;
this.country = country;
}
public String getCity() { return city; }
public void setCity( String city ) { this.city = city; }
public String getCountry() { return country; }
public void setCountry( String country ) { this.country = country; }
}
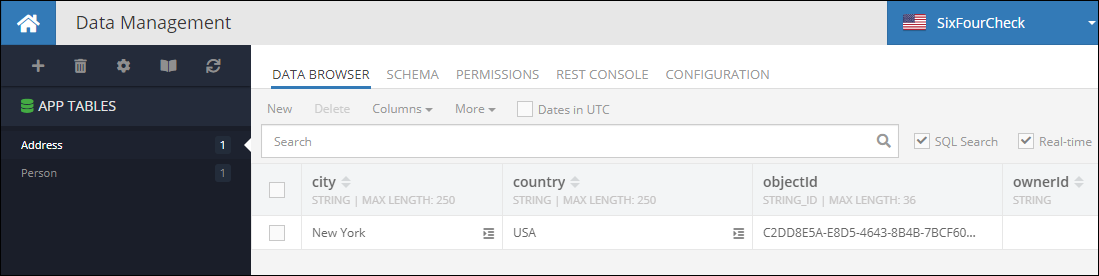
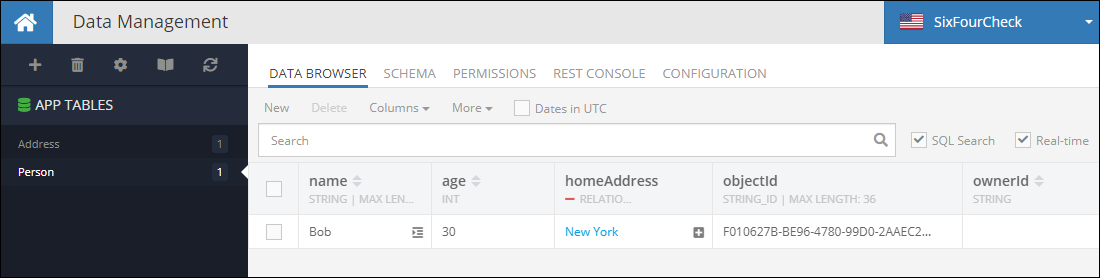
Once the code runs, you will find the following two objects in the database. Notice that a single deep-save API call resulted in both objects saved in the corresponding tables and a relationship in the homeAddress column in the Person table points to the Address object:
Person table:

Address table: