File Upload¶
The file upload operation delivers a file in the Backendless file storage of your application. The return value of the upload operation is the public file URL. Backendless uses the following rules when assigning a URL to the uploaded file:
If no custom domains are mapped to the application, the URL has the following structure:
North American cluster:
https://backendlessappcontent.com/<application id>/<REST-API-key>/files/<path>/<file name>
European Union cluster:
https://eu.backendlessappcontent.com/<application id>/<REST-API-key>/files/<path>/<file name>
where:
| Argument | Description |
|---|---|
<application id> |
ID of the application which can be obtained from the Manage > App Settings screen of the Backendless Console |
<REST-API-key> |
REST API key of your application. You can get the value from the Manage > App Settings section of the Backendless Console. Note that if the file is created from Cloud Code (JS, Java or Codeless), the API key in the file path will be the CodeRunner API Key. |
<path> |
Directory path where the file is saved |
<file name> |
Name of the file |
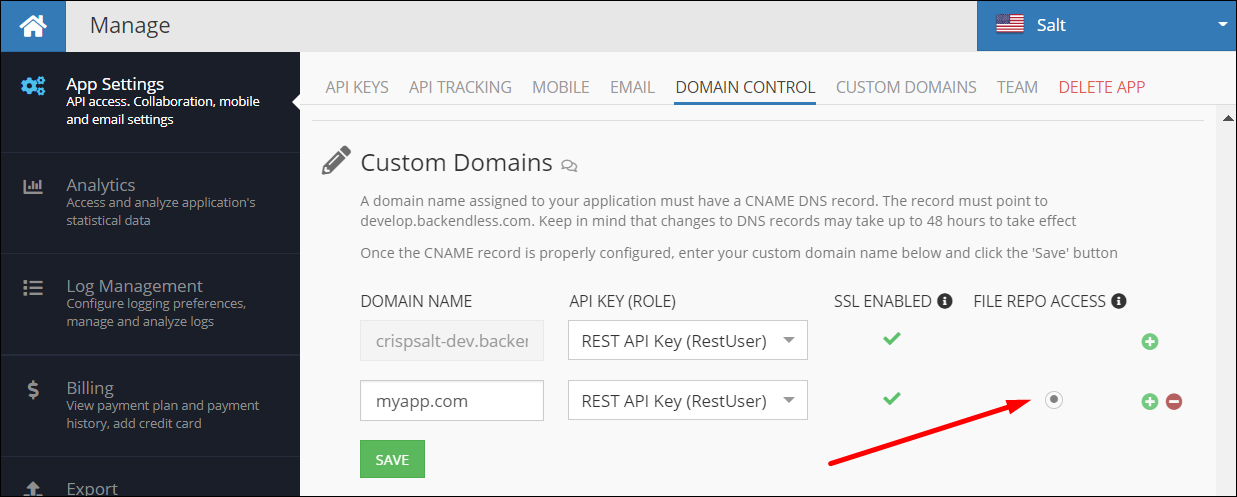
If a custom domain is assigned to the application and the domain is selected for File Repo access, Backendless will use the custom domain to create a URL for the uploaded file. The File Repo access configuration is available in Backendless Console (Manage > App Settings > Custom Domains):
When a custom domain is assigned to handle files in your Backendless backend, the structure of the URL is as follows:
https://your-custom-domain.com/api/files/<path>/<file name>
Note that your xxxx.backendless.app subdomain cannot be assigned to handle File Repo access. This means that Backendless server will never assign that subdomain to the files in your Backendless file repo.
The URL assigned to a file and returned as a result of the upload operation accounts for any security permissions assigned to the file (or the folder it is located in).
Java and Android¶
Non-Blocking API
Upload a file to a remote path in the Backendless storage.
// uploads a file to a remote directory in Backendless Hosting
public void Backendless.Files.upload( File file,
String remotePath,
AsyncCallback<BackendlessFile> responder )
// same as the method above, but with an option to overwrite a file if one exists with the same name
public void Backendless.Files.upload( File file,
String remotePath,
boolean overwrite,
AsyncCallback<BackendlessFile> responder )
Upload a file to a remote path and receive updates for the status of the upload. Updates are represented as percentages and are delivered via the uploadCallback argument.
// uploads a file to a remote directory in Backendless Hosting.
public void Backendless.Files.upload( File file,
String remotePath,
UploadCallback uploadCallback,
AsyncCallback<BackendlessFile> responder )
// same as the method above, but with an option to overwrite a file if one exists with the same name
public void Backendless.Files.upload( File file,
String remotePath,
boolean overwrite,
UploadCallback uploadCallback,
AsyncCallback<BackendlessFile> responder )
Blocking API
Upload a file to a remote path in the Backendless storage.
// uploads file to the specified path in the Backendless Hosting storage
public BackendlessFile Backendless.Files.upload( File file,
String remotePath )
throws Exception
// same as the above, but provides an option to overwrite if
// another file already exists with the same name
public BackendlessFile Backendless.Files.upload( File file,
String remotePath,
boolean overwrite )
throws Exception
Upload a file to a remote path and receive updates for the status of the upload. Updates are represented as percentages and are delivered via the uploadCallback argument.
// uploads file to a directory in Backendless Hosting.
public BackendlessFile Backendless.Files.upload( File file,
String remotePath,
UploadCallback uploadCallback )
throws Exception
// same as the method above, but with an option to overwrite
// the file if one exists with the same name
public BackendlessFile Backendless.Files.upload( File file,
String remotePath,
boolean overwrite,
UploadCallback uploadCallback )
throws Exception
Create a file in the remote Backendless file storage from the bytes provided by OutputStream.
// uploads data from output stream provided by the outputStreamRouter object to a remote
// directory in Backendless Hosting.
public BackendlessFile Backendless.Files.uploadFromStream(
IOutputStreamRouter outputStreamRouter,
String remoteName,
String remotePath ) throws Exception
// same as the method above, but with an option to overwrite
// the file if one exists with the same name
public BackendlessFile Backendless.Files.uploadFromStream(
IOutputStreamRouter outputStreamRouter,
String remoteName,
String remotePath,
boolean overwrite ) throws Exception
where:
| Argument | Description |
|---|---|
file |
Local file to upload to Backendless file storage. Remote file name is the same as the name of the local file. |
remotePath |
Path (without file name) in the remote Backendless file storage where the file should be saved. |
uploadCallback |
Receives updates through the upload process. Updates expressed as percentage of file uploaded to the server. |
outputStreamRouter |
A wrapper around a java.io.ObjectStream object which provides the bytes for the upload. |
remoteName |
Name of the file to save in the remote Backendless file storage. |
responder |
A responder object which receives a callback when the method successfully uploads the file or if an error occurs. Applies to the asynchronous methods only. |
Android Only¶
Blocking API
Upload a bitmap image and save as a file in the remote Backendless storage.
// uploads an android bitmap to a remote directory in Backendless Hosting
public BackendlessFile Backendless.Files.Android.upload(
android.graphics.Bitmap bitmap,
android.graphics.Bitmap.CompressFormat compressFormat,
int quality,
String remoteName,
String remotePath ) throws Exception
// same as the method above, but with an option to overwrite
// the file if one exists with the same name
public BackendlessFile Backendless.Files.Android.upload(
android.graphics.Bitmap bitmap,
android.graphics.Bitmap.CompressFormat compressFormat,
int quality,
String remoteName,
String remotePath,
boolean overwrite ) throws Exception
Non-Blocking API
Same as the method above, but the upload is handled asynchronously.
// uploads a bitmap and stores it in a file in remote directory in Backendless Hosting
public void Backendless.Files.Android.upload(
android.graphics.Bitmap bitmap,
android.graphics.Bitmap.CompressFormat compressFormat,
int quality,
String remoteName,
String remotePath,
AsyncCallback<BackendlessFile> responder ) throws Exception
// same as the method above, but with an option to overwrite
// the file if one exists with the same name
public void Backendless.Files.Android.upload(
android.graphics.Bitmap bitmap,
android.graphics.Bitmap.CompressFormat compressFormat,
int quality,
String remoteName,
String remotePath,
AsyncCallback<BackendlessFile> responder ) throws Exception
where:
| Argument | Description |
|---|---|
bitmap |
Bitmap to upload to the remote Backendless storage and save as a file. |
compressFormat |
Compress format to use when compressing the bitmap. The compression is done by the Bitmap.compress method. |
quality |
Quality of the compression. The value is passed to the Bitmap.compress method, which handles the compression. |
remoteName |
Name of the file to save in the remote Backendless file storage. |
remotePath |
Path in the remote Backendless file storage where the file should be saved. |
responder |
A responder object which receives a callback when the method successfully uploads the file or if an error occurs. Applies to the asynchronous methods only |
Return Value (sync methods only)¶
| Argument | Description |
|---|---|
BackendlessFile |
A wrapper around the URL assigned to the uploaded file. |
Example¶
Bitmap photo = (Bitmap) getIntent().getExtras().get( "data" );
Backendless.Files.Android.upload( photo,
Bitmap.CompressFormat.PNG,
100,
"myphoto.png",
"mypics",
new AsyncCallback<BackendlessFile>()
{
@Override
public void handleResponse( final BackendlessFile backendlessFile )
{
}
@Override
public void handleFault( BackendlessFault backendlessFault )
{
Toast.makeText( UploadingActivity.this,
backendlessFault.toString(),
Toast.LENGTH_SHORT ).show();
}
}
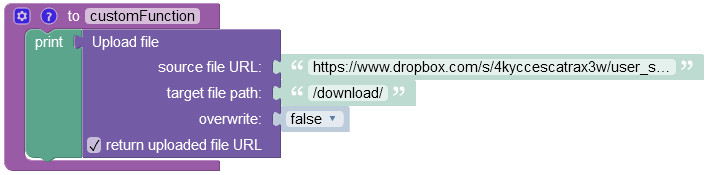
Codeless Reference¶

where:
| Argument | Description |
|---|---|
source file URL |
A URL to the file that must be uploaded to the Backendless file storage. Note that you can use third-party cloud services URLs to upload files to the Backendless. |
target file path |
Path in the remote Backendless file storage where the content should be stored. |
overwrite |
The file is overwritten if the argument value is true and the file already exists. Otherwise, if the value is false and another file with the same name already exists, an error is returned. |
return uploaded file URL |
When this box is checked, the operation returns a URL to the file saved to the Backendless file storage. |
Returns the URL to the uploaded file.
For demonstration purposes, the example below downloads the file from the Dropbox and saves it to the /download folder in the Backendless file storage.

The result of this operation will look as shown below after the Codeless logic runs. As you can see the operation has downloaded and saved the image to the /download folder.