Quick Start Guide¶
This guide will help you develop a basic mobile application up and running with the Backendless 5 backend.
If you use Backendless Pro...
Once the product is installed, there are two URLs to keep in mind:
- ** Backendless Console URL** - available at
http://HOSTNAME:8080, whereHOSTNAMEis the IP address or the hostname confirmed/entered during the installation. It is not recommended to uselocalhostif you plan to run your application in a device emulator. - ** API Endpoint URL** - this is the URL where the server accepts and processes the API requests. The API endpoint URL is the same as console URL with
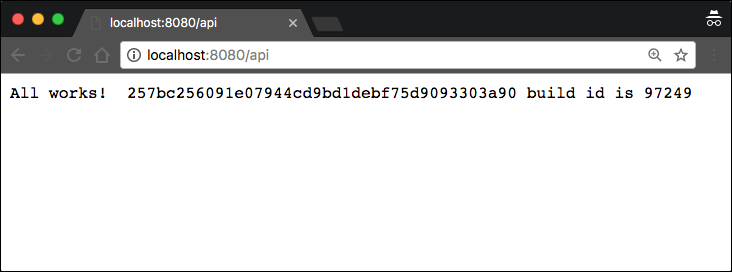
/apiappended at the end. For example,http://HOSTNAME:8080/api. When Backendless Pro is running, you can confirm that the API endpoint is working, by entering it in a browser. You should see the following (or similar) response:
Follow the steps below to build your first app with Backendless:
- Login to Backendless Console. The username and password are what you entered during the installation process. If you cannot remember the login, click the Register link on the Backendless Console login screen and create a new developer account.
- Select or create an app. If you do not have any applications in your account, you will be prompted to create one.
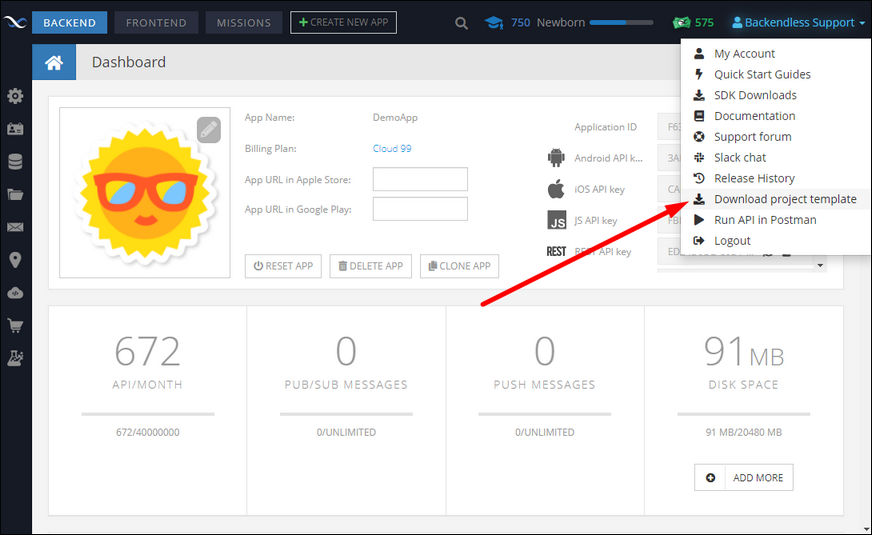
- Click the Download Project Template button:

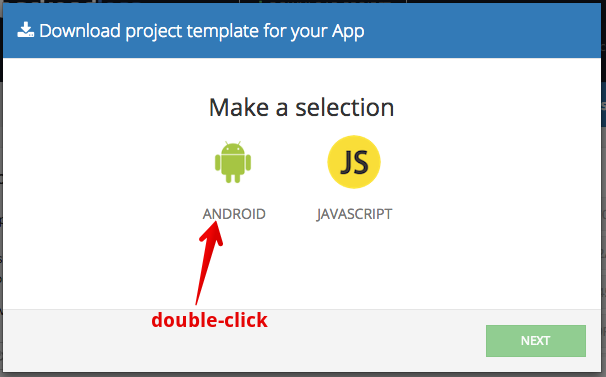
- Double click the Android icon in the download project template popup to download a project for Android:

- The downloaded ZIP file contains an Android Studio project. Launch Android Studio and open the project.
- The project contains two Java files:
Defaults.javaandMainActivity.java. The former class contains your application ID, Android API Key and the API endpoint URL. Below is an example of the class, keep in mind that the values for your application will be different:. The latter includes Backendless SDK initialization and sample code which stores an object in the database of your Backendless backend:package com.examples.consoledemo; public class Defaults { public static final String APPLICATION_ID = "6F70C24E-6B29-DD1D-FFA9-74BC15FE0900"; public static final String API_KEY = "D945A1D6-DD28-4122-FFC2-2FC85D37D100"; public static final String SERVER_URL = "http://localhost:8080/api"; }package com.examples.consoledemo; import android.app.Activity; import android.os.Bundle; import android.widget.TextView; import android.util.Log; import com.backendless.Backendless; import com.backendless.async.callback.AsyncCallback; import com.backendless.exceptions.BackendlessFault; import java.util.HashMap; import java.util.Map; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Backendless.setUrl( Defaults.SERVER_URL ); Backendless.initApp( getApplicationContext(), Defaults.APPLICATION_ID, Defaults.API_KEY ); HashMap testObject = new HashMap<>(); testObject.put( "foo", "bar" ); Backendless.Data.of( "TestTable" ).save(testObject, new AsyncCallback() { @Override public void handleResponse(Map response) { TextView label = new TextView(MainActivity.this); label.setText("Object is saved in Backendless. Please check in the console."); setContentView(label); } @Override public void handleFault(BackendlessFault fault) { Log.e( "MYAPP", "Server reported an error " + fault.getMessage() ); } }); TextView label = new TextView(this); label.setText("Hello world!"); setContentView(label); } } - The project is ready to run without any changes. Run the app in an emulator or on a device. When the application runs successfully, it displays a message on the screen informing that an object has been saved in Backendless:

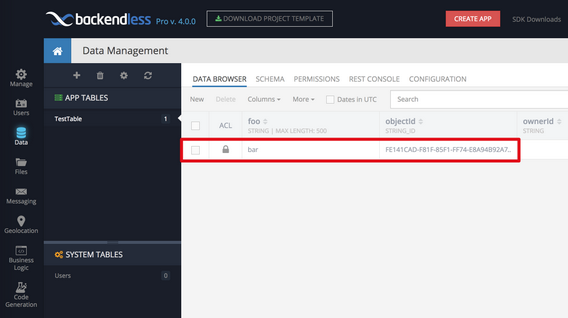
To verify the object in Backendless, return to Backendless Console, and click the Data icon. The TestTable table shows the persisted object: